Ubuntu20.04中使用VSCode的方法步驟
優麒麟Ubuntu20.04中使用VS Code。
VS Code的版本是1.48.0。
以下內容僅限於上述環境,對於Windows環境下的使用雖然類似,只能參考使用。
1.準備
#a.軟體安裝
可以透過軟體商店進行安裝,也可以下載安裝。
下載安裝的官網網址:https://code.visualstudio.com/。
可下載deb和rpm兩種格式的安裝軟體。
b.目錄計劃
在編寫程式過程中,需要事先決定要寫的程式放在哪裡,這就需要做一個目錄計畫。任何一個軟體專案也都需要做目錄規劃,以便將所寫的程式分門別類存放在容易找到和使用的地方。
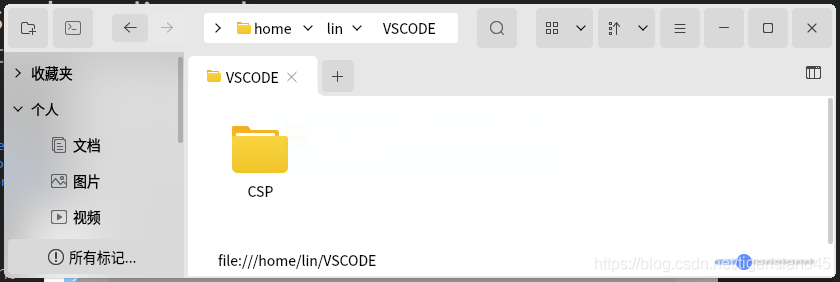
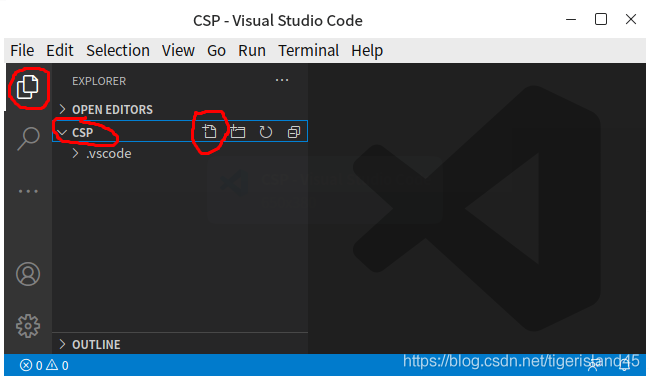
這裡建立一個VSCODE目錄來存放程式碼。為了進一步進行分類,在VSCODE目錄下建立子目錄CSP,編寫程式碼可以放在這個子目錄中。如下圖所示:

#2.執行VS Code與安裝C/C 外掛程式
#a.運行VS Code
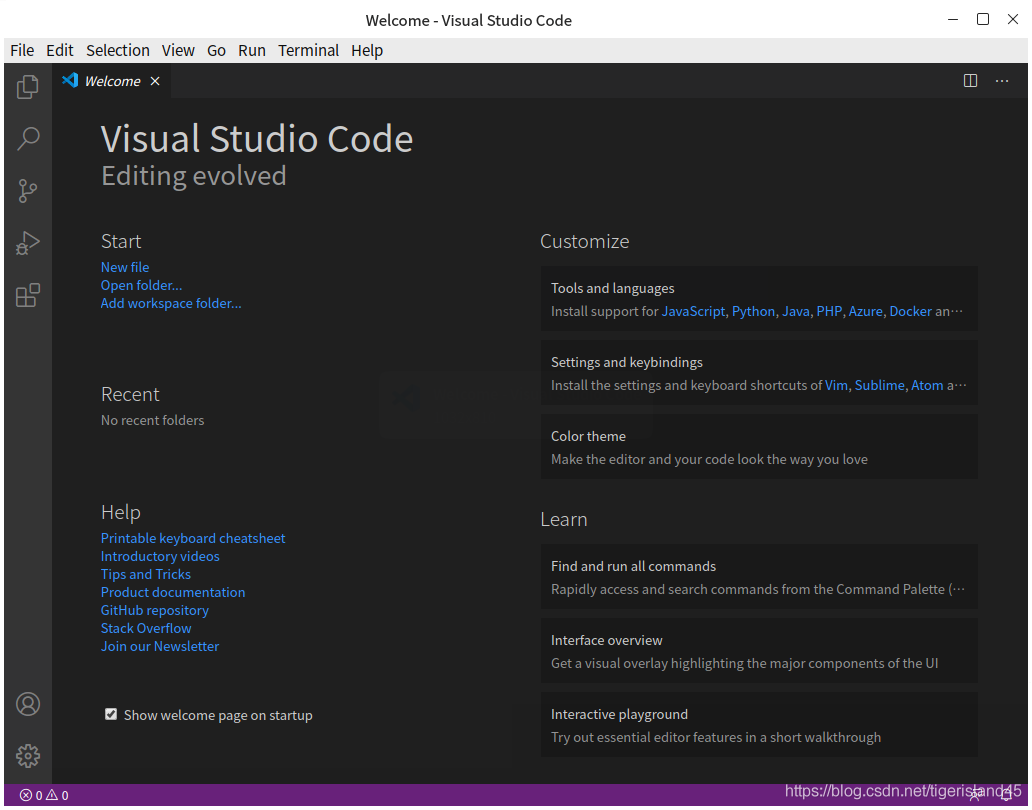
運行VS Code,顯示以下介面:

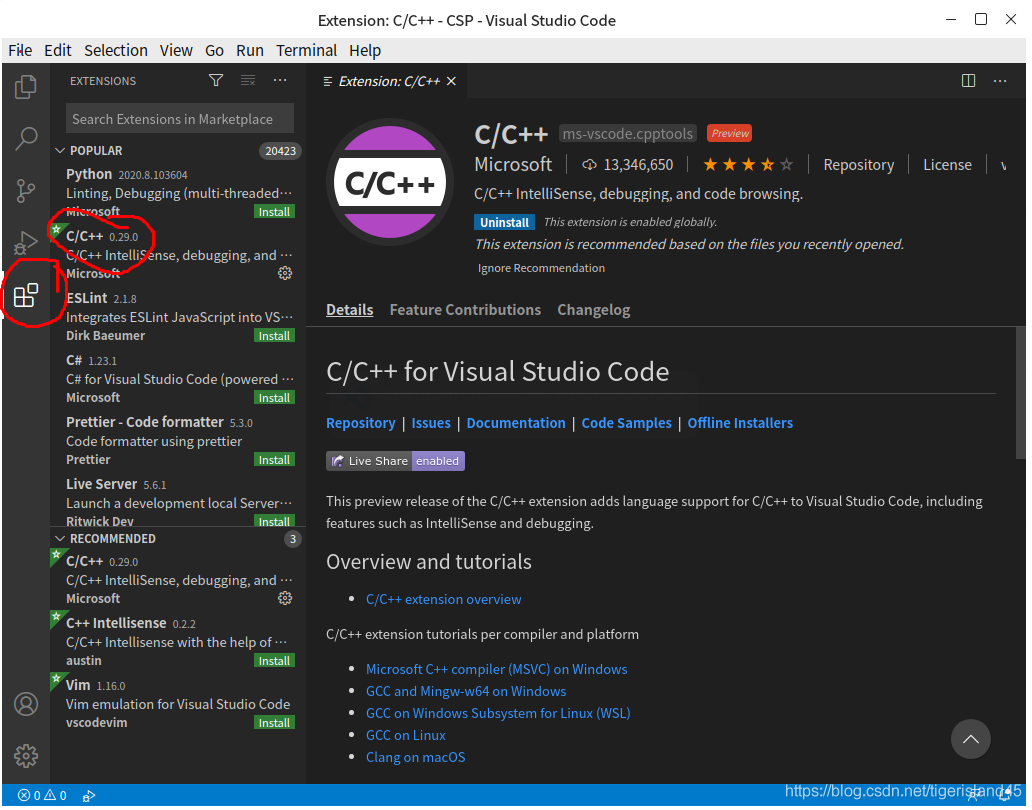
#b.安裝C/C 外掛程式

#3.寫程式
#a.開啟資料夾(目錄)
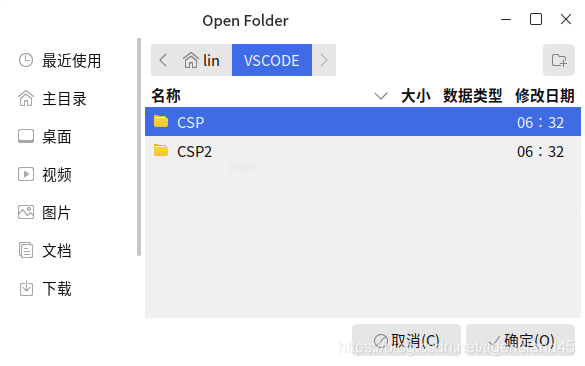
