HTML5之SVG 2D入門4—筆畫與填色_html5教學技巧
前面我們重點都在總結各類形狀,文字和圖片,接下來,我們還是和討論canvas一樣,總結一下顏色處理,也就是填充和邊框效果;你會發現這裡的內容與canvas基本上是一致的。這些屬性既可以以屬性的形式寫在元素中,也可以以CSS的形式保存(這是與canvas不一樣的地方)。
填充色 - fill屬性
這個屬性使用設定的顏色填滿圖形內部,使用很簡單,直接把顏色值賦給這個屬性就可以了。看範例:
上面範例中畫了一個紅色藍邊的長方形。注意幾點:
1. 如果不提供fill屬性,則預設會使用黑色填充,如果要取消填充,需要設定成none。
2. 可以設定填滿的透明度,就是fill-opacity,數值的範圍是0到1。
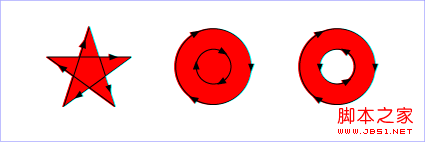
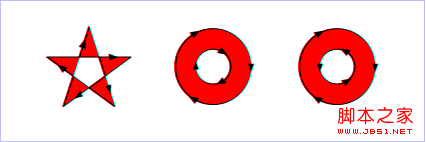
3. 稍微複雜一點的是fill-rule屬性。這個屬性定義了判斷點是不是屬於填滿範圍的演算法;除了inherit這個值外,還有兩個取值: nonzero:這個值採用的演算法是:從需要判定的點向任意方向發射線,然後計算圖形與線段交點的處的走向;計算結果從0開始,每有一個交點處的線段是從左到右的,就加1;每有一個交點處的線段是從右到左的,就減1;這樣計算完所有交點後,如果這個計算的結果不等於0,則該點在圖形內,需要填充;如果該值等於0,則在圖形外,不需要填充。看下面的範例:


邊框色- stroke屬性
上面的例子中已經用到了stroke屬性,這個屬性使用設定的值畫圖形的邊框,使用起來也很直接,把顏色值賦給它就可以了。注意:
1. 如果不提供stroke屬性,則預設不繪製圖形邊框。
2. 可以設定邊的透明度,就是stroke-opacity,數值的範圍是0到1。
實際上,邊的情況比圖形內部稍微複雜一點,因為邊除了顏色,還有"形狀"需要定義。
線的端點- stroke-linecap屬性
這個屬性定義了線段端點的風格,這個屬性可以使用butt,square,round 三個值。看範例:

這段程式碼繪製了3條使用不同風格線端點的線,
從左面的圖中我們可以很容易看出3中風格的不同。
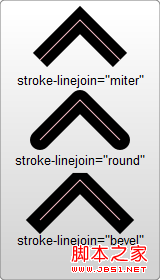
線的連接- stroke-linejoin屬性
這個屬性定義了線段連接處的風格,這個屬性可以使用miter,round,bevel三個值。看範例:

從左面的圖中我們很容易看到3中風格的不同。
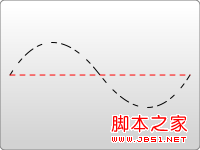
線的虛實 - stroke-dasharray屬性
這個屬性可以設定線段採用何種虛實線。看範例:

這個屬性是設定一些列數字,不過這些數字必須是逗號隔開的。
屬性中當然可以包含空格,但是空格不當作分隔符號。每個數字
定義了實線段的長度,分別是依照繪製、不繪製這個順序循環下去。
所以左面的例子中繪製的線是畫5單位的實線,留5單位的空格,
再畫5單位的實線...這樣一直下去。
除了這些常用的屬性,還有下列屬性可以設定:
stroke-miterlimit:這個和canvas中的一樣,它處理什麼時候畫和不畫線連接處的miter效果。
stroke-dashoffset:這個屬性設定開始畫虛線的位置。
使用CSS展示資料
HTML5強化了DIV CSS的思想,所以展示資料的部分還可以交給CSS處理。與普通HTML元素相比,只不過是 background-color和border換成了fill和stroke。其他的大多都差不多。簡單看個例子:
fill: blue;
}
實用參考:腳本索引:
http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx 開發中心:
https://developer.mozilla.org/en/SVG熱門參考:
http://www.chinasvg.com/官方文件:
http://www.w3.org/TR/SVG11/

