HTML5之SVG 2D入門3—文字與影像及渲染文字介紹_html5教學技巧
SVG中渲染文字
SVG的強大能力之一是它可以將文字控製到標準HTML頁面不可能有的程度,而無須求助圖像或其它插件。任何可以在形狀或路徑上執行的操作(如繪製或濾鏡)都可以在文字上執行。儘管SVG的文字渲染如此強大,但還是有一個不足之處:SVG不能執行自動換行。如果文字比允許空間長,則簡單地將它切斷。多數情況下,建立多行文字需要多個文字元素。
此外,可以使用 tspan 元素可以將文字元素分成幾個部分,允許每個部分有各自的樣式。
還有,在text元素中,空格的處理與HTML類似:換行和回車變成空格,而多個空格壓縮成單一空格。
直接顯示在圖片中的文本- text元素
直接顯示文本,可以使用text元素,例子如下:
如上面的範例所示,text元素可以設定下列的屬性: x,y是文字位置座標。 text-anchor是文字顯示的方向,其實也就是位置(x,y)處於文字的位置。這個屬性有start,middle和end三種值。 start表示文字位置座標(x,y)位於文字的開始處,文字從這點開始向右挨個顯示。 middle表示(x,y)位於文字中間處,文字向左右兩個方向顯示,其實就是居中顯示。 end表示(x,y)點位於文字結尾,文字向左挨個顯示。
除了這些屬性,以下的這些屬性都既可以在CSS中指定,也可以直接在屬性中指定:
fill,stroke:填滿和描邊顏色,具體使用在後面總結。 font的相關屬性:font-family, font-style, font-weight, font-variant, font-stretch, font-size, font-size-adjust, kerning, letter-spacing, word-spacing and text-decoration。文字區間- tspan元素
這個元素是text元素的強力補充;它用來渲染一個區間內的文字;它只能出現在text元素或tspan元素的子元素中。典型的用法就是強調顯示部分文字。例如:
This is bold and red
tspan元素有下列的屬性可以設定:x, y用於設定包含的文字的絕對座標值,這個值會覆蓋預設的文字位置。這些屬性可以包含一系列數字,這些數字會套用到每個對應的單一字元。沒有對應設定的字元會緊跟著前一個字元。例如:
dx,dy用於設定包含的文字相對於預設的文字位置的偏移量。這些屬性同樣可以包含一系列數字,每個數字都會套用到對應的字元。沒有對應設定的字元會緊跟著前一個字元。你可以把上面的例子中的x換成dx看看效果。 rotate用於設定字體的旋轉角度。這個屬性頁可以包含一系列數字,應用到每個字元。沒有對應設定的字元會使用最後設定的那個數字。
程式碼如下:
textLength:這是最令人費解的屬性,據說設定完以後,渲染發現文字的長度與這個值不一致時,會以這個長度為準。但是我沒有試出來效果。
文本引用 - tref元素
這個元素允許引用定義過的文本,並高效的拷貝到當前位置,通常配合xlink:href指定目的元素。因為是拷貝過來的,所以使用css修改目前文字的時候,不會修改原來的文字。看範例:
程式碼如下:
文字路徑- textPath元素
代碼如下:
SVG中渲染圖片- image元素
程式碼如下:
程式碼如下:
:
1.如果沒有設定x或y座標,則預設是0。2.如果沒有設定width或height,則預設也是0.
3.如果明確的設定width或height為0,則會禁止渲染這張圖片。
4.圖片的格式支援png,jpeg,jpg,svg等等,所以svg是支援巢狀svg的。
5.image與其他元素一樣,是svg的常規元素,所以它支援所有的裁剪,蒙板,濾鏡,旋轉等效果。
實用參考:
腳本索引:http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
開發中心:https://developer.mozilla.org/en/SVG

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 Windows 11 中清除桌面背景最近的影像歷史記錄
Apr 14, 2023 pm 01:37 PM
如何在 Windows 11 中清除桌面背景最近的影像歷史記錄
Apr 14, 2023 pm 01:37 PM
<p>Windows 11 改進了系統中的個人化功能,這使用戶可以查看先前所做的桌面背景變更的近期歷史記錄。當您進入windows系統設定應用程式中的個人化部分時,您可以看到各種選項,而更改背景桌布也是其中之一。但是現在可以看到您系統上設置的背景壁紙的最新歷史。如果您不喜歡看到此內容並想清除或刪除此最近的歷史記錄,請繼續閱讀這篇文章,它將幫助您詳細了解如何使用註冊表編輯器進行操作。 </p><h2>如何使用登錄編輯
 如何在電腦上下載 Windows 聚光燈桌布影像
Aug 23, 2023 pm 02:06 PM
如何在電腦上下載 Windows 聚光燈桌布影像
Aug 23, 2023 pm 02:06 PM
