HTML5之SVG 2D入門5—顏色的表示及定義方式_html5教學技巧
SVG和canvas中是一樣的,都是使用標準的HTML/CSS中的顏色表示法,這些顏色都可以用於fill和stroke屬性。
基本上有下面這些定義顏色的方式:
1. 顏色名字:直接使用顏色名字red, blue, black...
2. rgba/rgb值: 這個也很好理解,例如#ff0000,rgba(255,100,100,0.5)。
3. 十六進位值: 用十六進位定義的顏色,例如#ffffff。
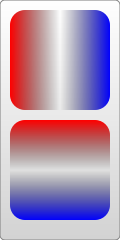
4. 漸變值:這個也跟canvas一樣,支援兩種漸層色:線性漸變,環形漸層。如下圖:


5. 圖案填滿:使用自訂的圖案作為填滿色。
前面幾款都很簡單,重點看下後面兩種填充色。
線性漸變
使用linearGradient元素即可定義線性漸變,每個漸層成分都使用stop元素定義。看下面的範例:
程式碼如下:
在這個例子中,我們需要注意
:1. 漸層色元素必須放到defs元素中;2. 需要為漸層色元素設定id值,否則的話,別的元素無法使用這個漸層色。
3. 漸層色的成員使用stop定義,它的屬性也可以使用CSS定義;它支援class,id這種標準HTML都支援的屬性。 其它常用屬性如下:
offset屬性:這個定義了該成員色的作用範圍,該屬性取值從0%到100%(或0到1) ;通常第一種顏色都是設定成0%,最後一種設定成100%。
stop-color屬性:這個很簡單,定義了該成員色的顏色。
stop-opacity屬性:定義了成員色的透明度。
x1,y1,x2,y2
屬性:這兩個點定義了漸變的方向,預設不寫的話是水平漸變,上面例子中同時也創建了一個垂直漸變。
4. 漸層色的使用,如例子中所示,直接用url(#id)的形式賦值給fill或stroke就可以了。
程式碼如下:
環形漸變
從上面的例子看到,除了元素名字和一些特別的成員,其他的所有都和線性漸變一樣,包括stop的定義,必須放到defs中,必須給它設定id,使用url(#id)去賦值等。這些特別的成員如下:
offset屬性:這個和線性漸變的值是一樣,但是意義不一樣。在環形漸變中,0%代表圓心處,這個很好理解。
cx,cy,r屬性:其實也很好理解,環形漸變,當然要定義環的圓心和半徑了,體會一下上面例子中圓的大小和位置就能理解了。
fx,fy屬性:定義顏色中心(焦點)處的位置,也就是漸變色最濃處的座標,在上面例子中,紅色最紅的是圓心,這是預設效果;如果想改變一下,就可以設定fx,fy座標值。
不過這裡要注意一下上面cx,cy,r,fx,fy的值,你會發現它們都是小數,那麼單位是什麼呢?
這個需要先了解另外一個相關的屬性:gradientUnits,它定義了定義漸變色使用的座標單位。這個屬性有2個可用值:userSpaceOnUse和objectBoundingBox。
objectBoundingBox是預設值,它所使用的座標都是相對於物件包圍盒的(方形包圍盒,不是方形包圍盒的情況比較複雜,略過),取值範圍是0到1。例如上例中的cx,cy的座標值(0.25,0.25)。意味著這個圓心是在包圍盒的左上角1/4處,半徑0.25意味著半徑長是物件方形包圍盒長的1/4,就像你們圖中看到的那樣。
userSpaceOnUse表示使用的是絕對座標,使用這個設定的時候,你必須確保漸變色和填滿的物件要保持在一個位置。
再看下面這個例子,注意gradientUnits屬性默認值是objectBoundingBox:

看效果圖就知道"焦點"的意思了。
此外,還有漸層元素還有一些變換的屬性,如gradientTransform,這個不是這裡的重點,後面會總結變換。
另外一個可能用到的屬性是spreadMethod屬性,這個屬性定義了漸變色到達它的終點時應該採取的行為。此屬性有3個可選值:pad(預設值),reflect,repeat。 pad不用說了,屬於自然過渡,漸變色結束以後,使用最後一個成員色直接渲染物件剩下的部分。 refect會讓漸層色繼續,只不過漸層色會反向繼續渲染,從最後一個顏色開始到第一個顏色這個順序渲染;等到再次到達漸變色終點時,再反序,如此這般指導對象填充完畢。 repeat也會讓漸層色繼續渲染,但不會反序,還是一遍又一遍從第一種顏色到最後一種顏色渲染。效果圖如下:

看一段重複渲染的代碼:
紋理填充
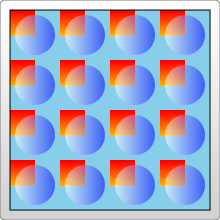
紋理填充也是一種流行的填充方式,在SVG中,可以使用pattern創建一個紋理,然後用這個pattern去填充別的對象。直接看範例:
程式碼如下:

