解決win7驅動程式碼28的方法
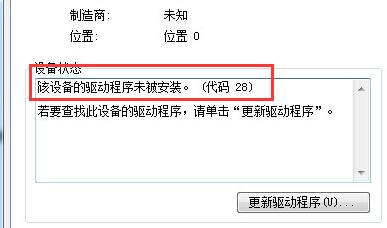
有的用戶在安裝設備的時候遇到了錯誤,提示錯誤代碼28,其實這主要是由於驅動程式的原因,我們只要解決win7驅動程式碼28的問題就可以了,下面就一起來看一下該怎麼來操作吧。

win7驅動程式程式碼28怎麼辦:
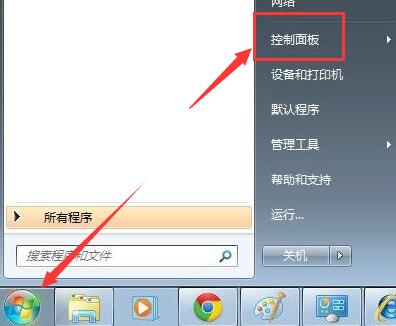
首先,我們需要點擊螢幕左下角的開始功能表。接著,在彈出的選單中找到並點擊“控制面板”選項。這個選項通常位於選單的底部或附近。點擊後,系統會自動開啟控制面板介面。在控制面板中,我們可以進行各種系統設定和管理操作。這是懷舊大掃除關卡中的第一步,希望對大家有幫助。

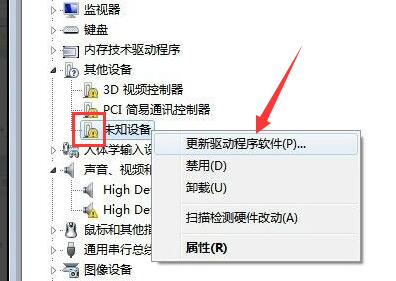
然後,我們需要繼續操作,進入系統和安全性選項。找到並點選“裝置管理員”選項。這個選項可以幫助我們管理電腦的硬體設備,查看設備的狀態和驅動程式。透過設備管理器,我們可以解決一些硬體設備的問題,例如驅動程式安裝失敗、設備無法正常工作等。點擊這個選項後,會彈出設備管理器的介面,我們可以在這裡查看電腦中已安裝的硬體設備,並對其進行管理和設定。

未安裝的驅動程式通常會以「未知裝置」或帶有感嘆號的形式顯示。
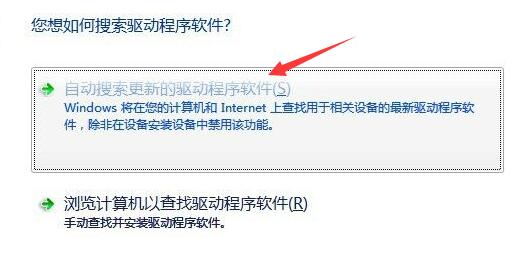
在您的電腦上,如果您遇到了裝置驅動程式出現問題的情況,您可以嘗試使用下列步驟來更新驅動程式軟體。首先,您需要右鍵單擊這個設備,並選擇“更新驅動程式軟體”。接下來,您可以選擇自動搜尋更新的選項,讓系統自動尋找最新的驅動程式。或者,您也可以選擇手動安裝驅動程序,透過指定驅動程式的位置來更新。無論您選擇哪種方法,請確保您的電腦已連接到互聯網,以便能夠下載並安裝最新的驅動程式。完成這些步驟後,您的裝置驅動程式應該會更新,並且問題可能會得到解決。

接下來,我們需要點擊螢幕上的「設定」選項。在設定選單中,我們需要找到一個名為「驅動程式軟體」的選項。一旦找到了這個選項,我們需要點擊它以開啟相關設定。在驅動程式軟體的設定頁面中,我們會看到一個名為「自動搜尋更新」的選項。我們需要選擇這個選項以啟用自動搜尋更新的功能。一旦我們啟用了自動搜尋更新的功能,系統就會自動搜尋並更新我們的驅動程式軟體。這樣,我們就可以保持驅動程式軟體的最新版本,以確保我們的裝置正常運作。因此,在懷舊大掃除關卡中,選擇「自動搜尋更新的驅動程式軟體」是非常重要的一步。希望這個攻略對大家有幫助,祝大家順利通關!