窗戶從來不是一個忽視美學的人。從XP的田園綠場到Windows11的藍色漩渦設計,預設桌面桌布多年來一直是用戶愉悅的來源。借助WindowsSpotlight,您現在每天都可以直接存取鎖定螢幕和桌面桌布的美麗、令人敬畏的圖像。不幸的是,這些圖像並沒有閒逛。如果您愛上了Windows聚光燈圖像之一,那麼您將想知道如何下載它們,以便將它們作為背景保留一段時間。以下是您需要了解的所有資訊。什麼是WindowsSpotlight?窗口聚光燈是一個自動壁紙更新程序,可以從“設定”應用中的“個性化>
 試試新的鈴聲和文字提示音:在 iOS 17 的 iPhone 上體驗最新的聲音提醒功能
Oct 12, 2023 pm 11:41 PM
試試新的鈴聲和文字提示音:在 iOS 17 的 iPhone 上體驗最新的聲音提醒功能
Oct 12, 2023 pm 11:41 PM
在iOS17中,Apple徹底改變了其全部鈴聲和文字音調選擇,提供了20多種可用於電話、簡訊、鬧鐘等的新聲音。以下是查看它們的方法。與舊鈴聲相比,許多新鈴聲的長度更長,聽起來更現代。它們包括琶音、破碎、樹冠、小木屋、啁啾、黎明、出發、多洛普、旅程、水壺、水星、銀河系、四邊形、徑向、清道夫、幼苗、庇護所、灑水、台階、故事時間、戲弄、傾斜、展開和山谷。反射仍然是預設鈴聲選項。還有10多種新的文字提示音可用於傳入簡訊、語音郵件、傳入郵件警報、提醒警報等。要存取新的鈴聲和文字鈴聲,首先,請確保您的iPh
 win7系統無法開啟txt文字怎麼辦
Jul 06, 2023 pm 04:45 PM
win7系統無法開啟txt文字怎麼辦
Jul 06, 2023 pm 04:45 PM
win7系統無法開啟txt文字怎麼辦?我們電腦中需要進行文字檔案的編輯時,最簡單的方式就是去使用文字工具。但是有的用戶卻發現自己的電腦無法開啟txt文字檔了,那麼這樣的問題要怎麼去解決呢?一起來看看詳細的解決win7系統無法開啟txt文字教學。解決win7系統無法開啟txt文字教學1、在桌面上右鍵點選桌面的任一txt文件,如果沒有的可以右鍵點選新建一個文字文檔,然後選擇屬性,如下圖所示: 2、在開啟的txt屬性視窗中,常規選項下找到更改按鈕,如下圖所示: 3、在彈出的開啟方式設置
 如何在Python中使用影像語意分割技術?
Jun 06, 2023 am 08:03 AM
如何在Python中使用影像語意分割技術?
Jun 06, 2023 am 08:03 AM
隨著人工智慧技術的不斷發展,影像語意分割技術已成為影像分析領域的熱門研究方向。在影像語意分割中,我們將一張影像中的不同區域進行分割,並對每個區域進行分類,從而達到對這張影像的全面理解。 Python是一種著名的程式語言,其強大的資料分析和資料視覺化能力使其成為了人工智慧技術研究領域的首選。本文將介紹如何在Python中使用影像語意分割技術。一、前置知識在深入
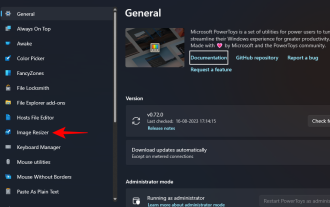
 如何在Windows上使用PowerToys批次調整影像大小
Aug 23, 2023 pm 07:49 PM
如何在Windows上使用PowerToys批次調整影像大小
Aug 23, 2023 pm 07:49 PM
那些必須每天處理圖像檔案的人經常不得不調整它們的大小以適應他們的專案和工作的需求。但是,如果要處理的圖像太多,則單獨調整它們的大小會消耗大量時間和精力。在這種情況下,像PowerToys這樣的工具可以派上用場,除此之外,可以使用其影像調整大小器實用程式批次調整影像檔案的大小。以下是設定影像調整器設定並開始使用PowerToys批次調整影像大小的方法。如何使用PowerToys批次調整影像大小PowerToys是一個多合一的程序,具有各種實用程式和功能,可協助您加快日常任務。它的實用程式之一是圖像
 如何在Chrome和Edge的所有選項卡中搜尋文本
Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有選項卡中搜尋文本
Feb 19, 2024 am 11:30 AM
本教學向您展示如何在Windows的Chrome或Edge中找到所有開啟的標籤頁上的特定文字或短語。有沒有辦法在Chrome中所有開啟的標籤頁上進行文字搜尋?是的,您可以使用Chrome中的免費外部Web擴充功能在所有開啟的標籤上執行文字搜索,而無需手動切換標籤。一些擴充功能如TabSearch和Ctrl-FPlus可以幫助您輕鬆實現這項功能。如何在GoogleChrome的所有選項卡中搜尋文字? Ctrl-FPlus是一個免費的擴展,它方便用戶在瀏覽器視窗的所有標籤中搜尋特定的單字、短語或文字。這個擴
 iOS 17:如何在照片中使用一鍵裁剪
Sep 20, 2023 pm 08:45 PM
iOS 17:如何在照片中使用一鍵裁剪
Sep 20, 2023 pm 08:45 PM
透過iOS17照片應用,Apple可以更輕鬆地根據您的規格裁剪照片。繼續閱讀以了解如何操作。以前在iOS16中,在「照片」應用程式中裁剪圖像涉及幾個步驟:點擊編輯介面,選擇裁剪工具,然後透過捏合縮放手勢或拖曳裁剪工具的角落來調整裁剪。在iOS17中,值得慶幸的是,蘋果簡化了這個過程,這樣當你放大照片庫中任何選定的照片時,一個新的「裁剪」按鈕會自動出現在螢幕的右上角。點擊它會彈出完整的裁剪介面,其中包含您選擇的縮放級別,因此您可以裁剪到您喜歡的圖像部分,旋轉圖像,反轉圖像,或應用螢幕比例,或使用標記






