HTML5之WebGL 3D概述(上)—WebGL原生開發開啟網頁3D渲染新時代_html5教學技巧
WebGL開啟了網頁3D渲染的新時代,它允許在canvas中直接渲染3D的內容,而不借助任何插件。 WebGL同canvas 2D的API一樣,都是透過腳本操縱對象,所以步驟也是基本上相似:準備工作上下文,準備數據,在canvas中繪製對象並渲染。與2D不同的就是3D涉及的知識更多了,例如世界、光線、紋理、相機、矩陣等專業知識。 WebGL有一個很好的中文教程,就是下面使用參考中的第一個鏈接,所以這裡不再班門弄斧,後面的內容只是簡單的總結一下學習的內容。
瀏覽器的支援
由於微軟有自己的圖形發展計劃,一直不支援WebGL,所以IE目前除了安裝插件外,是無法運行WebGL的。其他的主流瀏覽器如Chrome、FireFox、Safari、Opera等,都裝上最新的版本就可以了。除了瀏覽器要裝最新的外,還要確保顯示卡的驅動也是最新的。
裝上這些以後,可以開啟瀏覽器,輸入下面的網址驗證瀏覽器對WebGL的支援情況:http://webglreport.sourceforge.net/。
在正常安裝以上瀏覽器之後還是無法運行WebGL,那你可以強制開啟WebGL支援試一試。開啟方法如下:
Chrome瀏覽器
我們需要為Chrome加入一些啟動參數,以下具體操作步驟以Windows作業系統為例:找到Chrome瀏覽器的捷徑,右鍵點選快捷方式,選擇屬性;在目標框內,chrome.exe後面的引號後面,加入以下內容:
點選確定後關閉Chrome,然後用此捷徑啟動Chrome瀏覽器。
幾個參數的意思如下:
--enable-webgl的意思是開啟WebGL支援;
--ignore-gpu-blacklist的意思是忽略GPU黑名單,也就是說有一些顯示卡GPU因為太陳舊等原因,不建議執行WebGL,這個參數可以讓瀏覽器忽略這個黑名單,強制執行WebGL;
--allow-file-access-from-files的意思是允許從本地載入資源,如果你不是WebGL的開發者,不需要開發調試WebGL,只是想看WebGL的Demo,那你可以不加入這個參數。
Firefox瀏覽器
Firefox的使用者請在瀏覽器的網址列輸入“about:config”,回車,然後在過濾器(filter)中搜尋“webgl”,將webgl .force-enabled設定為true;將webgl.disabled設為false;在過濾器(filter)中搜尋“security.fileuri.strict_origin_policy”,將security.fileuri.strict_origin_policy設定為false;然後關閉目前開啟的所有Firefox視窗,重新啟動Firefox。
前兩個設定是強制開啟WebGL支持,最後一個security.fileuri.strict_origin_policy的設定是允許從本地載入資源,如果你不是WebGL的開發者,不需要開發調試WebGL,只是想要看一下WebGL的Demo,那你可以不設定此項。
Safari瀏覽器
在選單中找到“屬性”→“進階”,選取“顯示開發選單”,然後到“開發”選單,選取“開啟WebGL”。
開發步驟
下面的程式碼只是簡單總結一下相關的概念,它來自參考中的中文教程,涉及較多的3D方面的知識。有興趣的同學直接可以跳到實用參考中的中文教程中學習,比我這裡講解的要詳細和準確的多。湊熱鬧的同學簡單看看就可以了,不用深究每一行程式碼的意思。
準備工作
這個不用說了,就是在頁面上添加一個canvas元素作為渲染的容器。例如:
Yourbrowserdoesn'tappeartosupporttheHTML5canvaselement.

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 為何在自動駕駛方面Gaussian Splatting如此受歡迎,開始放棄NeRF?
Jan 17, 2024 pm 02:57 PM
為何在自動駕駛方面Gaussian Splatting如此受歡迎,開始放棄NeRF?