點選選單File-Open Folder…,顯示以下介面,介面中選擇CSP目錄:

#點選「確定」按鈕,回到VS Code介面,並且點選CSP:

#b.建立C/C 檔案與編寫程式
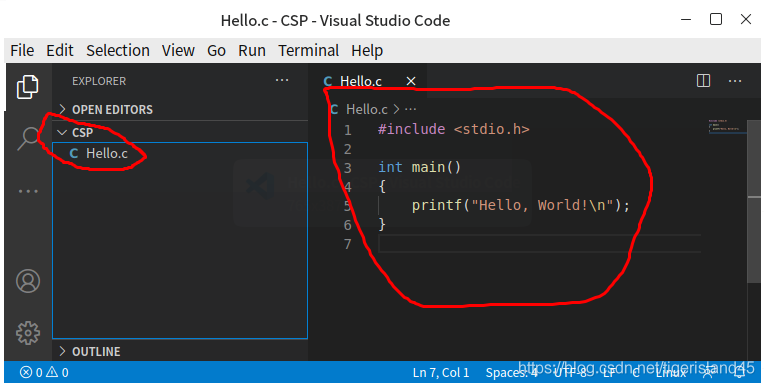
上圖中點選CSP右邊的“New File”按鈕,並且輸入檔案名稱“Hello.c”,則建立了一個空白的該檔案。在該文件中輸入程式並且儲存後,如下圖所示:

#4.執行程式
#點選選單Run-Run Without Debugging(快速鍵Ctrl F5)則執行程式。
點選選單Run-Start Debugging(快捷鍵F5)則以調試(可以單步方式運行,可以直接運行到斷點)方式運行程式。
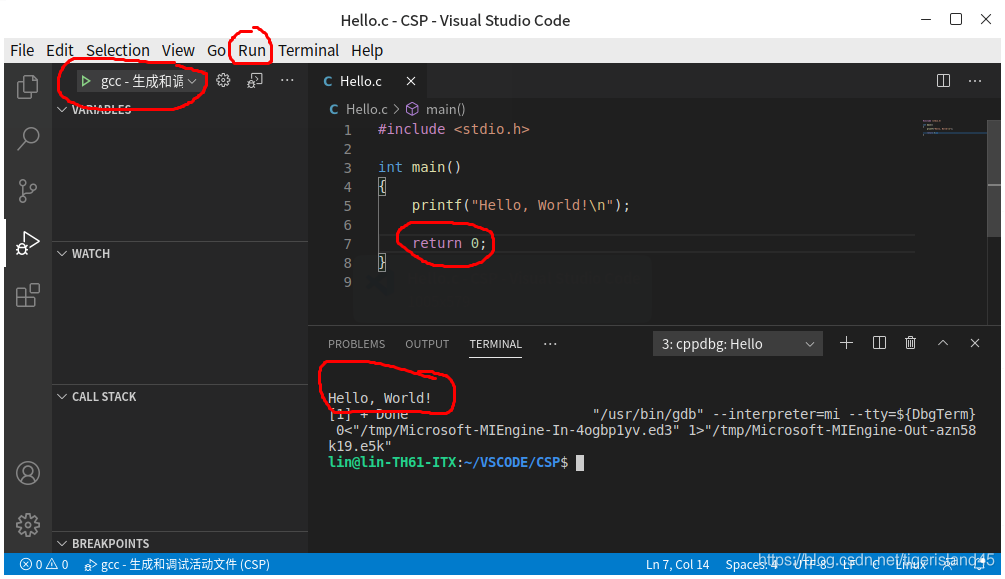
這時需要選擇運行環境,這裡選擇“C (GDB/LLDB)”,然後繼續選擇“gcc - 生成調試活動文件”,這時會自動產生一個“launch.json”文件(首次會產生該文件)。
關閉檔案“launch.json”,重新運行即可,運行結果如下:

#5.偵錯程式
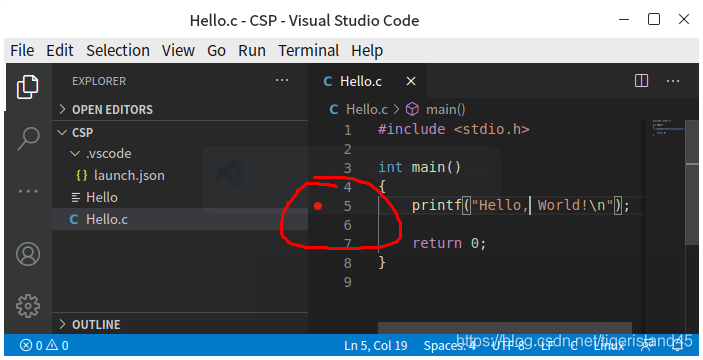
#a.設定斷點
點選原始程式的行號前空白位置可以設定斷點。
遊標放在需要設定斷點的行上,按F9鍵,可以設定/取消該行的斷點。

#b.調試(Debug)運行
使用選單Run中的各種命令進行程式調試。
6.其他
#VS Code只能就使用,用於考試和比賽可以勉強使用。
工程項目中是否合適,值得探討,也許沒有太多實際的工程項目會使用該軟體。