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在 Microsoft Word 中讓圖片看起來透明
May 29, 2023 pm 02:01 PM
如何在 Microsoft Word 中讓圖片看起來透明
May 29, 2023 pm 02:01 PM
變更影像的透明度或將影像淡入背景也可以使用MicrosoftWord完成。它可以讓您調整顏色和透明度,應用背景效果等等。在本文中,我們將看到在Word中使圖像透明是多麼容易和簡單。如何讓圖片看起來透明第1步:開啟MicrosoftWord,然後在頂部按一下插入選項步驟2:按一下「形狀」下拉式功能表並選擇您選擇的形狀。在這裡,我將選擇矩形。第三步:畫一個矩形選擇單字頁上的一個區域,然後右鍵點擊它。步驟4:從出現的選項中點擊“填充”下拉式選單並選擇“圖片”以新增圖像。第5步:點選Stock
 聊聊如何利用 SVG 實現圖片馬賽克效果
Sep 01, 2022 am 11:05 AM
聊聊如何利用 SVG 實現圖片馬賽克效果
Sep 01, 2022 am 11:05 AM
不借助 Javascript,如何利用 SVG 實現圖片馬賽克效果?下面這篇文章就來帶大家詳細了解一下,希望對大家有幫助!
 無法使用PS快捷鍵進行填充
Feb 19, 2024 am 09:18 AM
無法使用PS快捷鍵進行填充
Feb 19, 2024 am 09:18 AM
隨著數位時代的發展,影像處理軟體成為我們生活和工作中不可或缺的一部分。其中,Adobe公司開發的Photoshop(簡稱PS)是最著名的影像處理軟體之一,其功能強大,操作靈活,深受使用者的喜愛。然而,使用PS時,有些使用者反映快捷鍵「填充」(Fill)無法正常使用的問題,對使用者的使用體驗帶來了困擾。快捷鍵是軟體中提供的一種快速操作的方式,避免繁瑣的滑鼠點擊操作,
 svg怎麼轉jpg格式
Nov 24, 2023 am 09:50 AM
svg怎麼轉jpg格式
Nov 24, 2023 am 09:50 AM
svg可以透過使用影像處理軟體、使用線上轉換工具和使用Python影像處理庫的方法來轉jpg格式。詳細介紹:1.影像處理軟體包括Adobe Illustrator、Inkscape和GIMP;2、線上轉換工具包括CloudConvert、Zamzar、Online Convert等;3、Python影像處理庫等等。
 如何在 PowerPoint 中將影像插入形狀
Apr 17, 2023 pm 02:28 PM
如何在 PowerPoint 中將影像插入形狀
Apr 17, 2023 pm 02:28 PM
如何在PowerPoint中將圖像插入形狀將圖像插入形狀對於創建在簡報中脫穎而出的視覺元素非常有用。它可以是箭頭、心形或十字形,但這些形狀中的每一種都提供了一種目的或情感,可以幫助您的圖像充滿衝擊力。如果您不確定如何將影像插入PowerPoint中的形狀,請依照下列步驟操作:開啟您的PowerPoint簡報。按一下功能區中的插入標籤。按一下形狀。選擇所需的形狀並將其繪製在投影片上。接下來,選擇您繪製的形狀,然後選擇功能區列上的「形狀格式」標籤。按一下形狀填滿。從形狀填充下拉選單
 深入淺析vue3+vite中怎麼使用svg圖標
Apr 28, 2022 am 10:48 AM
深入淺析vue3+vite中怎麼使用svg圖標
Apr 28, 2022 am 10:48 AM
svg圖片在專案中使用的非常廣泛,以下這篇文章帶大家介紹如何在vue3 + vite 中使用svg圖標,希望對大家有所幫助!
 北大出品:紋理品質與多視角一致性的最新SOTA,在2分鐘內實現1張圖的3D轉換
Jan 10, 2024 pm 11:09 PM
北大出品:紋理品質與多視角一致性的最新SOTA,在2分鐘內實現1張圖的3D轉換
Jan 10, 2024 pm 11:09 PM
只要兩分鐘,玩圖片轉3D!還是高紋理品質、多視角高一致性的那種。不管是什麼物種,輸入時的單視圖圖像還是這樣嬸兒的:兩分鐘後,3D版大功告成:△上,Repaint123(NeRF);下,Repaint123(GS)新方法名為Repaint123,核心思想是將2D擴散模型的強大影像生成能力與再繪策略的紋理對齊能力相結合,來產生高品質、多視角一致的影像。此外,該研究還引入了針對重疊區域的可見性感知自適應再繪強度的方法。 Repaint123一舉解決了先前方法多視角偏差大、紋理退化、生成慢等問題。目前項
 VUE3入門教學:使用Vue.js外掛程式玩SVG
Jun 16, 2023 am 09:48 AM
VUE3入門教學:使用Vue.js外掛程式玩SVG
Jun 16, 2023 am 09:48 AM
隨著現代Web前端開發的不斷發展,越來越多的技術被廣泛應用於實際開發中。其中,Vue.js是目前最受歡迎的JavaScript框架之一,它基於MVVM模式,提供了豐富的API和元件庫,使得開發響應式、可重複使用、高效的Web應用變得更加容易。而目前最新的Vue.js3版本相較於舊版,又有著更好的性能和更豐富的特性,引起了廣泛的關注和研究。本文將會為大家介紹一種






