免費教學:製作自己的手機微信小程式商城
現在有很多的商家想透過微信平台獲利,一個實用的行銷工具就是小程序,如果我們個人也想在微信上製作自己的小程序的話,要怎麼操作呢?今天小編就給大家帶來了免費微信小程式商城製作教程,不清楚手機微信小程式怎麼製作自己的小程式的可以來看看。

手機微信小程式怎麼製作自己的小程式
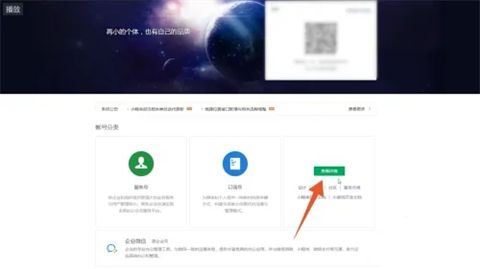
#1、點擊查看詳情
在微信公眾平台的官網介面中,將遊標移到小程式的模組,接著點擊查看詳情的按鈕,進入新介面。

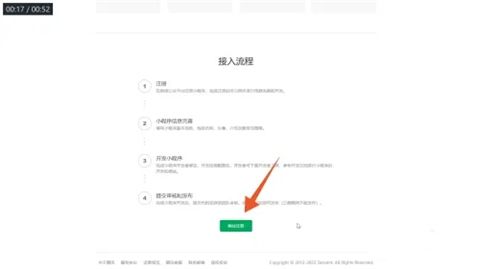
2、點選前往註冊
在新介面中,下滑到最底端,接著點選前往註冊的按鈕,進入新介面。

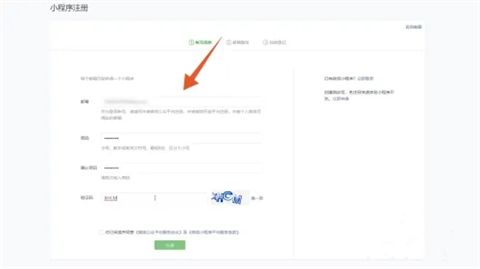
3、填寫郵箱以及密碼
在新介面中,依要求輸入自己的信箱以及密碼,接著勾選你已閱讀並同意。

4、點選註冊
成功勾選後,點選底部的註冊按鈕,就可以申請註冊微信小程式了。

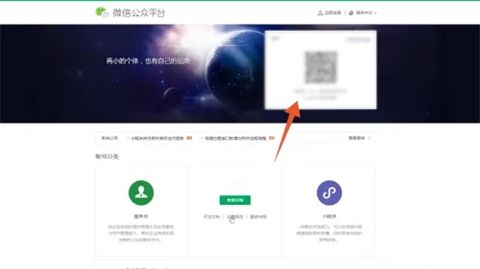
5、掃碼登入小程式
成功註冊小程式後,在微信公眾平台的首頁中,使用手機掃碼即可登錄自己的小程式。

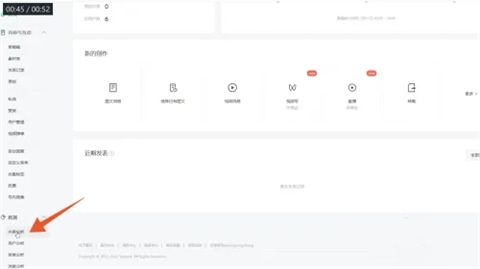
6、點選內容分析
在自己的小程式介面中,點選資料的選項,接著點選內容分析,就可以檢視自己的小程序數據。

