本文的內容是關於在html5中如何實作html元素拖曳功能。在html5之前要實現拖曳,需要藉助js,現在html5內部就支援了拖曳的功能,但是要實現稍微複雜的功能還是少不了js的幫忙。下面我們來看幾個例子。
1.建立拖曳物件
我們可以透過draggable屬性告訴瀏覽器,哪些元素需要實現拖曳功能。 draggable有三個值:true:元素可以拖曳;false:元素不能被拖曳;auto:瀏覽器自己判斷元素是否能被拖曳。
系統預設值是auto,但auto情況下瀏覽器對不同元素拖曳功能的支援是不一樣,如:支援img對象,不支援div對象。所以,如果需要拖曳一個元素,最好還是把draggale設定為true。下面我們看一個例子:
現在我們來了解拖曳相關的事件,有兩種類型的事件,一種是拖曳對象的事件,一種是投放區的事件。拖曳事件包括:dragstart:當元素拖曳開始觸發;drag:在元素拖曳過程中觸發;dragend:元素拖曳結束時觸發。下面我們就看一個例子:
Example <script> <br />var src = document.getElementById ("src"); <br />var target = document.getElementById("target"); <br />var msg = document.getElementById("msg"); <br />src.ondragstart = function (e) { <br />e.target.classList.add("dragged"); <br />} <br />src.ondragend = function (e) { <br />e.target.classList.remove("dragged"); <br />msg .innerHTML = "drop here"; <br />} <br />src.ondrag = function (e) { <br />msg.innerHTML = e.target.id; <br />} <br /></script>
運作效果:

3.建立投放區 我們來看投放區相關的事件:dragenter:當拖曳物件進入投放區時觸發;dragover:拖曳物件在投放區內移動時觸發;dragleave:拖曳物件沒有投放到投放區,離開投放區的時候觸發;drop:拖曳物件投放在投放區時觸發。
我們來看一個例子:
程式碼如下:
程式碼如下:
Example <script> <br />var src = document .getElementById("src"); <br />var target = document.getElementById("target"); <br />var msg = document.getElementById("msg"); <br />var draggedID <; = handleDrag; <br />target.ondragover = handleDrag; <br />function handleDrag(e) { <br />e.preventDefault(); <br />} <br />target.ondrop = fefault(); <br />} <br />target.ondrop = function (e)var> newElem = document.getElementById(draggedID).cloneNode(false); <br />target.innerHTML = ""; <br />target.appendChild(newElem); <br />e.preventDefault(); src.ondragstart = function (e) { <br />draggedID = e.target.id; <br />e.target.classList.add("dragged"); <br />} <br />src.ondragend = function (e ) { <br />var elems = document.querySelectorAll(".dragged"); <br />for (var i = 0; i < elems.length; i ) { <br />elems[i].classList.remove(" dragged"); </script>
}
}

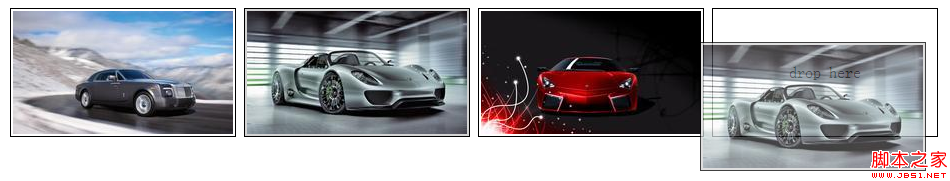
 運行結果:
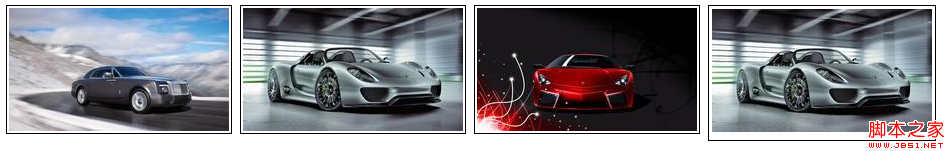
運行結果:
複製程式碼程式碼如下:
;
範例標題>
#src> *
{
浮動:左;
}
#src > img
{
邊框:細實心黑色;
內邊距:2px;
邊距:4px;
}
#target
{
邊框:細實心黑色;
邊距:4px;
}
#target
{
高度:123px;
寬度:220px;
文字對齊:居中;
顯示:表格;
}
#target > p
{
顯示:表格單元格;
垂直對齊:中;
}
img.dragged
{
背景顏色:橘色;
}
樣式>
頭>
var src = document.getElementById("src");
var target = document.getElementById("target");
target.ondragenter = handleDD;; ondragover = handleDrag;
函數handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var DropID = e.dataTransfer.getData( ” );
}
src.ondragstart = function (e) {
e.dataTransfer.setData("Text", e.target.id);
e.target.classList.add("拖曳");
}
src.ondragend = function (e) {
var elems = document.querySelectorAll(".dragged");
for (var i = 0; i elems[i].classList.remove("dragged");
}
}
腳本>
身體>
html>
5.拖曳檔案
html5支援file api,可以讓我們操作本地檔案。一般我們不會直接使用file api,我們可以結合其他特性一起使用,例如結合拖曳效果,如下例:
複製程式碼
範例標題>
身體> *
{
浮動:左;
}
#target
{
邊框:中雙黑;
邊距:4px;
邊框:中雙黑;
邊距:4px; >高度:75px;
寬度:200px;
文字對齊:居中;
顯示:表格;
}
#target > p
{
顯示:表格單元格格;
垂直對齊:中;
}
表格
{
邊距:4px;
邊框崩潰:崩潰;
}
th,td
{
內邊距:4px;
}
風格>
頭>
表>
var target = document.getElementById("target");
target.ondragenter = handleDrag> target.ondragover = handleDrag;
函數;
target.ondragover = handleDrag;
handhandleDrag> >e.preventDefault();
}
target.ondrop = function (e) {
var files = e.dataTransfer.files;
var tableElem = document.getElementById("data");
tableElem.innerHTML = "
| 名稱 |
類型 |
大小 |
";
for (var i = 0 ; i var row = "
| " 文件[i].name " |
" 文件[i].type " | " 文件[i].size " |
";
tableElem.innerHTML = row;
}
e.preventDefault();
}
腳本>
身體>
DataTransfer傳回FileList對象,我們可以把他當作file陣列對象,file包含下面屬性:name:檔案名稱;type:檔案類型(MIME類型);size:檔案大小。
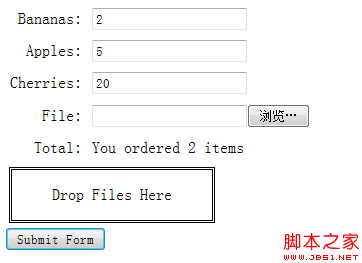
運作效果:



6.上傳檔案 下面介紹一個透過拖曳ajax上傳檔案的實例。
效果:

上面的一些範例不同瀏覽器運作效果可能不同,我用的是chrome瀏覽器,除了範例5和6不支援多檔案外,其他範例運作正常。大家可以下載demo。
demo下載位址:
Html5Guide.draggable.rar











 運行結果:
運行結果: