html5 Canvas畫圖教學(4)—未閉合的路徑及漸層色的填滿方式_html5教學技巧
一般繪圖的方式有兩種,即填充和描邊,前面的文章已經講了描邊的方法stroke,本文就講一下Canvas中填充圖形的方法。
填充即fill(),很直白吧?而且和strokeStyle表示描邊樣式一樣,fillStyle即表示填滿樣式。
ctx.fillStyle = '顏色';預設的填滿樣式是不透明的黑色
問題:未閉合的路徑可以填滿嗎?
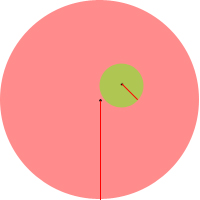
可以。 Canvas會從你目前路徑的終點直接連接到起點,然後填滿。如圖:

但你可以發現,最後一段沒有描邊。
記得我們前一篇文章用4條線畫了一個正方形,但canvas不會這麼差勁,連直接繪製矩形的函數都沒有。你可以使用fillRect()直接填充一個矩形:
ctx.fillRect(x,y,width,height);
這裡的x,y是指矩形的左上角起點的座標,記住。
說到fillRect,就不得不提strokeRect,你猜對了,他的意思就是直接描邊出一個矩形。
還有fillText與strokeText,至於作用嘛,你可能都猜到了,我這裡先不講,大家先預習吧。
Canvas填充漸層色
在Canvas中,漸層色同樣分為兩種,即線性漸變和徑向漸變,而且創建他們的方法也是獨立的。我們先看如何建立線性漸層。
建立線性漸變=createLinearGradient-看,依然很直接的單字。他的語法如下:
createLinearGradient(x1,y1,x2,y2)有4個參數呢!看起來好複雜,其實這個蠻簡單的,因為我們前面已經說了,平面世界裡的一個點是由x座標和y座標決定的。所以,x1,y1就是表示線性漸變的起點座標,x2,y2就表示終點座標。
這樣做的好處很明顯,如果我們想創建一個斜著的線性漸變,很方便。但我們先創建一個水平的線性漸層試試吧。
var linear = ctx.createLinearGradient(100,100,200,100);漸變好像創建了,那麼我們可以填充了嗎? ————這個漸層是空的,沒有顏色。
往漸層條裡加顏色的方法是addColorStop(位置,顏色).但要注意了,這個addColorStop不是加在畫筆上,而是加在前面的那個保存漸變的變數上,我這裡是linear.
var linear = 代碼如下:
var linear = ctx.createLinearG.
linear.addColorStop(0,'#fff');
linear.addColorStop(1,'#333');
我這裡用了3個addColorStop,也就是為漸層條加上了3個顏色。
注意
:addColorStop的位置參數,永遠是介於0-1之間的數字,可以是兩位小數,表示百分比。他沒辦法接收’3px’這樣的參數。
程式碼如下:
var linear = ctx.createLinearGradient(100,100,200,100);
linear.addorStop(0,'#fff'); 0.5,'#f0f');
linear.addColorStop(1,'#333');
ctx.fillStyle = linear; //把漸層賦給填滿樣式
ctx.fillRect(100,100,100,1000);

注意,fillRect與strokeRect畫出的都是獨立的路徑,如上面的程式碼,在fillRect後調用描邊,並不會把剛剛畫出的矩形描邊,strokeRect同理。
測試後,發現了一個很頭痛的問題,就是線性漸變的座標是相對於整個Canvas範圍而言的。像我這裡,我的線性漸變起點就是100,100,如果我畫了一個矩形在0,0的位置,用這個漸變來填充,就會發現沒有填充——因為我的漸變的範圍根本就超過了矩形的範圍。
這真是個坑爹的設定。
提問:漸層起點之前與漸變終點之後還會填滿顏色嗎?
會。起點之前的顏色就是起點色,終點之後的顏色一直是終點色。
如何終止終點色,你可以在結束色之後再填一個透明的結束色。如:
linear.addColorStop. #333');
linear.addColorStop(1,'rgba(51,51,51,0)');
依照前面的計劃,我再建一個傾斜的線性漸變試試。只需要改createLinearGradient的參數即可.
var linear = ctx.createLinearGradient(100,100,200,200);
效果如圖:

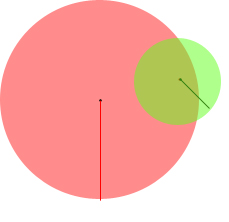
createRadialGradient(x1,y1,r1,x2,y2,r2)其中的x1,y1,x2,y2依舊表示起點和終點,不過這裡的起點和終點都是一個圓,而x,y則是圓心的座標。所以,r1與r2分別是起點圓的半徑和終點圓的半徑。如圖:

在我的印像中,看起來像徑向漸層就是一個圓,圓心就是起點,圓的半徑就是終點。但canvas裡面的徑向漸層竟然搞的不一樣了,起點一個圓,終點一個圓,和我的理解有差距。
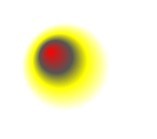
我們從最簡單的做起。首先,要做一個很正規的徑向漸變,即漸變圓形的圓心就是漸變的起點。由於正規的徑向漸變,中心即圓心,所以我們應該盡量避免發生偏斜。那麼,我們把終點圓的圓心與起點圓的圓心重合吧?
radial.addColorStop(0,'#fff');
radial.addColorStop(0.5,'#ff0');
radial.addColorStop(0.9,'#555');
radial.addColorStop(1,'#f00');

