方法一:
依序輸入如下指令
1、sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make
2、sudo apt-get update
3、sudo apt-get install ubuntu-make
4、umake ide visual-studio-code
提示輸入a即可
方法二:
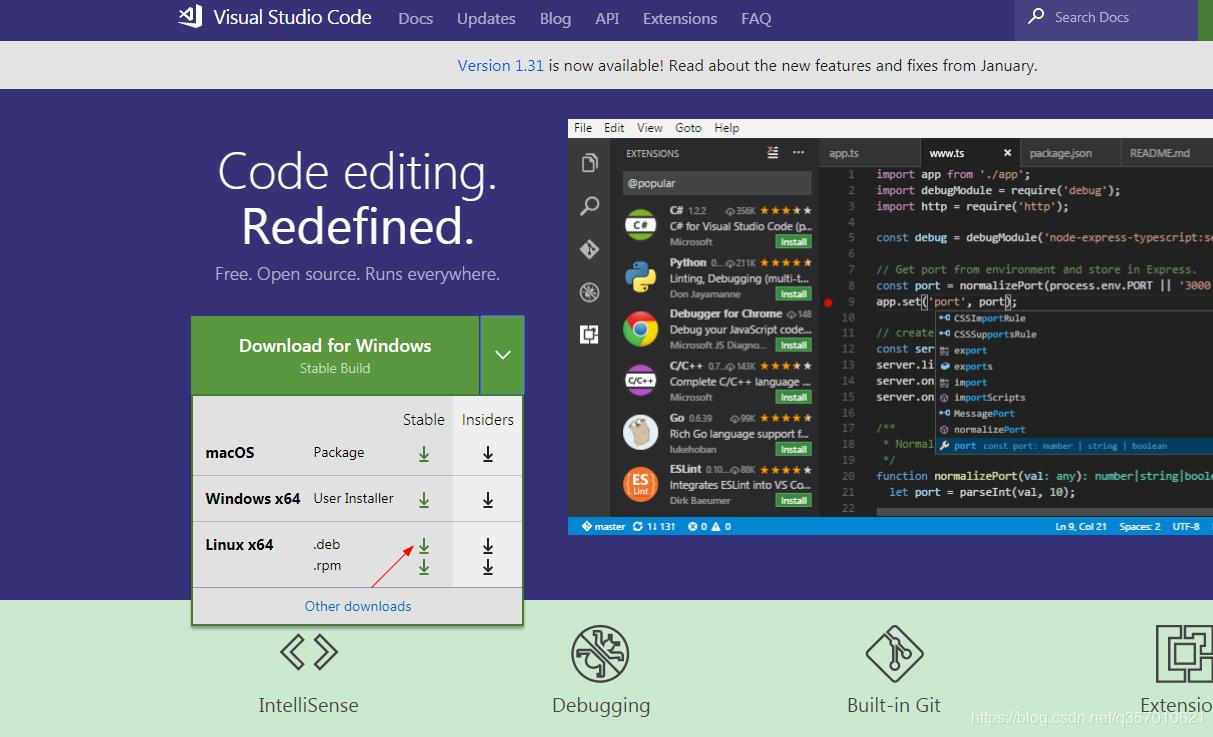
在windows系統下載安裝包,再使用共用資料夾在ubuntu下安裝即可
1、
2、下載的檔案如下
、
3、放到主機與虛擬機器的共用資料夾
在對應的資料夾開啟終端機,
輸入安裝指令:
sudodpkg-i code_1.31.1-1549938243_amd64.deb
本人使用第一種的時候出現了版本的問題,所以使用了第二種
總結
以上是詳解ubuntu安裝vscode的兩種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