以上是免費教學:製作自己的手機微信小程式商城的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 特朗普剛剛推遲了Tiktok禁令(再次)
Apr 11, 2025 am 10:48 AM
特朗普剛剛推遲了Tiktok禁令(再次)
Apr 11, 2025 am 10:48 AM
蒂克托克(Tiktok)的美國禁令再次被推遲,這次直到6月18日。 特朗普總統宣布了《真理社會》一項新的行政命令,將截止日期延長了75天,這使更多時間讓野蠻人找到美國買家。這標誌著P的第二個延遲
 為什麼Google地圖上滿是廣告?
Apr 09, 2025 am 12:18 AM
為什麼Google地圖上滿是廣告?
Apr 09, 2025 am 12:18 AM
GoogleMaps充滿廣告的原因是其商業模式需要通過廣告來覆蓋運營成本。 1)Google通過在-maps中嵌入多種形式的廣告來維持免費服務。 2)用戶可以通過識別帶有“贊助”或“廣告”標籤的結果來管理廣告。 3)提升使用體驗的技巧包括使用離線地圖和“探索”功能。
 您可以得到報酬以拍攝Google Maps的照片嗎?
Apr 10, 2025 am 09:36 AM
您可以得到報酬以拍攝Google Maps的照片嗎?
Apr 10, 2025 am 09:36 AM
可以為GoogleMaps拍攝照片賺錢。通過加入GoogleMaps本地嚮導計劃,上傳高質量照片和評論積累積分,這些積分可兌換成GooglePlay積分和其他獎勵。
 Aliexpress vs Touabao:跨境電子商務的比較指南
Apr 22, 2025 am 11:56 AM
Aliexpress vs Touabao:跨境電子商務的比較指南
Apr 22, 2025 am 11:56 AM
解鎖Aliexpress和Toobao的潛力:跨境電子商務指南 阿里巴巴集團(Alibaba Group)統治下的Aliexpress和Toobao統治了中國蓬勃發展的電子商務景觀。 但是,它們迎合不同的市場並提供獨特的功能。
 使用最受歡迎的'良好鎖”模塊自定義三星
Apr 19, 2025 am 11:22 AM
使用最受歡迎的'良好鎖”模塊自定義三星
Apr 19, 2025 am 11:22 AM
解鎖良好鎖的功能:三星Galaxy定制的三個必備模塊 三星Galaxy電話所有者可以訪問Galaxy Store和Play商店的Vertatile Good Lock應用程序。這個免費應用程序提供了廣泛的自定義
 理解和降低運輸成本的提示
Apr 22, 2025 am 11:22 AM
理解和降低運輸成本的提示
Apr 22, 2025 am 11:22 AM
降低DHgate網購運費的全面指南 網購,無論是個人還是商業用途,運費都可能是一筆不小的開支。長期成功依賴於了解導致這些費用的各種因素,並採用切實可行的策略來降低它們。本文提供一份關於協商運費和降低送貨成本以及尋找經濟實惠送貨選擇的全面指南。 運費並非一成不變,而是由多種因素決定,了解這些因素對於降低運輸成本至關重要。這些因素包括: 距離 國際運輸涉及海關手續和更長的距離,因此通常成本更高。 包裹尺寸和重量: 重量或厚度較大的物品需支付額外送貨費用。 運輸速度: 比標准或經濟型運輸方式更快的運輸
 如何在淘寶上識別和驗證可靠的供應商
Apr 22, 2025 am 11:57 AM
如何在淘寶上識別和驗證可靠的供應商
Apr 22, 2025 am 11:57 AM
選擇可靠的淘寶精供應商對於您的掉落成功至關重要。 本指南概述瞭如何在跆拳道廣闊的市場中確定值得信賴的供應商。 1。掌握淘寶的供應商評估系統 淘寶的評級系統使用
 WhatsApp剛剛宣布了十幾個新功能
Apr 17, 2025 am 11:25 AM
WhatsApp剛剛宣布了十幾個新功能
Apr 17, 2025 am 11:25 AM
下次您打開WhatsApp時,您可能會注意到一些更改。正如周四的博客文章中宣布的那樣,該應用程序正在推出十二個新功能,影響聊天,呼叫甚至更新選項卡。這是新事物:聊天更新集群聊天