以上是Ubuntu20.04中使用VSCode的方法步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
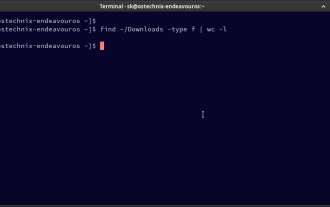
 如何計算Linux中的文件和目錄:初學者指南
Mar 19, 2025 am 10:48 AM
如何計算Linux中的文件和目錄:初學者指南
Mar 19, 2025 am 10:48 AM
有效地計數Linux中的文件和文件夾:綜合指南 知道如何快速計算Linux中的文件和目錄對於系統管理員和管理大型數據集的任何人至關重要。本指南使用簡單命令l演示
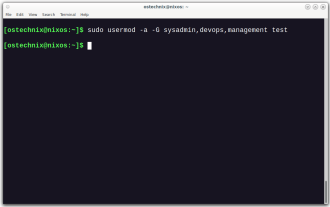
 如何將用戶添加到Linux中的多個組
Mar 18, 2025 am 11:44 AM
如何將用戶添加到Linux中的多個組
Mar 18, 2025 am 11:44 AM
有效管理用戶帳戶和組成員資格對於Linux/UNIX系統管理至關重要。 這樣可以確保適當的資源和數據訪問控制。 本教程詳細介紹瞭如何將用戶添加到Linux和Unix系統中的多個組中。 我們
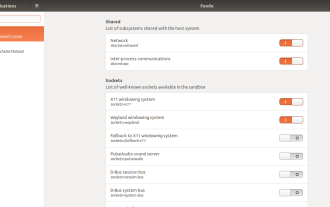
 如何輕鬆地配置Flatpak應用程序的權限
Mar 22, 2025 am 09:21 AM
如何輕鬆地配置Flatpak應用程序的權限
Mar 22, 2025 am 09:21 AM
