到目前為止,SVG與Canvas的主要特性都已經總結完畢了。它們都是HTML5中支援的2D圖形展示技術,而且都支援向量圖形。現在,我們就來比對這兩種技術,分析它們的長處和適用場景。
先分析一下兩種技巧的顯著特點,請看下面的表格:
| Canvas | SVG |
|---|---|
| 基于像素(动态 .png) | 基于形状 |
| 单个 HTML 元素 | 多个图形元素,这些元素成为 DOM 的一部分 |
| 仅通过脚本修改 | 通过脚本和 CSS 修改 |
| 事件模型/用户交互颗粒化 (x,y) | 事件模型/用户交互抽象化 (rect, path) |
| 图面较小时、对象数量较大 (>10k)(或同时满足这二者)时性能更佳 | 对象数量较小 (<10k)、图面更大(或同时满足这二者)时性能更佳 |
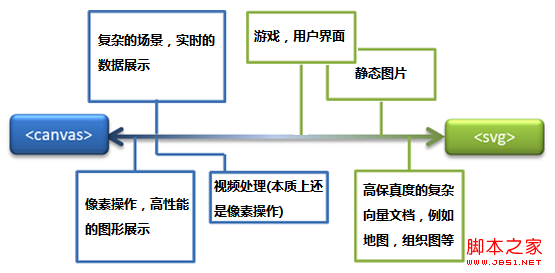
從上面的對比可以看出:Canvas在像素操作方面有著強大的優勢;而SVG的最大優勢在於便利的互動性和可操作性。使用Canvas受畫布的尺寸(其實就是像素數目)影響很大,使用SVG受物件的數目(元素的數目)影響比較大。 Canvas 和 SVG 在修改方式上還存在著不同。繪製 Canvas 物件後,不能使用腳本和 CSS 對它進行修改。而 SVG 物件是文檔物件模型的一部分,所以可以隨時使用腳本和 CSS 修改它們。
實際上Canvas 是基於像素的即時模式圖形系統,繪製完物件後不保存物件到記憶體中,當再次需要這個物件時想,需要重新繪製;SVG 是基於形狀的保留模式圖形系統,繪製完物件後會將其保存在記憶體中,當需要修改這個物件資訊時,直接修改就可以了。這種根本的差異導致了許多應用場景的不同。
在下面的幾個常見應用中,我們也可以體會到這一點。
高保真的文檔
這個方面很好理解,為了瀏覽文檔時,縮放時不失真,或需要打印高品質的文檔,通常會優先選擇SVG,例如地圖服務。
靜態的圖片資源
SVG常用於簡單圖像,無論是應用程式還是網頁中的圖像,大圖像還是小圖像。由於SVG要載入到DOM中,或是在建立影像前至少要進行解析,所以效能會稍微有所下降,但相較於呈現網頁的成本(大約幾毫秒),這種效率損失是極其微小。
在檔案大小方面(為了評估網路流量的目的),SVG圖片與png圖片大小相差也不大。但是因為SVG作為圖像格式是可縮放的,所以如果開發人員想要以更大的比例使用該圖像,或者用戶使用高 DPI的螢幕,則使用SVG是相當不錯的選擇。
像素操作
使用Canvas時可以獲得快速的繪圖速度,且不需要保留元素的相應資訊。特別是需要處理像素操作時,效能較好。這種類型的應用基本上都選擇Canvas技術。
即時資料
Canvas非常適合非互動的即時資料視覺化。比如即時天氣數據。
圖表和圖形
使用SVG或Canvas均可以繪製相關圖形和圖表,但是如果要強調可操作性,則SVG無疑是最好選擇,如果不需要交互性,強調性能,則Canvas比較適合。
二維遊戲
因為遊戲大多是使用低階的API開發,所以Canvas比較容易讓人接受。但實際上,繪製遊戲的場景的時候,Canvas需要重複繪製和定位形狀,而SVG是維護在記憶體中,修改相關的屬性非常容易,所以SVG也是一個不錯的選擇。
在小遊戲板上使用幾個物件建立遊戲時,Canvas 和 SVG 之間在效能上幾乎沒有差異。但是,隨著創建更多的對象,Canvas 程式碼將會增大許多。由於每次進行遊戲循環時都必須重新繪製 Canvas 對象,因此 Canvas 遊戲的速度會減慢。
使用者介面設計
由於良好的互動性,無疑SVG更勝一籌。利用 SVG 的保留模式圖形顯示,你可以在正文的類似 HTML 的標記中建立所有使用者介面詳細資訊。因為每個 SVG 元素和子元素都可以回應單獨的事件,所以你可以非常輕鬆地建立複雜的使用者介面。而 Canvas 需要你按照更複雜的程式碼順序來指定如何建立使用者介面的每個部分。你需要遵照的順序是:
•取得上下文。
•開始繪製。
•指定每條線條和每個填滿的顏色。
•定義形狀。
•完成繪製。
此外,Canvas 只能處理整個畫布的事件。如果有更複雜的使用者介面,則必須確定在畫布上按一下的位置的座標。 SVG 可以單獨處理每個子元素的事件。
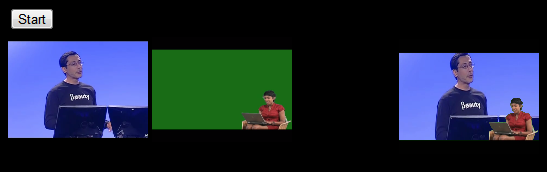
以下兩個例子分別說明了canvas與svg各自的技術優勢:
canvas的典型應用如綠幕:http://samples.msdn.microsoft.com/workshop/samples/graphicsInHTML5/canvasgreenscreen.htm
效果圖如下:

開啟頁面以後可以查看頁面原始碼。
這個應用程式是從兩個影片中讀寫像素到另一個影片中,程式碼使用兩個影片、兩個畫布和一個最終畫布。一次捕捉影片上的一幀,然後繪製到兩個單獨的畫布上,這樣允許讀回資料:
alert("You clicked the SVG UI element.");
} 
Click on the gold circular user interface element.




