一、標題與頁碼之間的虛線:
我用紫光華宇拼音6.0β,中文狀態,按shift
大鍵盤6……;
為了幫助還沒過關的玩家們,讓我們一起來了解一下具體的解謎方法吧。在功能表列中,找到插入選項,然後點選符號,接著在常用符號中可以找到所需的符號。這樣就能幫助玩家順利通過關卡了。
二、所有的頁首都是一樣的:
選單列-插入-頁首:就直接輸入即可。
但要從第3頁開始,就要設定一下:
為了幫助還沒過關的玩家們,讓我們一起來了解一下具體的解謎方法吧。首先,將遊標置於第3頁的頁首。然後,點擊選單列中的“插入”選項,選擇“分節符號”,接著選擇“下一頁”。這樣就完成了一個步驟,繼續按照解謎指南進行下一步操作。
在功能表列中選擇“插入”,然後選擇“頁首”。這樣會出現一個名為「頁首頁尾」的工具列。在工具列上找到一個名為「同前」的按鈕,它通常是第6個按鈕,它顯示了兩張平行的紙。點選該按鈕即可取消選擇頁首中的「同前」選項。
3、在頁首輸入你要的內容。
三、頁尾要標註為「第1頁
共19頁.....第2頁
共19頁」:
1、點工具列上的「在頁首頁腳間切換」按鈕-遊標處在頁腳上;
2、點「同前」按鈕取消選擇;
3、點「插入頁碼」-(出現頁碼對話窗)-頁碼:點選「檔案起始頁碼」(1);格式:選「第1頁」-確定;
4、本來,可以點“插入頁數”——出現系統預設的“共21頁”,但你前面2頁沒頁碼,這就無法實現自動生成,只能手動輸入“共19頁” 。在word裡面也只能這樣,很遺憾。
有什麼問題咱們可以切磋切磋。
忘記告訴你,我用的是wps
office
2003版。 wps版本不少,裡面的設定相差很大,單2000、2003、2007幾個就差了很多。補充:wps
office
2007版設定就有些不同:二、要從第3頁開始,就請依照以下步驟設定:
1、遊標置於第2頁頁末-選單列-插入-分隔符號-下一頁分節符號-(在頁末出現~「分節符號」(下一頁) ~,但不影響印刷);
2、功能表列-視圖-頁首和頁尾-(在工具列右邊出現「頁首頁尾」工具列)-點「同前節」按鈕(第6個,兩張平行紙)-(頁面右上角的「與上一節相同」消失);
3、在頁首輸入你要的內容。
三、頁尾要標註為「第1頁
共19頁.....第2頁
共19頁」:
1、點頁眉頁腳工具列上的「在頁首和頁尾間切換」按鈕-遊標處在頁腳上;
2、點「同前節」按鈕(同頁首第2步),「與上一節相同」消失);
3、點「設定頁碼格式」按鈕(第3個,一張紙上一個#和一支筆)-(出現頁碼對話視窗)-數位格式依需要,點選「進階」-頁碼編排:點選“起始頁碼”,輸入“1”——確定;4、在頁腳輸入“第頁共頁”,在第頁中間點“插入頁碼”(第1
個,(一張紙上一個#);
5、本來,可在「共頁」:中間點「插入頁數」-出現系統預設的「21」(即「共21頁」),但你前面2頁不計頁碼,這就無法實現自動生成,只能手動輸入「共19頁」。
在word裡面也只能這樣,很遺憾。 6.關閉「頁首頁尾」工具列或雙擊主頁。完成設定。
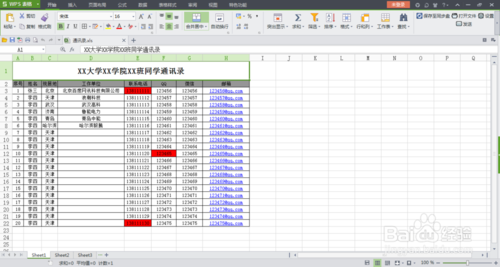
首先在電腦上開啟一個已經編輯好的excel表格,如下圖所示。