Flatpak 應用權限管理利器:Flatseal 使用指南 Flatpak 是一款旨在簡化 Linux 軟件分發和使用的工具,它將應用程序安全地封裝在一個虛擬沙箱中,用戶無需 root 權限即可運行應用程序,同時不會影響系統安全。由於 Flatpak 應用位於此沙箱環境中,它們必須請求權限才能訪問操作系統的其他部分、硬件設備(如藍牙、網絡等)和套接字(如 pulseaudio、ssh-auth、cups 等)。本指南將指導您如何在 Linux 上使用 Flatseal 輕鬆配置 Flatpak
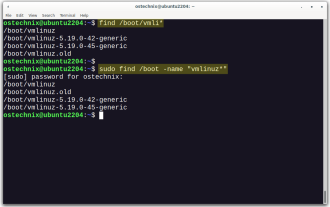
 如何從Commandline列出或檢查所有已安裝的Linux內核
Mar 23, 2025 am 10:43 AM
如何從Commandline列出或檢查所有已安裝的Linux內核
Mar 23, 2025 am 10:43 AM
Linux內核是GNU/Linux操作系統的核心組件。由Linus Torvalds於1991年開發,是一種免費的開源,單片,模塊化和多任務Unix樣核。在Linux中,可以在Sing上安裝多個內核
 如何在Ubuntu Linux中輸入印度盧比符號
Mar 22, 2025 am 10:39 AM
如何在Ubuntu Linux中輸入印度盧比符號
Mar 22, 2025 am 10:39 AM
該簡短指南說明瞭如何在Linux操作系統中鍵入印度盧比符號。前幾天,我想在Word文檔中鍵入“ Indian Rupee符號(€)”。我的鍵盤上有一個盧比符號,但我不知道如何鍵入它。後
