HTML5中微資料概述及在搜尋引擎中的使用舉例_html5教學技巧
做網站優化已經快一個月了,對於seo的一般技術也有了一些了解,前些天開始使用谷歌的網站站長工具,在裡面發現很多百度站長工具裡面不曾有的內容,其中“結構化數據」這一項是出現在「優化」欄裡面,可想而知,這個結構化資料會不會是爭對谷歌搜尋的一個優化的方法呢?添加自己的站 進入這個頁面,發現它提示我的網站上未檢測到任何結構化數據,但是這麼一個缺少概念的詞讓我們這種網站優化新手怎麼理解呢?
進入Google的“幫助”頁,谷歌提到了“豐富網頁摘要(微數據、微格式、RDFa 和數據熒光筆)”,其中微數據是谷歌推薦的優化方式,而這個微數據正是現在新秀HTML5為增強網頁語義化而增加的新特性,旨在建立對程序,對用戶都更有價值的數據驅動的web。
HTML5微資料規格是標記內容的一種方式,用於描述特定的資訊類型,例如評論、人物資訊或活動。每種資訊都描述特定類型的項,例如人物、活動或評論。例如,活動可以包含 venue、starting time、name 和 category 屬性。
微資料使用 HTML 標記(常為 或
以下是用微資料標記的相同 HTML 內容。
下面對此範例進行了詳細說明。
1,在第一行中,itemscope 表示
2,人物項的每個屬性均使用itemprop 屬性進行標識。例如,itemprop="name" 描述人物的姓名。
簡單的用法介紹了,看一下效果,因為這種標記在web頁面不會有任何不同的效果(對用戶來說),所以這裡要粘貼下,谷歌測試工具的效果:
這個是我主頁的結構化資料測試的結果,下方item 之後的image title 都是在頁面中的對應元素中添加的,谷歌在抓取你的頁面的時候,透過這種結構化的標記,來快速取得最有效的資訊。 至於它對於網站排名有沒有效果,現在還沒辦法測試,只能先優化了看看效果。自己的站優化一下呢?

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在 iPhone 和 iPad 上更改搜尋引擎
Apr 25, 2023 am 08:28 AM
如何在 iPhone 和 iPad 上更改搜尋引擎
Apr 25, 2023 am 08:28 AM
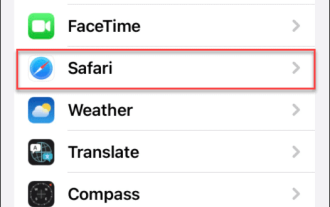
在iPhone或iPad上的Safari、GoogleChrome或其他瀏覽器中更改搜尋引擎非常簡單。本教學將向您展示如何在iPhone和iPad上可用的四種不同網頁瀏覽器上進行操作。如何更改iPhone或iPad上的Safari搜尋引擎Safari是iOS和iPadOS上的預設網路瀏覽器,但您可能不喜歡這個搜尋引擎。幸運的是,您可以使用以下步驟進行更改:在iPhone或iPad上,從主畫面啟動設定。向下滑動並從清單中點按Safari。在下一個選單中,
 百度雲端硬碟搜尋引擎入口
Feb 27, 2024 pm 01:00 PM
百度雲端硬碟搜尋引擎入口
Feb 27, 2024 pm 01:00 PM
百度雲是能夠讓使用者存放很多文件的軟體,那麼百度雲端硬碟搜尋引擎入口是什麼呢?使用者可以輸入https://pan.baidu.com這個網址就能夠進入百度雲盤,這篇百度雲盤搜尋引擎最新入口分享就能夠告訴大家具體的介紹,以下就是詳細的介紹,趕緊看看吧。百度雲盤搜尋引擎入口1、千帆搜尋網址:https://pan.qianfan.app支援網盤:聚合搜索,阿里、百度、夸克、藍奏、天翼、迅雷網盤查看方式:需登入、關注公號獲取啟動碼優點:網盤很全,資源很多,介面簡單。 2、貓狸盤搜尋網址:alipansou.c
 Java開發:如何實作搜尋引擎和全文檢索功能
Sep 21, 2023 pm 01:10 PM
Java開發:如何實作搜尋引擎和全文檢索功能
Sep 21, 2023 pm 01:10 PM
