HTML5之SVG 2D入門9—蒙板及mask元素介紹與應用_html5教學技巧
SVG支援的蒙板
SVG支援多種蒙板特效,使用這些特性,我們可以做出很多很炫的效果。至於中文中把mask叫做"蒙板"還是"遮罩"就不去區分了,這裡都叫做蒙板吧。
SVG支援的蒙板類型:
1. 裁切路徑(cliping path)
裁切路徑是由path, text或基本圖形組成的圖形。所有在裁切路徑內的圖形都可見,所有在裁切路徑外的圖形都不可見。
2. 遮罩/蒙板(mask)
蒙板是一種容器,它定義了一組圖形並將它們作為半透明的媒介,可以用來組合前景物件和背景。
裁剪路徑和其他的蒙板一個重要的區別就是:裁剪路徑是1位蒙板,也就是說裁剪路徑覆蓋的物件要麼是全透明(可見的,位於裁剪路徑內部),要麼就是全不透明(不可見,位於裁剪路徑外部)。而蒙板可以指定不同位置的透明度。
視窗的裁切路徑 - overflow與clip屬性
HTML元素的overflow屬性和clip屬性共同設定了該元素對內容的剪裁行為。同樣的,在SVG中,這2個屬性還可以使用。
overflow = visible | hidden | scroll | auto | inherit
overflow屬性定義了當元素的內容超過元素的邊框的時候採取的行為。
這個屬性可以用來創造新視窗的元素(svg,symbol,image,foreignObject),pattern和marker元素。這個屬性的值意義如下:
visible:顯示所有內容,即使是內容已經在元素的邊框外邊,這個是預設值。
hidden:隱藏超出裁切路徑的內容。裁剪路徑由clip屬性指定。
scroll:以捲軸的形式,呈現超出的內容。
auto:採用瀏覽器定義的行為,這似乎不太可靠。
這個屬性和CSS2中的同名屬性基本上相同,只不過在SVG中,有一些不同的處理過程:
1.overflow屬性對於除了創建新視窗的元素(svg,symbol,image,foreignObject) ,pattern和marker元素外的元素都沒有效果。
2.裁剪路徑與視窗是對應的,創造了新的視窗,就創造了新的裁切路徑。預設的裁剪路徑就是視窗邊界。
clip =
這個屬性可以用來創造新視窗的元素(svg,symbol,image,foreignObject),pattern和marker元素。這個屬性和CSS2中同名屬性有一樣的參數。 auto代表裁切路徑與視窗邊框是一致的。當使用圖形作為參數時(設定裁剪矩形的top,right,bottom和left的值),可以使用使用者座標值(即不帶單位的座標)。例如:
P {lipplip: , 10px, 10px, 5px); }
這裡要注意,預設(overflow和clip都取預設值),裁切路徑是與視窗的邊框是一致的。當設定了viewBox和preserveAspectRatio以後,通常也需要把clip裁剪路徑的四邊映射成viewBox的四邊,這樣才能保證某些顯示效果還是一樣的(當然如果都是預設值,就不用設了)。
物件的裁切路徑 - clipPath元素
裁切路徑使用clipPath元素定義,然後使用clip-path屬性參考。
clipPath可以包含path元素,text元素,基本的圖形元素(circle等)和use元素。如果是use元素,則它必須直接引用path,text或基本圖形元素,不能引用的是其他的元素。
注意裁切路徑只是一位的遮罩層,該路徑是包含的所有的元素的並集。在這個集合中的物件就可以顯示,不在這個範圍內的物件就不會顯示。具體判定點在不在範圍內的演算法由"clip-rule"屬性指定。
對於圖形對象,裁切路徑等於自己clip-path設定的裁切路徑與所有外層元素的裁切路徑(包括clip-path和overflow設定的裁切路徑)的並集。注意幾點:
1.clipPath元素本身並不會從外層節點繼承clipPath定義的裁切路徑。
2.clipPath元素本身可以設定clip-path屬性。效果是兩個路徑的交集。
3.clipPath元素的子元素可以設定clip-path屬性:效果是兩個路徑的並集。
4.空裁切路徑會裁掉元素內的所有內容。
下面看看幾個重要的屬性:
clipPathUnits = "userSpaceOnUse(預設值) | objectBoundingBox"
這個屬性定義了clipPath元素使用的座標系統,這兩個值我們都很熟悉了,分別是採用引用目前裁切路徑的元素的使用者座標系統和包圍盒比例值。
clipPath元素從來不直接渲染,都是透過clip-path被引用,所以設定clipPath元素的display屬性沒有作用。
clip-path = “
這個屬性不用多說了,用來引用裁切路徑,這裡要注意的是,所有的容器元素,基本圖形元素和clipPath元素都可以使用這個屬性。
clip-rule = "nonzero(預設值) | evenodd | inherit"
這個屬性用來決定哪些點是屬於裁切路勁內部的點。對於簡單的封閉圖形,這個很好判定,但是對於複雜的內部有洞的圖形,就有區別了。這個屬性的取值與fill-rule的值意義是一樣的:
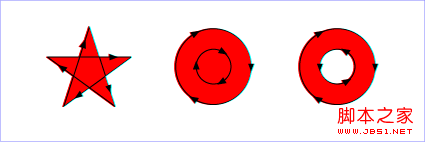
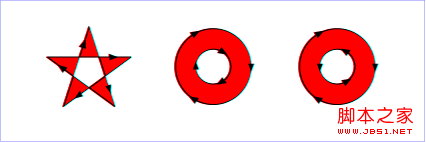
nonzero:這個值所採用的演算法是:從需要判定的點向任意方向發射線,然後計算圖形與線段交點的處的走向;計算結果從0開始,每有一個交點處的線段是從左到右的,就加1;每有一個交點處的線段是從右到左的,就減1;這樣計算完所有交點後,如果這個計算的結果不等於0,則該點在圖形內,需要填入;如果該值等於0,則在圖形外,不需要填入。看下面的範例:

evenodd:這個值所採用的演算法是:從需要判定的點向任意方向發射線,然後計算圖形與線段交點的個數,個數為奇數則改點在圖形內,需要填滿;個數為偶數則點在圖形外,不需要填滿。看下圖的範例:

clip-rule屬性只能用於clipPath元素的內部圖形元素。例如下面的設置是起作用的:
如果元素不在clipPath中是不起作用的。例如下面的設置是不起作用的:
最後看裁剪路徑的一個小例子:
長方形只有左上角10*10的區域是可見的。
蒙板- mask元素
在SVG中,你可以為渲染的物件指定任何的圖形元素或g元素作為蒙板,來將渲染物件組合到背景中。
蒙板用mask元素定義,使用蒙板的時候只需要在物件的mask屬性中引用蒙板就可以了。
mask元素可以包含任何的圖形元素和容器元素(例如g)。
蒙板的效果其實大家也比較清楚,基本上就是根據蒙板中每個點的顏色和透明度計算出一個最終的透明度,然後在渲染對象的時候,在對像上面罩上這個帶有不同透明度的蒙板層,體現出蒙板的遮擋效果。對於渲染物件來說,只有在蒙版內的部分會依照蒙板上點的透明度來渲染,不在蒙板內的部分不顯示。看下面的範例:
程式碼如下:
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http:// www.w3.org/1999/xlink">
Masked text
效果如下圖:

大家可以試著將上面mask元素中的rect元素的width改成500,你會看到Text的一部分不顯示了,這就是因為那部分已經超出蒙板的範圍了。這裡其實也看到了,上面的裁剪路徑只不過是一種特殊的蒙板(每個點的透明度不是0,就是1)。
蒙板的定義和使用已經介紹了,下面看幾個重要的屬性:
maskUnits = "userSpaceOnUse | objectBoundingBox(預設值)"
定義了mask元素中座標(x,y)和長度(width,height)的座標系統:使用引用該蒙板的元素的使用者座標系,或使用相對於引用蒙板的元素的包圍盒的相對值。這個值的意義與前面章節的單位意義是相同的。
maskContentUnits = "userSpaceOnUse(預設值) | objectBoundingBox"
定義了mask元素中子元素的座標系統。
x, y, width, height
定義了蒙板的位置和大小,在預設的objectBoundingBox座標下,預設值分別為-10%,-10%,120%, 120%。
此外要注意:蒙板不會直接渲染,只會在引用的地方起作用,所以display,opacity等屬性對於mask元素來說都是不起作用的。
實用參考:
腳本索引:http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85 ).aspx
開發中心:https://developer.mozilla.org/en/SVG
熱門參考:http://www.chinasvg.com/
官方文件:http://www.w3.org/TR/SVG11/

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 聊聊如何利用 SVG 實現圖片馬賽克效果
Sep 01, 2022 am 11:05 AM
聊聊如何利用 SVG 實現圖片馬賽克效果
Sep 01, 2022 am 11:05 AM
不借助 Javascript,如何利用 SVG 實現圖片馬賽克效果?下面這篇文章就來帶大家詳細了解一下,希望對大家有幫助!
