了解一下PHOTOSHOP中切片工具的功能
一、Photoshop中切片工具的用途
1. 作用概述:切片工具是Adobe Photoshop中的一個功能強大的工具,主要用於將一個影像分割成多個小塊,這些小塊被稱為切片。它主要用於Web設計,以便更有效地管理、匯出和最佳化網路頁面的圖像。
2. 切片工具的主要用途:
- (1) 分割影像: 將整個影像分割成多個矩形或自訂形狀的切片。
- (2) 優化Web頁面: 透過將影像分割成多個切片,可以更好地優化Web頁面載入速度,因為只有在需要時才載入特定的切片。
二、在Photoshop中使用切片工具的方法是: 1. 開啟你要進行切片的圖片,在選單列中選擇"視圖",然後點擊"顯示",再選擇"切片"。這樣會在你的圖片上顯示出切片網格。 2. 在工具列中找到"切片工具",點擊並選擇"切片工具"。 3. 使用滑鼠在圖片上拖曳,建立一個切片區
1. 開啟圖片:
- 開啟需要進行切片的圖片。
2. 選擇切片工具:
- 在工具列中找到切片工具(Slice Tool)。它通常位於工具列中的裁剪工具旁邊。
3. 建立切片:
- 使用切片工具在映像上拖曳,建立包圍需要切割的區域。可以按住Shift鍵來建立正方形切片。
4. 調整切片:
- 使用切片選擇工具(Slice Select Tool)對切片進行調整。可以拖曳邊界或角落來調整切片大小,也可以移動整個切片。
5. 設定切片屬性:
- 在「屬性」面板中,可以設定每個切片的屬性,包括連結、ALT文字、檔案名稱等。
6. 匯出切片:
- 在“檔案”選單中選擇“儲存為Web和裝置”,然後選擇所需的匯出格式(如JPEG、PNG等)。匯出後,會產生一個HTML檔案和一個資料夾,包含所有切片和必要的HTML程式碼。
總結
切片工具在Photoshop中主要用於將影像切割成多個切片,以便更好地管理和優化Web設計中的影像載入.使用切片工具的步驟包括選擇切片工具、建立切片、調整切片大小和位置、設定切片屬性以及匯出切片。透過巧妙地運用切片工具,我們可以更有效率地建立適用於Web頁面的影像切片,從而提升頁面的載入效能。
以上是了解一下PHOTOSHOP中切片工具的功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 安裝圖形驅動程序後,努力修復黑屏
Apr 15, 2025 am 12:11 AM
安裝圖形驅動程序後,努力修復黑屏
Apr 15, 2025 am 12:11 AM
在Windows 10/11中安裝了像NVIDIA驅動程序這樣的圖形驅動程序之後,您是否曾經遇到過黑屏?現在,在PHP.CN的這篇文章中,您可以找到一些值得嘗試的NVIDIA驅動程序更新黑屏的解決方案。
 KB2267602無法安裝:這是解決方法!
Apr 15, 2025 am 12:48 AM
KB2267602無法安裝:這是解決方法!
Apr 15, 2025 am 12:48 AM
KB2267602是Windows Defender的保護或定義更新,旨在修復Windows中的漏洞和威脅。一些用戶報告說他們無法安裝KB2267602。這篇來自PHP.CN的帖子介紹瞭如何修復“ KB2267602 FAI
 突襲恢復和硬盤恢復之間的區別
Apr 17, 2025 am 12:50 AM
突襲恢復和硬盤恢復之間的區別
Apr 17, 2025 am 12:50 AM
數據恢復始終是一個加熱的話題。要成功地從設備恢復數據,您應該知道它如何存儲數據。您可以從此PHP.CN帖子中學習RAID恢復和硬盤恢復之間的區別。
 如何在Windows中修復文件系統錯誤(-1073741521)? - Minitool
Apr 16, 2025 am 12:37 AM
如何在Windows中修復文件系統錯誤(-1073741521)? - Minitool
Apr 16, 2025 am 12:37 AM
文件系統錯誤通常在人們的計算機上發生,並且該錯誤可能觸發一系列鏈接的故障。 PHP.CN網站上的本文將為您提供針對文件系統錯誤(-1073741521)的一系列修復程序。請繼續
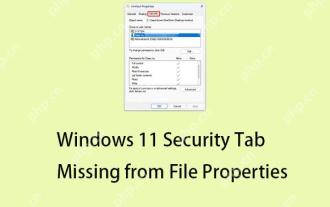
 修復安全選項卡未在文件夾屬性中顯示Windows 11
Apr 17, 2025 am 12:36 AM
修復安全選項卡未在文件夾屬性中顯示Windows 11
Apr 17, 2025 am 12:36 AM
文件屬性中的“安全”選項卡有助於將不同組和用戶設置為文件或文件夾的不同權限。 一些用戶發現文件屬性中缺少Windows 11安全選項卡。來自PHP.CN的這篇文章提供了一些修復它的方法。
 黑色文件夾背景窗口的社區技巧10/11
Apr 15, 2025 am 12:40 AM
黑色文件夾背景窗口的社區技巧10/11
Apr 15, 2025 am 12:40 AM
打開文件資源管理器時,查看黑色文件夾背景10/11?在PHP.CN解決方案的這篇文章中,您將學習一些有用的解決方案,以刪除文件夾中的黑色背景。
 該文件無法在OneDrive中顯示 - 如何解決該文件?
Apr 18, 2025 am 12:47 AM
該文件無法在OneDrive中顯示 - 如何解決該文件?
Apr 18, 2025 am 12:47 AM
訪問特定文件夾時,您是否正在努力處理“無法顯示該文件”錯誤?一些用戶抱怨這種麻煩並尋找有用的措施。有關該文件的本文無法從php.cn Wil中顯示
 指南 - 如何停止已過期的Windows Server自動駛入?
Apr 18, 2025 am 12:48 AM
指南 - 如何停止已過期的Windows Server自動駛入?
Apr 18, 2025 am 12:48 AM
一些用戶報告說,許可證到期後,他們符合Windows Server自動駛入問題。來自PHP.CN的這篇文章會教您如何停止過期的Windows Server自動檢查。現在,繼續閱讀。






