HTML5 通訊API 跨網域門檻將不再高、資料推送也不再是夢_html5教學技巧
HTML5新增通訊相關兩個API,跨文件訊息傳送與WEB Sockets API,
跨文檔訊息傳輸功能,可以在不同網頁文檔,不同連接埠(跨網域情況下)進行訊息傳遞。
使用web sockets api 可以讓客戶端與伺服器端透過socket連接埠傳遞數據,這樣便可以使用資料推送技術。
跨文件訊息傳輸在之前我們若想跨域取得資訊會花很多功夫,現在只要取得網頁所在視窗物件實例變可以實現互相通訊。
首先要想從其他視窗接受發過來的訊息需要對其視窗物件進行監聽:
window.addevntListener(<span style="COLOR: #800000">'</span><span style="COLOR: #800000">message</span><span style="COLOR: #800000">'</span>, function () {}, <span style="COLOR: #0000ff">false</span>)使用windows物件的postMessage方法向其他視窗發生訊息:
<span style="COLOR: #000000">otherWindow.postMessage(message, targetOrigin)第一个参数为发送文本,也可以是js对象(json)第二个参数为接收消息对象窗口的URL,可以使用通配符</span>
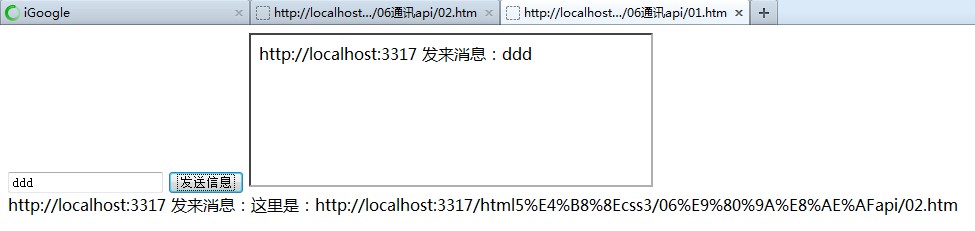
簡單範例:
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:

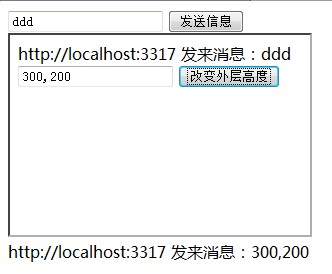
在上述基礎上我們做一點修改,我們在子頁給出高寬按鈕,用於告訴父窗口怎麼改變iframe高寬:
複製程式碼
程式碼如下:
父層程式碼
子層程式碼

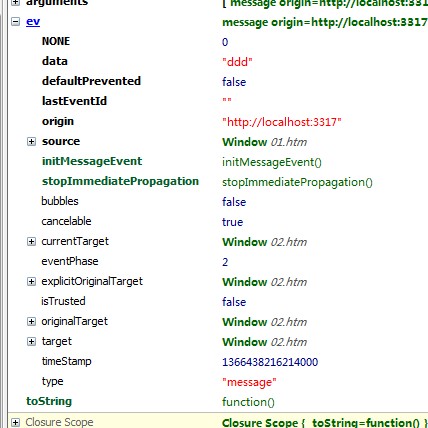
最後為我們的e截圖:

更靈活的運用,該api還可以更厲害的運用,我們可以傳遞函數名什麼的,反正可做很多事情了。
web sockets 通訊
web sockets 是HTML5提供的在web應用程式中客戶端與伺服器端之間進行非HTTP的通訊機制
他實現了http不容易實現的伺服器的資料推送等智慧通訊技術,因此受到了很高的關注。
使用web sockes api 可以在伺服器端與客戶端建立非HTTP的雙向連接,這個連接是即時的也是永久的,除非明確關閉
這表示當伺服器想要傳送資料給客戶端時,可以立即將資料推送到客戶瀏覽器中,無需重新建立連線。
只要客戶端有一個被打開的socket並且與伺服器建立了連接,伺服器就可以將資料推送到這個socket上,伺服器不再需要輪詢客戶端請求,化被動為主動。
web sockets api
程式碼
var webSocket = new WebSocket('ws://localhost:8005/socket');
url必須使用ws或wss(加密)作為頭,這個url設定好後,在javascript腳本中可以透過存取websocket物件的url來重新取得
通訊建立連線後,就可以雙向通訊了,使用websocket物件的send方法加json資料便可將任何形式資料傳往伺服器:
webSocket.send(msg);
透過onmessage事件來接收伺服器傳送過來資料:
webSocket.onmessage = function (e) {
var data = e.data;
};
透過onopern事件監聽socket開啟事件:
webSocket.onopen = function (e) { };
透過onclose監聽socket關閉事件:
webSocket.onclose = function (e) {};
透過webSocket.close()方法關閉socket連線;
通過readyState屬性獲取websocket對象狀態:
CONNECTION 0 正在連接
OPEN 1 已經連接
CLOSE 2 已經關閉
PS:,因為我不會配置伺服器區塊的socket相關,所以暫時不能進行測試,該問題留待二次學習時解決。
// 建立一個Socket實例
var socket = new WebSocket('ws://localhost:8080');
// 開啟Socket
socket.onopen = function(event) {
// 傳送一個初始化訊息
socket.send('I am the client and I'm listening!');
// 監聽訊息
socket.onmessage = function(event) {
console.log('Client received a message',event);
};
// 監聽Socket的關閉
socket.onclose = function(event) {
console.log('Client notified socket has closed',event);
};
// 關閉Socket....
//socket.close()
};

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















