Html5遊戲開發之乒乓Ping Pong遊戲範例(一)
在這章節我們將:
準備開發工具
建立我們的第一個遊戲-Ping Pong
學習使用Jquery JavaScript庫做基本定位
取得鍵盤輸入
Creating the Pong greating the Ping gamereating with scoring
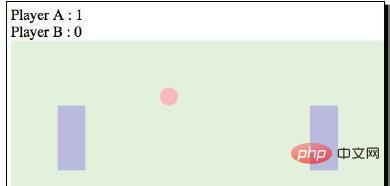
下面的遊戲截圖就是我們本章學習後的成果。它是一款乒乓遊戲,有2個玩家使用一個鍵盤比賽。


那麼,現在就讓我們開始創建我們的遊戲。
準備開發環境
HTML5遊戲開發和網站開發是相似。我們需要一個web瀏覽器和一個優秀的文字編輯工具。
文字編輯工具很多都很優秀,使用你喜歡的就好。如果你沒有,我推薦你使用Notepad 這款體積小,速度快的編輯工具。關於瀏覽器,我們需要一款支援HTML5,CSS3特性和能過提供給我們調試工具的瀏覽器。
這有幾個可供選擇的瀏覽器:Apple Safari (http://apple.com/safari/), Google Chrome (http://www.google.com/chrome/),Mozilla Firefox (http://mozilla.com/firefox/), and Opera (http://opera.com),這幾款瀏覽器都支援我們需要的特性。
準備HTML文件
每一個網站、頁面和Hml5遊戲都是來自Html預設的HTML文件開始。而這個HTML文件是從基本的HTML程式碼開始的。我們也將從index.html開始我們的HTML5遊戲開發。
行動時間
我們將從頭開始創建我們的HTML5乒乓球遊戲。這聽起來是我們自己準備所有的事情,幸運的是至少我們能夠使用JavaScript庫來幫助我們。 Jquery 就是這樣的JavaScript函式庫我們將在所有的範例中使用它。這將有助於簡化我們的JavaScript邏輯:
1、 建立一個叫pingpong的新資料夾
2、 在資料夾裡再建立一個叫js的資料夾
3、 下載jQuery
4、 選擇Production並點選DownloadJquery.
5、 將jquery-1.7.1.min.js保存在我們新建立的2的資料夾裡
6、 建立一個名叫index.html的新檔案並儲存到1建立的資料夾裡。
7、 用文字編輯器開啟index.html檔案並插入空白的HTML模版:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Ping Pong</title> </head> <body> <header> <h1 id="Ping-nbsp-Pong">Ping Pong</h1> </header> <footer> This is an example of creating a Ping Pong Game. </footer> </body> </html>
<script src=”js/jquery-1.7.1.min.js></script>
<script>
$(function(){
alert(“Welcome to the Ping Pong battle.”);
});
</script>程式碼如下:

9、 最後,我們要確保Jquery載入成功.我們通常在body結束標籤前JQuery檔案之後放置以下程式碼檢查:程式碼如下:
10、儲存index.html並使用瀏覽器打開它。我們應該看到以下的提示視窗。這意味著我們的jQuery是正確設定的:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
我們只是用JQuery建立了一個基本的HTML5頁面,並確保正確載入了jQuery。
新的HTML5 doctype
<!DOCTYPE html>
程式碼如下:
<meta charset=utf-8>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5 頁面製作是指使用 HTML5、CSS3 和 JavaScript 等技術,創建跨平台兼容的網頁。其核心在於瀏覽器解析代碼,渲染結構、樣式和交互功能。常見技術包括動畫效果、響應式設計和數據交互。為避免錯誤,應使用開發者工具調試;而性能優化和最佳實踐則包括圖像格式優化、減少請求和代碼規範等,以提高加載速度和代碼質量。
 如何使用視口元標記來控制移動設備上的頁面縮放?
Mar 13, 2025 pm 08:00 PM
如何使用視口元標記來控制移動設備上的頁面縮放?
Mar 13, 2025 pm 08:00 PM
本文討論了使用視口元標記來控制移動設備上的頁面縮放,重點是寬度和初始尺度之類的設置,以獲得最佳響應和性能。
 如何使用HTML5頁面可見性API檢測頁面何時可見?
Mar 13, 2025 pm 07:51 PM
如何使用HTML5頁面可見性API檢測頁面何時可見?
Mar 13, 2025 pm 07:51 PM
本文討論了使用HTML5頁面可見性API來檢測頁面可見性,提高用戶體驗並優化資源使用情況。關鍵方麵包括暫停媒體,減少CPU負載以及基於可見性變化管理分析。
 如何使用地理位置API處理用戶位置隱私和權限?
Mar 18, 2025 pm 02:16 PM
如何使用地理位置API處理用戶位置隱私和權限?
Mar 18, 2025 pm 02:16 PM
本文討論了使用GeOlocation API管理用戶位置隱私和權限,並強調要求權限,確保數據安全性並遵守隱私法律的最佳實踐。
 如何將HTML5拖放API用於交互式用戶界面?
Mar 18, 2025 pm 02:17 PM
如何將HTML5拖放API用於交互式用戶界面?
Mar 18, 2025 pm 02:17 PM
本文介紹瞭如何使用HTML5拖放API來創建交互式用戶界面,詳細介紹了使元素可拖動的步驟,處理關鍵事件並通過自定義反饋來增強用戶體驗。它還討論了一個常見的陷阱
 H5頁面製作是否需要持續維護
Apr 05, 2025 pm 11:27 PM
H5頁面製作是否需要持續維護
Apr 05, 2025 pm 11:27 PM
H5頁面需要持續維護,這是因為代碼漏洞、瀏覽器兼容性、性能優化、安全更新和用戶體驗提升等因素。有效維護的方法包括建立完善的測試體系、使用版本控制工具、定期監控頁面性能、收集用戶反饋和製定維護計劃。
 H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5(HTML5)適合應用於輕量級應用,如營銷活動頁面、產品展示頁面和企業宣傳微網站。它優勢在於跨平台性和豐富的交互性,但局限性在於復雜的交互和動畫、本地資源訪問和離線功能。






