佳能ts3480連接電腦教程
為了實現佳能TS3480與行動裝置與電腦之間的互通,首先需要進行電腦連線。為了方便新手用戶,我們提供了連接教學。如果您想了解如何連接佳能TS3480與電腦,請繼續閱讀
佳能ts3480如何連接電腦:
1、首先需要登入「佳能中國」。
2、然後點選「服務與支援」。

需要改寫的句子是:3、點選下面的「下載與支援」。 改寫後的句子可以是:3、請點選下方的「下載與支援」

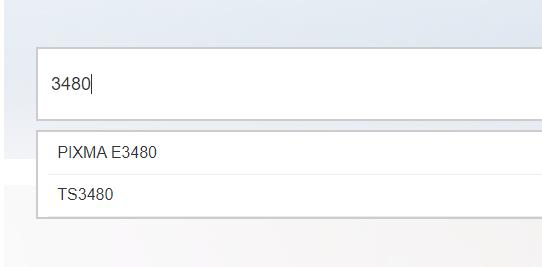
請提供您的型號為ts3480







以上是佳能ts3480連接電腦教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vue3+TS+Vite開發技巧:如何進行SEO最佳化
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite開發技巧:如何進行SEO最佳化
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite開發技巧:如何進行SEO優化SEO(SearchEngineOptimization)是指透過優化網站的結構、內容和關鍵字等方面,使其在搜尋引擎的排名更靠前,從而增加網站的流量和曝光度。在Vue3+TS+Vite等現代前端技術的開發中,如何進行SEO最佳化是一個很重要的問題。本文將介紹一些Vue3+TS+Vite開發的技巧與方法,幫
 Vue3+TS+Vite開發技巧:如何進行前端安全防護
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite開發技巧:如何進行前端安全防護
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite開發技巧:如何進行前端安全防護隨著前端技術的不斷發展,越來越多的企業和個人開始使用Vue3+TS+Vite進行前端開發。然而,隨之而來的安全風險也引起了人們的注意。在本文中,我們將探討一些常見的前端安全性問題,並分享一些在Vue3+TS+Vite開發過程中如何進行前端安全防護的技巧。輸入驗證使用者的輸入往往是前端安全漏洞的主要來源之一。在
 Vue3+TS+Vite開發技巧:如何進行跨網域請求和網路請求最佳化
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite開發技巧:如何進行跨網域請求和網路請求最佳化
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite開發技巧:如何進行跨域請求和網路請求最佳化引言:在前端開發中,網路請求是非常常見的操作。如何優化網頁請求以提高頁面載入速度和使用者體驗是我們開發者需要思考的問題之一。同時,對於一些需要向不同網域發送請求的場景,我們需要解決跨域問題。本文將介紹如何在Vue3+TS+Vite開發環境下進行跨域請求以及網路請求的最佳化技巧。一、跨域請求解決方案使
 Vue3+TS+Vite開發技巧:如何進行資料加密與存儲
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite開發技巧:如何進行資料加密與存儲
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite開發技巧:如何進行資料加密和儲存隨著網路技術的快速發展,資料的安全性和隱私保護變得越來越重要。在Vue3+TS+Vite開發環境下,如何進行資料加密和存儲,是每個開發人員都需要面對的問題。本文將介紹一些常用的資料加密和儲存的技巧,幫助開發人員提升應用程式的安全性和使用者體驗。一、資料加密前端資料加密前端加密是保護資料安全性的重要一環。常用
 Vue3之getCurrentInstance與ts怎麼結合使用
May 15, 2023 pm 10:37 PM
Vue3之getCurrentInstance與ts怎麼結合使用
May 15, 2023 pm 10:37 PM
getCurrentInstance與ts結合使用vue3專案中,如果不用ts這樣使用是沒問題的const{proxy}=getCurrentInstance()在ts中使用會報錯:報錯:...類型「ComponentInternalInstance|null」我們在專案中一般會用到很多getCurrentInstance()方法,直接封裝一下建立useCurrentInstance.ts檔:import{ComponentInternalInstance,getCurrentInstance
 Vue3+TS+Vite開發技巧:如何與後端API進行交互
Sep 08, 2023 pm 06:01 PM
Vue3+TS+Vite開發技巧:如何與後端API進行交互
Sep 08, 2023 pm 06:01 PM
Vue3+TS+Vite開發技巧:如何與後端API進行互動引言:在網頁應用程式開發中,前端與後端之間的資料互動是一個非常重要的環節。 Vue3作為一種流行的前端框架,與後端API互動的方式也有很多種。本文將介紹如何使用Vue3+TypeScript+Vite開發環境來與後端API進行交互,並透過程式碼範例加深理解。一、使用Axios發送請求Axios是
 Vue3+TS+Vite開發技巧:如何進行微件與外掛程式開發
Sep 10, 2023 pm 07:30 PM
Vue3+TS+Vite開發技巧:如何進行微件與外掛程式開發
Sep 10, 2023 pm 07:30 PM
Vue3是Vue.js最新的版本,它引入了許多新的功能和改進,使得開發者們能夠更有效率地建立靈活的Web應用程式。在Vue3中,TypeScript(TS)可以與Vue無縫集成,為我們提供了強大的類型檢查功能。而Vite是一個輕量級的,基於ES模組的,開發工具,它具有快速的冷啟動時間和快速的熱模組更新。本文將為你介紹如何使用Vue3、TS和Vite進行微型零件和
 vue3取得ref實例結合ts的InstanceType問題怎麼解決
May 20, 2023 pm 10:59 PM
vue3取得ref實例結合ts的InstanceType問題怎麼解決
May 20, 2023 pm 10:59 PM
vue3取得ref實例結合ts的InstanceType有時候我們模板引用,但是在使用的時候,ts提示卻不行,沒有提示組件通過defineExpose暴露的方法名稱,雖然這不是很影響,但是可以解決還是可以解決下~import {ref}from'vue'constsayHello=()=>(console.log('我會說hello'))defineExpose({sayHello})然後我們在父級使用,輸入完成MyModalR