完成選擇後,系統將自動連接至網路進行搜尋。

只需耐心等待搜尋完成並自動安裝更新,問題就會迎刃而解。

以上是解決win7驅動程式碼28的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS“正在載入”問題是由資源訪問或處理問題引起的:硬盤讀取速度慢或有壞道:使用CrystalDiskInfo檢查硬盤健康狀況並更換有問題的硬盤。內存不足:升級內存以滿足PS對高分辨率圖片和復雜圖層處理的需求。顯卡驅動程序過時或損壞:更新驅動程序以優化PS和顯卡之間的通信。文件路徑過長或文件名有特殊字符:使用簡短的路徑和避免使用特殊字符。 PS自身問題:重新安裝或修復PS安裝程序。
 PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
導出PS為PDF時常見問題及解決方法:字體嵌入問題:勾選"字體"選項,選擇"嵌入",或將字體轉換成曲線(路徑)。顏色偏差問題:將文件轉換成CMYK模式,並進行校色;直接用RGB導出需做好預覽和顏色偏差的心理準備。分辨率和文件大小問題:根據實際情況選擇分辨率,或使用壓縮選項優化文件體積。特殊效果問題:導出前將圖層合併(扁平化),或權衡利弊。
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...
 無法以 root 身份登錄 mysql
Apr 08, 2025 pm 04:54 PM
無法以 root 身份登錄 mysql
Apr 08, 2025 pm 04:54 PM
無法以 root 身份登錄 MySQL 的原因主要在於權限問題、配置文件錯誤、密碼不符、socket 文件問題或防火牆攔截。解決方法包括:檢查配置文件中 bind-address 參數是否正確配置。查看 root 用戶權限是否被修改或刪除,並進行重置。驗證密碼是否準確無誤,包括大小寫和特殊字符。檢查 socket 文件權限設置和路徑。檢查防火牆是否阻止了 MySQL 服務器的連接。
 Bootstrap列表如何移除默認樣式?
Apr 07, 2025 am 10:18 AM
Bootstrap列表如何移除默認樣式?
Apr 07, 2025 am 10:18 AM
Bootstrap 列表的默認樣式可以通過 CSS 覆蓋來移除。使用更具體的 CSS 規則和選擇器,遵循 "就近原則" 和 "權重原則",覆蓋 Bootstrap 默認的樣式。為避免樣式衝突,可使用更具針對性的選擇器。如果遇到覆蓋不成功的情況,可調整自定義 CSS 的權重。同時注意性能優化,避免過度使用 !important,撰寫簡潔高效的 CSS 代碼。
 H5頁面製作的流程
Apr 06, 2025 am 09:03 AM
H5頁面製作的流程
Apr 06, 2025 am 09:03 AM
H5頁面製作流程:設計:規劃頁面佈局、風格和內容;HTML結構搭建:使用HTML標籤構建頁面框架;CSS樣式編寫:用CSS控制頁面外觀和佈局;JavaScript交互實現:編寫代碼實現頁面動效和交互;性能優化:壓縮圖片、代碼和減少HTTP請求,提升頁面加載速度。
 Vue中export default如何使用
Apr 07, 2025 pm 07:21 PM
Vue中export default如何使用
Apr 07, 2025 pm 07:21 PM
Vue 中 export default 揭秘:默認導出,一次性導入整個模塊,無需指定名稱。編譯時將組件轉換為模塊,通過構建工具打包生成可用的模塊。可與命名導出結合,同時導出其他內容,如常量或函數。常見問題包括循環依賴、路徑錯誤和構建錯誤,需要仔細檢查代碼和導入語句。最佳實踐包括代碼分割、可讀性和組件復用。