Jan 17, 2024 pm 02:57 PM
寫在前面&筆者的個人理解三維Gaussiansplatting(3DGS)是近年來在顯式輻射場和電腦圖形學領域出現的一種變革性技術。這種創新方法的特點是使用了數百萬個3D高斯,這與神經輻射場(NeRF)方法有很大的不同,後者主要使用隱式的基於座標的模型將空間座標映射到像素值。 3DGS憑藉其明確的場景表示和可微分的渲染演算法,不僅保證了即時渲染能力,而且引入了前所未有的控制和場景編輯水平。這將3DGS定位為下一代3D重建和表示的潛在遊戲規則改變者。為此我們首次系統性地概述了3DGS領域的最新發展與關
 了解 Microsoft Teams 中的 3D Fluent 表情符號
Apr 24, 2023 pm 10:28 PM
了解 Microsoft Teams 中的 3D Fluent 表情符號
Apr 24, 2023 pm 10:28 PM
您一定記得,尤其是如果您是Teams用戶,Microsoft在其以工作為重點的視訊會議應用程式中添加了一批新的3DFluent表情符號。在微軟去年宣佈為Teams和Windows提供3D表情符號之後,該過程實際上已經為該平台更新了1800多個現有表情符號。這個宏偉的想法和為Teams推出的3DFluent表情符號更新首先是透過官方部落格文章進行宣傳的。最新的Teams更新為應用程式帶來了FluentEmojis微軟表示,更新後的1800表情符號將為我們每天
 CLIP-BEVFormer:明確監督BEVFormer結構,提升長尾偵測性能
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer:明確監督BEVFormer結構,提升長尾偵測性能
Mar 26, 2024 pm 12:41 PM
寫在前面&筆者的個人理解目前,在整個自動駕駛系統當中,感知模組扮演了其中至關重要的角色,行駛在道路上的自動駕駛車輛只有通過感知模組獲得到準確的感知結果後,才能讓自動駕駛系統中的下游規控模組做出及時、正確的判斷和行為決策。目前,具備自動駕駛功能的汽車中通常會配備包括環視相機感測器、光達感測器以及毫米波雷達感測器在內的多種數據資訊感測器來收集不同模態的信息,用於實現準確的感知任務。基於純視覺的BEV感知演算法因其較低的硬體成本和易於部署的特點,以及其輸出結果能便捷地應用於各種下游任務,因此受到工業
 選擇相機還是光達?實現穩健的三維目標檢測的最新綜述
Jan 26, 2024 am 11:18 AM
選擇相機還是光達?實現穩健的三維目標檢測的最新綜述
Jan 26, 2024 am 11:18 AM
0.寫在前面&&個人理解自動駕駛系統依賴先進的感知、決策和控制技術,透過使用各種感測器(如相機、光達、雷達等)來感知周圍環境,並利用演算法和模型進行即時分析和決策。這使得車輛能夠識別道路標誌、檢測和追蹤其他車輛、預測行人行為等,從而安全地操作和適應複雜的交通環境。這項技術目前引起了廣泛的關注,並認為是未來交通領域的重要發展領域之一。但是,讓自動駕駛變得困難的是弄清楚如何讓汽車了解周圍發生的事情。這需要自動駕駛系統中的三維物體偵測演算法可以準確地感知和描述周圍環境中的物體,包括它們的位置、
 Windows 11中的Paint 3D:下載、安裝和使用指南
Apr 26, 2023 am 11:28 AM
Windows 11中的Paint 3D:下載、安裝和使用指南
Apr 26, 2023 am 11:28 AM
當八卦開始傳播新的Windows11正在開發中時,每個微軟用戶都對新作業系統的外觀以及它將帶來什麼感到好奇。經過猜測,Windows11就在這裡。作業系統帶有新的設計和功能變更。除了一些添加之外,它還附帶功能棄用和刪除。 Windows11中不存在的功能之一是Paint3D。雖然它仍然提供經典的Paint,它對抽屜,塗鴉者和塗鴉者有好處,但它放棄了Paint3D,它提供了額外的功能,非常適合3D創作者。如果您正在尋找一些額外的功能,我們建議AutodeskMaya作為最好的3D設計軟體。如
 單卡30秒跑出虛擬3D老婆! Text to 3D產生看清毛孔細節的高精度數字人,無縫銜接Maya、Unity等製作工具
May 23, 2023 pm 02:34 PM
單卡30秒跑出虛擬3D老婆! Text to 3D產生看清毛孔細節的高精度數字人,無縫銜接Maya、Unity等製作工具
May 23, 2023 pm 02:34 PM
ChatGPT為AI產業注入一劑雞血,一切曾經的不敢想,都成為現今的基操。正持續進擊的Text-to-3D,就被視為繼Diffusion(影像)和GPT(文字)後,AIGC領域的下一個前緣熱點,得到了前所未有的關注。這不,一款名為ChatAvatar的產品低調公測,火速收攬超70萬瀏覽與關注,並登上抱抱臉週熱門(Spacesoftheweek)。 △ChatAvatar也將支援從AI生成的單視角/多視角原畫生成3D風格化角色的Imageto3D技術,受到了廣泛關注現行beta版本生成的3D模型,
 酷家樂怎麼渲染正交俯視圖_酷家樂渲染正交俯視圖教程
Apr 02, 2024 pm 01:10 PM
酷家樂怎麼渲染正交俯視圖_酷家樂渲染正交俯視圖教程
Apr 02, 2024 pm 01:10 PM
1.首先在酷家樂中開啟要渲染的設計方案。 2、然後在渲染選單下開啟俯視圖渲染。 3.接著在俯視圖渲染介面中點選參數設定中的正交。 4.最後調整好模型角度即可點選立即渲染,渲染正交俯視圖。
 自動駕駛3D視覺感知演算法深度解讀
Jun 02, 2023 pm 03:42 PM
自動駕駛3D視覺感知演算法深度解讀
Jun 02, 2023 pm 03:42 PM
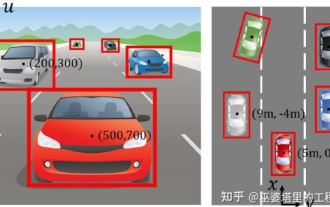
對於自動駕駛應用程式來說,最終還是需要對3D場景進行感知。道理很簡單,車輛不能靠著一張影像上得到感知結果來行駛,就算是人類駕駛也不能對著一張影像來開車。因為物體的距離和場景的和深度資訊在2D感知結果上是體現在現在的,而這些資訊才是自動駕駛系統對周圍環境做出正確判斷的關鍵。一般來說,自動駕駛車輛的視覺感應器(例如攝影機)安裝在車身上方或車內後視鏡上。無論哪個位置,攝影機所得到的都是真實世界在透視視圖(PerspectiveView)下的投影(世界座標係到影像座標系)。這種視圖與人類的視覺系統很類似,






