如何使用HTML標籤建立一個3行2列的表格
用HTML的標籤怎麼寫出一個三行兩列的表格
| 欄位名稱 | # 欄位名稱 |
| 欄位名稱 | # 欄位名稱 |
| 欄位名稱 | # 欄位名稱 |

用HTML程式碼做一個兩行兩列的表格:
| ##Month | Savings |
|---|---|
| January | #$100 |
注意:html中table中的標籤都是成對出現的,又開始就有結束。
html table包含哪些標籤
以上是如何使用HTML標籤建立一個3行2列的表格的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如果您不在Excel中重命名桌子,那麼今天是開始的一天
Apr 15, 2025 am 12:58 AM
如果您不在Excel中重命名桌子,那麼今天是開始的一天
Apr 15, 2025 am 12:58 AM
快速鏈接 為什麼應該在 Excel 中命名表格 如何在 Excel 中命名表格 Excel 表格命名規則和技巧 默認情況下,Excel 中的表格命名為 Table1、Table2、Table3,依此類推。但是,您不必堅持使用這些標籤。事實上,如果您不這樣做會更好!在本快速指南中,我將解釋為什麼您應該始終重命名 Excel 中的表格,並向您展示如何操作。 為什麼應該在 Excel 中命名表格 雖然養成在 Excel 中命名表格的習慣可能需要一些時間(如果您通常不這樣做的話),但以下原因說明了今
 如何更改Excel表樣式並刪除表格格式
Apr 19, 2025 am 11:45 AM
如何更改Excel表樣式並刪除表格格式
Apr 19, 2025 am 11:45 AM
本教程向您展示瞭如何在保留所有表功能的同時快速應用,修改和刪除Excel表樣式。 想讓您的Excel桌子看起來完全想要嗎?繼續閱讀! 創建Excel表之後,第一步是通常
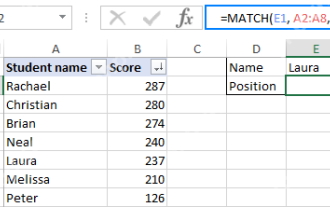
 Excel匹配功能與公式示例
Apr 15, 2025 am 11:21 AM
Excel匹配功能與公式示例
Apr 15, 2025 am 11:21 AM
本教程解釋瞭如何在公式示例中使用excel中的匹配函數。它還顯示瞭如何通過使用Vlookup和匹配的動態公式來改善查找公式。 在Microsoft Excel中,有許多不同的查找/參考
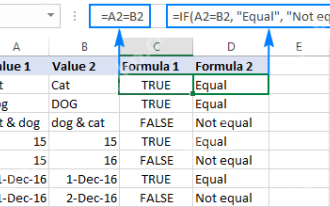
 Excel:比較兩個單元格中的字符串以進行匹配(對病例不敏感或精確)
Apr 16, 2025 am 11:26 AM
Excel:比較兩個單元格中的字符串以進行匹配(對病例不敏感或精確)
Apr 16, 2025 am 11:26 AM
該教程顯示瞭如何比較Excel中的文本字符串,以了解不敏感和確切的匹配。您將學習許多公式,以通過其值,字符串長度或特定字符的出現數量來比較兩個單元格
 如何使所有人都可以訪問Excel電子表格
Apr 18, 2025 am 01:06 AM
如何使所有人都可以訪問Excel電子表格
Apr 18, 2025 am 01:06 AM
提升Excel表格的可訪問性:實用指南 創建Microsoft Excel工作簿時,務必採取必要的步驟,確保每個人都能訪問它,尤其是在您計劃與他人共享工作簿的情況下。本指南將分享一些實用技巧,幫助您實現這一目標。 使用描述性工作表名稱 提高Excel工作簿可訪問性的一種方法是更改工作表的名稱。默認情況下,Excel工作表命名為Sheet1、Sheet2、Sheet3等等,這種非描述性的編號系統在您點擊“ ”添加新工作表時會繼續下去。 更改工作表名稱使其更準確地描述工作表內容具有多重好處: 提
 不要忽略Microsoft Excel中F4的功能
Apr 24, 2025 am 06:07 AM
不要忽略Microsoft Excel中F4的功能
Apr 24, 2025 am 06:07 AM
Excel高手必備:F4鍵的妙用,提升效率的秘密武器! 本文將揭秘Windows系統下Microsoft Excel中F4鍵的強大功能,助你快速掌握這個提升生產力的快捷鍵。 一、公式引用類型切換 Excel中的引用類型包括相對引用、絕對引用和混合引用。 F4鍵可以方便地在這些類型之間切換,尤其在創建公式時非常實用。 假設你需要計算七種產品的價格,並加上20%的稅。 在單元格E2中,你可能輸入以下公式: =SUM(D2 (D2*A2)) 按Enter鍵後,即可計算出包含20%稅的價格。 但是,如
 我總是以excel命名,你也應該
Apr 19, 2025 am 12:56 AM
我總是以excel命名,你也應該
Apr 19, 2025 am 12:56 AM
提升Excel效率:善用命名區域 默認情況下,Microsoft Excel單元格以列-行坐標命名,例如A1或B2。但是,您可以為單元格或單元格區域分配更具體的名稱,從而改進導航、使公式更清晰,並最終節省時間。 為什麼始終要為Excel中的區域命名? 您可能熟悉Microsoft Word中的書籤,它們是文檔中指定位置的不可見路標,您可以隨時跳轉到需要的位置。 Microsoft Excel對此節省時間的工具的替代方案有點缺乏想像力,稱為“名稱”,可通過工作簿左上角的名稱框訪問。 相關內容 #
 Microsoft Excel的5個開源替代品
Apr 16, 2025 am 12:56 AM
Microsoft Excel的5個開源替代品
Apr 16, 2025 am 12:56 AM
Excel 在商業領域依然流行,這得益於其熟悉的界面、數據工具和廣泛的功能集。 LibreOffice Calc 和 Gnumeric 等開源替代方案可與 Excel 文件兼容。 OnlyOffice 和 Grist 提供基於雲的電子表格編輯器,並具有協作功能。 尋找 Microsoft Excel 的開源替代方案取決於您想要實現的目標:您是在追踪每月的雜貨清單,還是尋找能夠支撐您的業務流程的工具?以下是一些適用於各種用例的電子表格編輯器。 Excel 仍然是商業領域的巨頭 Microsoft Ex