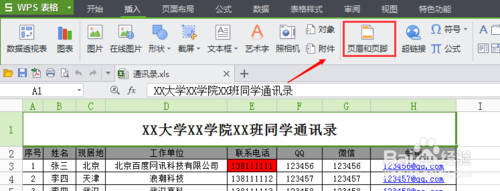
#點選上方選單列裡的【插入】選單,在下方功能選項裡可以找到【頁首和頁尾】選項,如下圖所示。

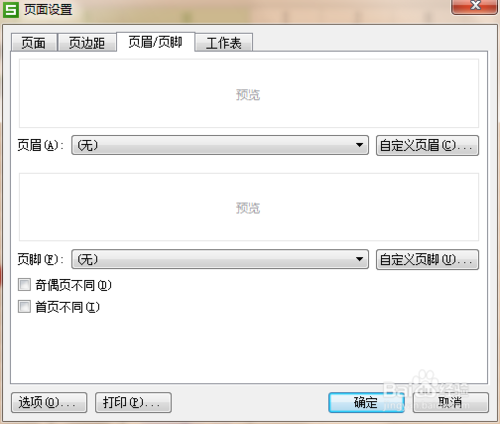
#點選【頁首和頁尾】選項,彈出頁面設定窗口,在頁首/頁尾功能選項裡可以看到自訂頁首頁尾功能,如下圖所示。

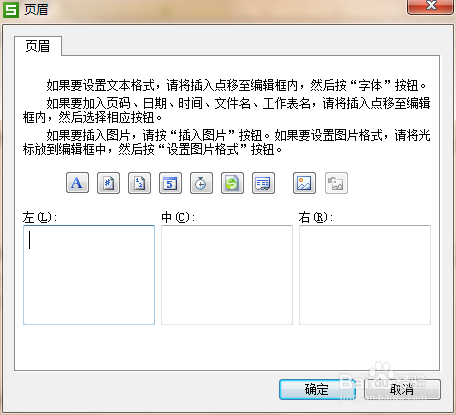
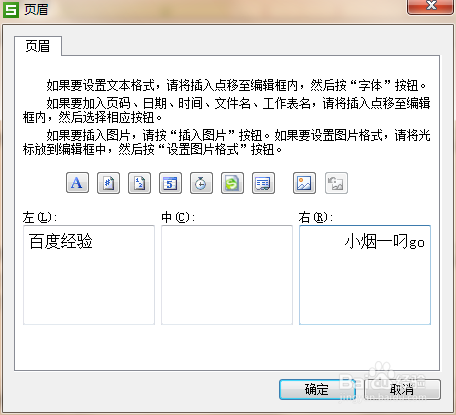
#首先可以先點選【自訂頁首】選項,彈出頁首設定窗口,如下圖所示。

在頁首設定視窗內可以設定左側,中間,右側的顯示內容,例如我們設計左側顯示經驗,右側顯示小煙一叼go,在輸入框內輸入該內容即可,如下圖所示。

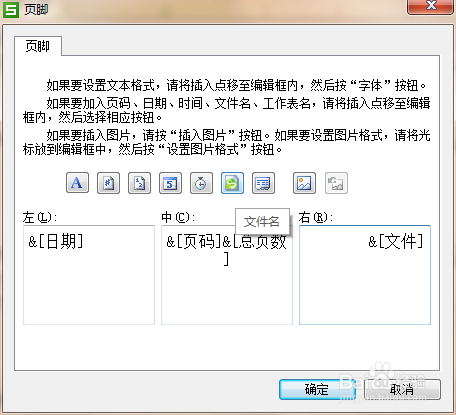
#點選【確定】按鈕之後,接下來再設計頁腳的顯示內容,點選【自訂頁尾】選項,彈出頁尾設定介面,設定好頁尾左、中、右的顯示內容,可使用上方的快捷選項,如下圖所示。

#頁尾設定完成後,點選【確定】按鈕,回到頁面設定介面,此時頁首頁腳就設定完成了,如下圖所示。
8
點選【確定】按鈕關閉頁面設定窗口,然後點選【列印預覽】選項,在列印預覽中就可以看到已新增的頁首頁腳,
以上是手機版WPS Office如何新增頁首和頁腳的詳細內容。更多資訊請關注PHP中文網其他相關文章!