Java開發:如何實現搜尋引擎和全文檢索功能,需要具體程式碼範例搜尋引擎和全文檢索是現代網路時代的重要功能。它們不僅可以幫助用戶快速找到想要的內容,還可以為網站和應用程式提供更好的用戶體驗。本文將介紹如何使用Java開發搜尋引擎和全文檢索功能,並提供一些具體的程式碼範例。使用Lucene函式庫實作全文檢索Lucene是一款開源的全文檢索引擎函式庫,由ApacheSo
 PHP搜尋引擎效能優化:Algolia的妙用之道
Jul 23, 2023 pm 04:21 PM
PHP搜尋引擎效能優化:Algolia的妙用之道
Jul 23, 2023 pm 04:21 PM
PHP搜尋引擎效能優化:Algolia的妙用之道隨著網路的發展和使用者對搜尋體驗的要求不斷提高,搜尋引擎的效能優化變得至關重要。在PHP開發領域,Algolia是一個強大且易於整合的搜尋引擎服務。本文將介紹Algolia的妙用之道以及如何透過Algolia來優化PHP搜尋引擎的效能。 Algolia介紹Algolia是一家基於SaaS模式的搜尋引擎服務供應商,
 人工智慧搜尋領域,Google微軟展開對抗
Apr 08, 2023 am 11:31 AM
人工智慧搜尋領域,Google微軟展開對抗
Apr 08, 2023 am 11:31 AM
自去年年底推出以來,ChatGPT被視為對傳統搜尋資訊方式的重大威脅。因為它是多樣化的,可以回答人們的問題,寫論文或詩歌,甚至編寫程式碼。對話式人工智慧提供連貫答案的能力被認為是對Google搜尋引擎的威脅,幾十年來,谷歌一直是人們在網路上搜尋資訊的標竿平台。 OpenAI的ChatGPT可以客製化使用者提出的特定問題的答案,這可以節省瀏覽網站的時間。 《紐約時報》12月發布的一份報告顯示,ChatGPT一夜之間的成功迫使谷歌稱其為“紅色代碼”,並開始應對人工智慧聊天機器人對其搜尋引擎業務造成的威脅。根據
 谷歌瀏覽器更換搜尋引擎怎麼設定?瀏覽器更換搜尋引擎方法
Mar 15, 2024 pm 12:49 PM
谷歌瀏覽器更換搜尋引擎怎麼設定?瀏覽器更換搜尋引擎方法
Mar 15, 2024 pm 12:49 PM
谷歌瀏覽器怎麼更換搜尋引擎?谷歌瀏覽器是一款很受用戶歡迎的瀏覽器,它不僅擁有簡單易上手的服務、實用的工具等輔助功能,能夠滿足不同用戶的不同需求,搜尋引擎一般都是默認谷歌,如果我們想要更換該怎麼設定呢?下面小編就來分享一下方法吧。 更換方法 1、點選開啟Google瀏覽器。 2、點選三點圖示開啟選單介面。 3、點選設定選項可以進入到瀏覽器的設定介面中。 4、在設定介面找到搜尋引擎模組。 5、點選管理搜尋引擎按鈕。 6、可以看到一個新增按鈕,點選這個新增按鈕可以新增搜尋引擎。
 如何在PHP7.0實現一個全文搜尋引擎?
May 26, 2023 pm 04:51 PM
如何在PHP7.0實現一個全文搜尋引擎?
May 26, 2023 pm 04:51 PM
隨著資訊時代的不斷發展,人們越來越依賴網路來獲取資訊。而作為資訊分享的平台之一,網頁搜尋引擎也不斷進化、完善。本文將介紹如何在PHP7.0實現一個全文搜尋引擎,幫助讀者更好地利用PHP技術,快速建立高效率的搜尋引擎。一、全文搜尋引擎概述全文搜尋即使用關鍵字或短語在整篇文件中進行搜索,以找到最匹配的結果。全文搜尋引擎使用演算法對文件進行索引,以加速搜尋。在
 谷歌瀏覽器谷歌搜尋引擎使用方法
Jan 04, 2024 am 11:15 AM
谷歌瀏覽器谷歌搜尋引擎使用方法
Jan 04, 2024 am 11:15 AM
谷歌瀏覽器很不錯使用的小伙伴非常的多,很多的小伙伴都希望使用谷歌自己的搜尋引擎,但是不知道怎麼用,下面就為你們帶來了谷歌瀏覽器谷歌搜索引擎使用方法快看看吧。谷歌瀏覽器怎麼用Google搜尋引擎:1、開啟進入Google瀏覽器,點選右上角的更多開啟設定。 2.進入設定後點選左側的「搜尋引擎」。 3.查看自己的搜尋引擎是不是「Google」。 4.如果不是的話可以點擊下拉將其改為“Google”即可。