這裡我設定的徑向漸變起點圓和終點圓的圓心座標相同,而起點圓半徑為10,終點圓半徑為55.最後畫出的徑向漸變範圍是一個寬高110的圓形,說明漸變範圍以終點圓的範圍為準。
(可以看到終點圓範圍之外還是有顏色,這個顏色就是終點色,但是,如果你企圖使用radial.addColorStop(1.5,'#0f0′);這樣來定義漸變範圍之外的顏色,你還是會收到一個錯誤).
那麼,起點圓的半徑有什麼用呢? ——原本正常的徑向漸變的中心(姑且稱之為「變心」…吧)只是一個點,不應該是一個圓的。其實我們沒錯,這個起點圓就相當於一個圓點而已,只是可能比較大。
讓我們把起點圓的半徑變得很大,接近終點圓的半徑:
其他的colorStop都不變,然後圖形變成了這個樣子。

也就是說,canvas中徑向漸層的起點色,是從起點圓的範圍之外繪製的,而起點圓的整個顏色都是起點色。
我們把起點圓的半徑設為0,那徑向漸變的“變心”,就真的是一個點了。
大部分時候我們都不需要很正規的徑向漸變,反而希望他的變心是偏移的,類似下圖:

var radial = ctx.createRadialGradient(75,75, 0,55,55,55);但此時的漸變範圍仍是終點圓的範圍哈。
很多人天生就有一種搞破壞的心理,比如這裡,終點圓的半徑總比起點圓大,但如果把他們反過來會怎麼樣呢?
經測試,這樣不會報錯,只是原來的從內到外的漸變反過來變成了從外到內的漸變了。這是個好用法。

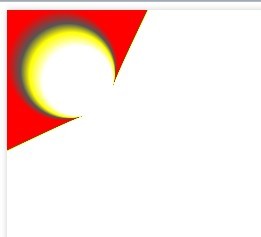
還有個問題,如果我們把起點圓的圓心偏移了,並且起點圓的範圍超出了終點圓的範圍,

這時會發生什麼事?

啊! ?這是什麼情況? !
當起點圓和終點圓只有部分重疊的時候,就會出現這種情況。所以,如果你需要正常的徑向漸變,請確保其中一個圓完全包住了另一個圓。 另外,既然漸變可以賦給fillStyle,那麼也可以賦給strokeStyle。效果你懂的。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 canvas哪些學校用
Aug 18, 2023 pm 05:59 PM
canvas哪些學校用
Aug 18, 2023 pm 05:59 PM
在用canvas的學校有史丹佛大學、麻省理工學院、哥倫比亞大學、加州大學柏克萊分校等。詳細介紹:1、史丹佛大學,使用Canvas作為其主要的線上學習平台,史丹佛大學的教師和學生使用Canvas來管理和交流課程內容,並透過線上討論、作業提交和考試等功能進行學習;2、麻省理工學院,MIT也採用了Canvas作為其線上學習管理系統,透過Canvas平台進行課程管理;3、哥倫比亞大學等
 PPT創建漸層色立體圓柱體的操作流程
Mar 26, 2024 pm 04:21 PM
PPT創建漸層色立體圓柱體的操作流程
Mar 26, 2024 pm 04:21 PM
1.打開PPT,進入其主介面。 2、將按一下此處新增標題和副標題兩個輸入框刪除。 3.點選插入選單,選擇形狀工具。 4、在基本形狀找到並點選圓柱體,畫出一個圓柱體。 5.點選格式,選擇形狀填滿。 6.點選漸變,在開啟的下拉選單中點選其他漸層。 7.選擇漸層填充,在預設顏色中點選漫漫黃沙,按關閉。 8.我們就在PPT中創建好了一個漫漫黃沙漸變色圓柱。
 canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭外掛有:1、Fabric.js,具有簡單易用的API,可以創建自訂箭頭效果;2、Konva.js,提供了繪製箭頭的功能,可以創建各種箭頭樣式;3、Pixi.js ,提供了豐富的圖形處理功能,可以實現各種箭頭效果;4、Two.js,可以輕鬆地創建和控制箭頭的樣式和動畫;5、Arrow.js,可以創建各種箭頭效果;6、Rough .js,可以創造手繪效果的箭頭等。
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。詳細介紹:1、html2canvas v0.x,這是html2canvas的早期版本,目前最新的穩定版本是v0.5.0-alpha1。它是一個成熟的版本,已經被廣泛使用,並且在許多專案中得到了驗證;2、html2canvas v1.x,這是html2canvas的新版本。
 canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘的細節有時鐘外觀、刻度線、數位時鐘、時針、分針和秒針、中心點、動畫效果、其他樣式等。詳細介紹:1、時鐘外觀,可以使用Canvas繪製一個圓形錶盤作為時鐘的外觀,可以設定錶盤的大小、顏色、邊框等樣式;2、刻度線,在錶盤上繪製刻度線,表示小時或分鐘的位置;3、數位時鐘,可在錶盤上繪製數位時鐘,表示目前的小時和分鐘;4、時針、分針和秒針等等。
 tkinter canvas有哪些屬性
Aug 21, 2023 pm 05:46 PM
tkinter canvas有哪些屬性
Aug 21, 2023 pm 05:46 PM
tkinter canvas屬性有bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand屬性等等。詳細介紹
 uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果,需要具體程式碼範例一、引言隨著行動裝置的普及,越來越多的應用程式需要在行動裝置上展示各種圖表和動畫效果。而uniapp作為一款基於Vue.js的跨平台開發框架,提供了使用canvas繪製圖表和動畫效果的能力。本文將介紹uniapp如何使用canvas來實現圖表和動畫效果,並給出具體的程式碼範例。二、canvas
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea