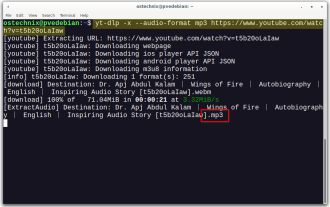
 YT-DLP命令:初學者的完整教程(2025)
Mar 21, 2025 am 11:00 AM
YT-DLP命令:初學者的完整教程(2025)
Mar 21, 2025 am 11:00 AM
您是否曾經想從互聯網中保存自己喜歡的視頻?無論是有趣的貓視頻還是您要稍後觀看的教程,YT-DLP都可以提供幫助!在這個全面的YT-DLP教程中,我們將解釋什麼是YT-DLP,如何安裝i
 Linux最好使用的是什麼?
Apr 03, 2025 am 12:11 AM
Linux最好使用的是什麼?
Apr 03, 2025 am 12:11 AM
Linux最適合用作服務器管理、嵌入式系統和桌面環境。 1)在服務器管理中,Linux用於託管網站、數據庫和應用程序,提供穩定性和可靠性。 2)在嵌入式系統中,Linux因其靈活性和穩定性被廣泛應用於智能家居和汽車電子系統。 3)在桌面環境中,Linux提供了豐富的應用和高效的性能。
 localsend-安全文件共享的開源空調替代品
Mar 24, 2025 am 09:20 AM
localsend-安全文件共享的開源空調替代品
Mar 24, 2025 am 09:20 AM
如果您熟悉AirDrop,您就會知道這是Apple Inc.開發的一項流行功能,它可以使用Wi-Fi和Bluetooth在支持的Macintosh計算機和iOS設備之間進行無縫的文件傳輸。但是,如果您使用Linux並缺少O






