濾鏡稱得上是SVG最強大的功能了,它允許你為圖形(圖形元素和容器元素)添加各種專業軟體中才有的濾鏡特效。這樣你就很容易在客戶端產生和修改圖像了。而且濾鏡並沒有破壞原有文件的結構,所以維護性也很好。
濾鏡用filter元素定義:需要使用的時候,在需要濾鏡效果的圖形或容器上加入filter屬性,引用相關濾鏡即可。
濾鏡元素包含大量的濾鏡原子操作;每個原子操作在傳入的物件上執行一個基本的圖形操作,並產生圖形輸出。大多數的原子操作產生的結果基本上都是一個RGBA圖片。每個原子操作的輸入既可以是來源圖形,也可以使其他原子操作的結果。所以引用濾鏡效果的過程就是在來源圖形上套用相關的濾鏡原子操作,最後產生一個新的圖形並且渲染。
當在容器上(例如g元素)使用filter屬性的時候,濾鏡效果會應用到容器中的所有元素。但是容器中的元素並不會直接渲染到螢幕,而是會被暫時儲存起來。然後,圖形指令會被當作處理引用的filter元素的過程的一部分被執行,這個時候才會去渲染。這是透過使用SourceGraphic和SourceAlpha來指定的。下面的第二個例子中的第三種情況會示範這種效果。
有些濾鏡效果會產生一些沒有定義的像素點,這些點會被處理成透明效果。
先來看一個例子:

注意:在其他的瀏覽器中可能會有一些不同。
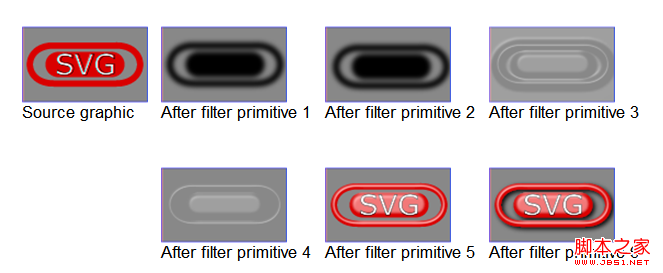
這個濾鏡使用了6個效果,依序是(單步效果圖如上圖所示:):
feGaussianBlur:這一步是進行高斯模糊處理;此特效的輸入是來源圖片的透明度值,輸出存到了暫存緩衝blur中。 blur值作為了下面feOffset和feSpecularLighting的輸入。
feOffset:這一步是把圖片平移一些位置;此特效的輸入是上一步產生的blur,產生一個新的快取offsetBlur。
feSpecularLighting:這一步就是把圖片的表面做光線的處理。輸入是第一步中產生的blur,輸出存放到新的快取specOut。
兩次feComposite:這兩步驟是對不同的快取層進行組合。
feMerge:這一步驟是合併不同的層。該步通常是最後的一步,融合各個快取的層,產生最終的圖片,並渲染呈現。雖然這一步也可以用多次feComposite特效完成,但畢竟還是不太方便。
filter元素與濾鏡效果區域
濾鏡效果區域指的是濾鏡效果運作的區域。這個區域的大小是由filter元素下列的屬性定義的:
filterUnits = "userSpaceOnUse | objectBoundingBox"
這個屬性定義了x,y,width和height使用的座標空間。與其他的Unit相關的屬性一樣,該屬性也是兩個值:userSpaceOnUse和objectBoundingBox(預設值)。
userSpaceOnUse表示使用引用該filter元素的元素的使用者座標系統。
objectBoundingBox表示使用引用該filter元素的元素的包圍盒的百分比做取值範圍。
x,y,width,height
這些屬性定義了濾鏡起作用的矩形區域。濾鏡效果不會套在超過這個區域的點上。 x,y的預設值是-10%,width與height的預設值是120%。
filterRes
此屬性定義了中間快取區域的大小,所以也定義了快取圖片的品質。通常情況下,不需要提供這個值,瀏覽器會自行選取適當的值。通常,濾鏡效果區域應該定義成和背景正好能點和點一一對應,這樣會帶來一定的效率優勢。
除了這些屬性,filter元素的下列屬性也很重要:
primitiveUnits = "userSpaceOnUse | objectBoundingBox"
這個屬性定義每個原子操作中座標和長度使用的座標空間,這個屬性的取值還是userSpaceOnUse和objectBoundingBox。只不過預設值是userSpaceOnUse。
xlink:href = "
此屬性用於在目前filter元素中引用其他的filter元素。
值得注意的是,filter元素只會繼承自己的父節點的屬性,並不會繼承引用該filter元素的元素的屬性。
濾鏡總覽
各種濾鏡原子操作就不詳述了,需要的時候查看官方文件即可。下面來看看這些操作的共通性。除了"in"屬性,下面的其他屬性是所有原子操作都可用的。
x,y,width,height
這幾個屬性不多說了,它定義了濾鏡原子起作用的區域,不妨成為"濾鏡子區域"吧。這幾個屬性是受filter元素的作用區域限制的,預設情況下,取值分別是0,0,100%,100%。這些原子的作用區域超過filter元素的作用區域都不起作用。
result
存放該步驟操作的結果。指定了result以後,同一個filter元素的其他後續操作都可以用in來指定其為輸入。這個參看上面的例子就知道了。如果省略了這個值,則只能作為緊挨著的下一步操作的隱式輸入,注意如果緊挨著的下一步操作已經用in指定了輸入,則以in指定的為準。
in
表示該步驟操作的輸入。省略in屬性的話,將會預設使用前一步的結果作為本步的輸入,如果省略的是第一步的in,則會使用"SourceGraphic"作為值(參考下面的說明)。 in屬性可以引用前面result存放的值,也可以指定下面6個特殊的值:
SourceGraphic:這個值代表使用目前的圖形元素作為操作的輸入。
SourceAlpha:這個值代表使用目前圖形元素的Alpha值作為運算的輸入。
BackgroundImage:這個值代表使用目前的背景截圖作為操作的輸入。
BackgroundAlpha:這個值代表使用目前的背景截圖的Alpha值作為運算的輸入。
FillPaint:這個值使用目前圖形元素的fill屬性的值作為操作的輸入。
StrokePaint:這個值使用目前圖形元素的stroke屬性的值作為操作的輸入。
這些值中 BackgroundImage和BackgroundAlpha可能比較難以理解,以下將重點放在這兩個值。
訪問背景截圖
通常情況下,我們可以直接使用引用filter元素的元素的背景截圖作為filter效果的來源圖片。代表這個輸入的值是BackgroundImage和BackgroundAlpha,前一個包含顏色和Alpha值,後者只包含Alpha值。為了支援這種使用方式,還需要在引用filter元素的元素上明確的開啟這個特性,這需要設定元素的enable-background屬性。
enable-background = "accumulate | new [
這個屬性只能用於容器元素,它定義瞭如何去截取背景截圖。
new值代表:允許該容器的子元素存取容器的背景截圖,並且該容器的子元素會渲染到背景中和裝置上。
accumulate是預設值,它的效果取決於上下文:如果父輩容器元素使用了enable-background:new的話,那麼該容器的所有圖形元素都會參與背景的渲染。否則,說明父輩容器沒有準備截取背景截圖,該元素的圖形元素顯示只顯示在裝置上。
下面的範例示範了這些值的效果:
xmlns="http://www.w3.org/2000/svg" version= "1.1">
filter>
效果圖如下(第一排是最終效果圖,第二排是濾鏡效果):

這個範例包含5個部分:
1.第一組的圖片,沒用使用任何濾鏡效果。
2.第二組使用相同的圖片,但是開啟了使用背景的效果。
3.第三組使用一樣的圖片,但是在內部的容器了使用了濾鏡效果。
4.第四組在內容容器的元素上使用了濾鏡效果。
5.最後一組使用了與第四組相同的濾鏡效果並合併來源圖片後產生的效果。
濾鏡的概念其實很簡單,只不過是每個效果的程式碼看起來比較複雜,其實我們試一下就很清楚了,不過由於不同的瀏覽器對SVG的支援程度都不一樣,具體的效果還是自己試試看後再使用吧。
實用參考
腳本索引:http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
開發中心:https://developer.mozilla.org/en/SVG
熱門參考:http://www.chinasvg.com/
官方文件:http://www.w3.org/TR/SVG11/