 svg怎麼轉jpg格式
Nov 24, 2023 am 09:50 AM
svg怎麼轉jpg格式
Nov 24, 2023 am 09:50 AM
svg可以透過使用影像處理軟體、使用線上轉換工具和使用Python影像處理庫的方法來轉jpg格式。詳細介紹:1.影像處理軟體包括Adobe Illustrator、Inkscape和GIMP;2、線上轉換工具包括CloudConvert、Zamzar、Online Convert等;3、Python影像處理庫等等。
 深入淺析vue3+vite中怎麼使用svg圖標
Apr 28, 2022 am 10:48 AM
深入淺析vue3+vite中怎麼使用svg圖標
Apr 28, 2022 am 10:48 AM
svg圖片在專案中使用的非常廣泛,以下這篇文章帶大家介紹如何在vue3 + vite 中使用svg圖標,希望對大家有所幫助!
 北大出品:紋理品質與多視角一致性的最新SOTA,在2分鐘內實現1張圖的3D轉換
Jan 10, 2024 pm 11:09 PM
北大出品:紋理品質與多視角一致性的最新SOTA,在2分鐘內實現1張圖的3D轉換
Jan 10, 2024 pm 11:09 PM
只要兩分鐘,玩圖片轉3D!還是高紋理品質、多視角高一致性的那種。不管是什麼物種,輸入時的單視圖圖像還是這樣嬸兒的:兩分鐘後,3D版大功告成:△上,Repaint123(NeRF);下,Repaint123(GS)新方法名為Repaint123,核心思想是將2D擴散模型的強大影像生成能力與再繪策略的紋理對齊能力相結合,來產生高品質、多視角一致的影像。此外,該研究還引入了針對重疊區域的可見性感知自適應再繪強度的方法。 Repaint123一舉解決了先前方法多視角偏差大、紋理退化、生成慢等問題。目前項
 VUE3入門教學:使用Vue.js外掛程式玩SVG
Jun 16, 2023 am 09:48 AM
VUE3入門教學:使用Vue.js外掛程式玩SVG
Jun 16, 2023 am 09:48 AM
隨著現代Web前端開發的不斷發展,越來越多的技術被廣泛應用於實際開發中。其中,Vue.js是目前最受歡迎的JavaScript框架之一,它基於MVVM模式,提供了豐富的API和元件庫,使得開發響應式、可重複使用、高效的Web應用變得更加容易。而目前最新的Vue.js3版本相較於舊版,又有著更好的性能和更豐富的特性,引起了廣泛的關注和研究。本文將會為大家介紹一種
 詳解用SVG為 favicon 新增標識
Sep 07, 2022 am 10:30 AM
詳解用SVG為 favicon 新增標識
Sep 07, 2022 am 10:30 AM
怎麼使用SVG為 favicon 新增標識?以下這篇文章為大家介紹一下使用 SVG 產生帶有標識的 favicon的方法,希望對大家有幫助!
 vue3+vite2中怎麼使用svg方法
May 11, 2023 pm 05:55 PM
vue3+vite2中怎麼使用svg方法
May 11, 2023 pm 05:55 PM
一、安裝vite-plugin-svg-icons此處還需要安裝下fast-glob相關依賴,不然vite運行npmrundev時會報Cannotfindmodule'fast-glob'的錯誤npmifast-glob@3.x-Dnpmivite-plugin-svg -icons@2.x-D二、在src/components/svgIcon下新建元件index.vueimport{computed}from'vue';cons
 vue3+vue-cli4中怎麼使用svg
May 11, 2023 pm 05:58 PM
vue3+vue-cli4中怎麼使用svg
May 11, 2023 pm 05:58 PM
一、安裝svg-sprite-loadernpminstallsvg-sprite-loader--save-dev二、在src/components/svgIcon下新建元件index.vueimport{computed}from"@vue/reactivity";exportdefault{name:"baseSvgIcon", props:{iconClass:{type:String},className:{type:String},},setup