範例看起來很簡單,由漸層色建立pattern,然後使用pattern
填滿矩形。這裡要注意:
1. 不同的瀏覽器填滿這個pattern的時候效果不一樣。
例如範例在FireFix和Chrome中效果一樣。但如果你把漸層色
和pattern定義在同一個defs組合裡,則FireFox仍然能正常渲染,
但是Chrome就辨識不了漸層色,只會用預設的黑色填滿。
2. pattern也需要定義id。
3. pattern也必須定義在defs中。
4. pattern的使用也是把url(#id)直接賦值給fill或stroke。
上面這些都是很簡單的,我們將重點來看範例中的座標表示情況,座標在pattern中比較複雜。
pattern中包含兩個相關屬性:patternUnits和patternContentUnits屬性;這兩個屬性的取值都還是只有2個:objectBoundingBox和userSpaceOnUse,這兩個值的含義上面以及講過了。這裡容易混淆的是這兩個屬性的預設值不同,但是當你理解這麼做的原因以後,你又會發現這麼做還真是有道理。
1. patternUnits屬性
這個屬性與Gradient的gradientUnits屬性是一樣的,預設採用objectBoundingBox。受這個屬性影響的屬性有x,y,width,height,這4個屬性分別定義了pattern的起點,寬高度。它們都採用了相對值,例子中想要在水平和垂直方向上都填充4次,所以width和height都設為了0.25。
2. patternContentUnits屬性
這個屬性的預設值正好相反,採用userSpaceOnUse。這個屬性描述了pattern中繪製的形狀(例如上面的rect,circle)的座標系統。也就是說在預設情況下,你在pattern中繪製的形狀和pattern本身的大小/位置使用了不一樣的座標系。考慮上面例子中的情況,我們想要填滿一個200*200的矩形,而且每個方向重複4次。這意味著每個pattern是50*50的,那麼pattern裡面的兩個長方形和一個圓形就是畫在這個50*50的長方形中。這樣我們就能理解上面pattern中的長方形和圓的座標了。此外,這個範例中的pattern為了居中,需要偏移10px後開始渲染,而這個值是受patternUnits屬性制約的,所以預設情況下,x,y值就為:10/200=0.05。
那麼pattern為什麼要這麼設定兩個屬性的預設值呢?
這是由使用者的使用決定的(以上面的例子來討論):
第一種pattern樣式:我想這是大多數情況,所以處理成預設值:pattern是會隨著外面的圖形縮放而被拉伸,不管外圍方形是多大,pattern始終在兩個方向上都會被填充4次。但是pattern中包含的圖形是不會隨著外面被填充的方形縮放而進行拉伸的。雖然比較牽強,但就這麼理解吧。
第二種pattern樣式:pattern中的形狀也隨著外圍的形狀縮放進行拉伸。我們可以顯示的把patternContentUnits屬性的值也設為objectBoundingBox達到這個效果。例如把pattern的部分修改如下:
修改後,當改變被填滿的矩形的大小時,pattern中的形狀也會進行拉伸。而且修改後改成了相對外圍物件的座標,所以不再需要pattern的x和y座標了,pattern會總是調整以適合被填滿的形狀。
第三種pattern的樣式:pattern的形狀和大小都固定了,不管外圍物件怎麼縮放,你可以把座標系統都改成userSpaceOnUse實現這個效果。代碼如下:
這3中典型的pattern如下圖所示:

實用參考:
官方文件:http://www.w3.org/TR/SVG11/
腳本索引:http://msdn.microsoft.com/zh-cn/library /ff971910(v=vs.85).aspx
開發中心:https://developer.mozilla.org/en/SVG
熱門參考:http: //www.chinasvg.com/

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 Windows 11 上變更標題列顏色?
Sep 14, 2023 pm 03:33 PM
如何在 Windows 11 上變更標題列顏色?
Sep 14, 2023 pm 03:33 PM
預設情況下,Windows11上的標題列顏色取決於您選擇的深色/淺色主題。但是,您可以將其變更為所需的任何顏色。在本指南中,我們將討論三種方法的逐步說明,以更改它並個性化您的桌面體驗,使其具有視覺吸引力。是否可以更改活動和非活動視窗的標題列顏色?是的,您可以使用「設定」套用變更活動視窗的標題列顏色,也可以使用登錄編輯程式變更非活動視窗的標題列顏色。若要了解這些步驟,請前往下一部分。如何在Windows11中變更標題列的顏色? 1.使用「設定」應用程式按+開啟設定視窗。 WindowsI前往“個人化”,然
![如何在 Windows 11 上反轉色彩 [使用捷徑]](https://img.php.cn/upload/article/000/887/227/168145458732944.png?x-oss-process=image/resize,m_fill,h_207,w_330) 如何在 Windows 11 上反轉色彩 [使用捷徑]
Apr 14, 2023 pm 02:43 PM
如何在 Windows 11 上反轉色彩 [使用捷徑]
Apr 14, 2023 pm 02:43 PM
使用 Windows 電腦時,可能需要反轉電腦的顏色。這可能是由於個人偏好或顯示驅動程式錯誤造成的。如果你想要反轉 Windows 11 電腦的顏色,本文為你提供了在 Windows 電腦上反轉顏色所需的所有必要步驟。在本文中反轉影像上的顏色是什麼意思?簡單來說,反轉影像的顏色意味著將影像的當前顏色翻轉到色輪上的相反色調。你也可以說這意味著將影像的顏色改為負片。例如,藍色影像將反轉為橙色,黑色變為白色,綠色變為洋紅色等。如何在 Windows 11 上反轉顏色? 1. 使用微軟畫圖按鍵 + ,輸
 天然鈦:揭秘iPhone 15 Pro的真實色彩
Sep 18, 2023 pm 02:13 PM
天然鈦:揭秘iPhone 15 Pro的真實色彩
Sep 18, 2023 pm 02:13 PM
隨著一年一度的Wanderlust活動的結束,蘋果終於平息了長達數月的關於其iPhone15陣容的謠言和猜測。正如預期的那樣,其2023年的旗艦“Pro”型號在原始動力以及新的“鈦”設計和美學方面與眾不同。以下是新款iPhone15Pro型號的不同顏色,並確定「天然鈦」變體的真實顏色和色調。蘋果手機15專業版顏色蘋果選擇了5級鈦合金作為最新iPhone15Pro型號的材料設計。 iPhone15Pro上使用的鈦合金以其強度重量比而聞名,不僅使其更加耐用和輕便,而且還賦予該設備優雅的「刷子」質地,這
 win10電腦護眼顏色怎麼設定應用的詳細教學
Jul 08, 2023 am 10:46 AM
win10電腦護眼顏色怎麼設定應用的詳細教學
Jul 08, 2023 am 10:46 AM
對辦公一族來說,面對電腦辦公就是一整天,多數軟體背景色都是純白,看的時間長了,眼睛就會感到乾澀,難受。其實,我們可以自訂調整視窗護眼色,網路上介紹的方法操作起來比較麻煩,本文小編和大家分享一招win10調整視窗護眼色的方法。快來看看電腦護眼模式怎麼設定的方法吧。 1.先在鍵盤上按下組合鍵【win】+【R】開啟運行視窗輸入【regedit】點選確定開啟。 2.然後依序展開登錄資料夾:【\HKEY_CURRENT_USER\ControlPanel\Colors】3、然後在Colors資料夾中
 聊聊如何利用 SVG 實現圖片馬賽克效果
Sep 01, 2022 am 11:05 AM
聊聊如何利用 SVG 實現圖片馬賽克效果
Sep 01, 2022 am 11:05 AM
不借助 Javascript,如何利用 SVG 實現圖片馬賽克效果?下面這篇文章就來帶大家詳細了解一下,希望對大家有幫助!
 如何變更Windows 10工作列的顏色
Jan 01, 2024 pm 09:05 PM
如何變更Windows 10工作列的顏色
Jan 01, 2024 pm 09:05 PM
win10工作列顏色修改起來非常簡單,但是很多用戶發現設定不了,其實非常的簡單,只要在電腦的個人化裡選擇自己喜愛的顏色就可以了,要是改變不了顏色的注意詳細的設定哦。 win10工作列顏色怎麼改第一步:右鍵桌面-點選個人化第二步:顏色區域自訂第三步:選擇喜歡的顏色PS:如果你無法改變顏色,可以點選顏色->選擇顏色->自訂->預設windows模式,選擇深色即可。
 vivo全新X100系列記憶體、色彩曝光:全系12+256GB起步
May 06, 2024 pm 03:58 PM
vivo全新X100系列記憶體、色彩曝光:全系12+256GB起步
May 06, 2024 pm 03:58 PM
5月6日消息,今天vivo官方宣布,全新的vivoX100系列將在5月13日19:00正式發布。據了解,此次發表會預計將發表vivoX100s、vivoX100sPro、vivoX100Ultra三款機型,以及vivo自研影像品牌BlueImage藍圖影像技術。數位部落客「數位閒聊站」今天也放出了這三款機型的官方渲染圖、內存規格及配色等,其中X100s採用了直屏設計,而X100sPro和X100Ultra則是曲屏設計。部落客透露,vivoX100s共有黑、鈦、青、白四種配色,記憶體規格
 svg怎麼轉jpg格式
Nov 24, 2023 am 09:50 AM
svg怎麼轉jpg格式
Nov 24, 2023 am 09:50 AM
svg可以透過使用影像處理軟體、使用線上轉換工具和使用Python影像處理庫的方法來轉jpg格式。詳細介紹:1.影像處理軟體包括Adobe Illustrator、Inkscape和GIMP;2、線上轉換工具包括CloudConvert、Zamzar、Online Convert等;3、Python影像處理庫等等。






