html5 Canvas畫圖教學(3)—canvas出現1像素線條模糊的原因_html5教學技巧
接上一篇canvas畫線條教學
上次我們講到,canvas有時候會出現1像素的線條模糊不清且好像更寬的情況,如下圖: 
這樣的線條顯然不是我們想要的。
這篇文章的目的就是要弄清楚裡面的原理,以及解決它。
大家都知道螢幕上最小的顯示尺寸就是1像素,雖然小於1像素的東西可能顯示不出來,但計算機可不管,他會試著畫一下。
其實像素終究來說也是一個單位,假如我們把畫布放大到夠大,足以看清楚每個像素,會是什麼情況呢?大概是這個樣子:

每個像素都有起止範圍,如圖所示,他們的範圍從左起,跨過1像素,到右止。
如果我們畫1像素線條的時候,遵循像素的起止範圍,那麼我們一定能得到一個很標準的細線。如下:

但遺憾的是canvas的線條畫法不一樣,上一篇文章我們已經說了,canvas的每條線都有一條無限細的“中線”,線條的寬度是從中線向兩側延伸的。如果我們還是從第2個像素點畫一條線,那麼線條的中線就會靠齊到第2個像素的起點,然後我們開始畫了,問題也就來了:Canvas 的線條以中線向兩側延伸,而不是向某一邊延伸(比如這裡,如果只是往右側延伸,那麼我們的問題就不再是問題了),延伸過後我們的線條實際上是這樣的:

此時又有個問題:計算機不允許出現小於1px的圖形,所以他做了一個折中的事:把這兩個像素都繪製了。
所以,如此一來,本來1px的線條,就成了看起來2px寬的線條。
失敗的原因找到了:Canvas中的line把中線與像素的起點對齊了,而不是像素的中間點。
那我們要怎麼解決這個蛋痛的問題呢?也許有人已經想到了:既然是因為兩個的起點不一樣,那我們就把他們的起點變成一樣吧!
我們讓線條的中線和像素的中間點對齊就行了!
像素的中間點很好找,例如第2像素的中間點,依據圖上的解釋就是1.5像素的位置,那麼x像素的中間點就是(x-0.5)px。

當然,在不太嚴謹的場合,你使用x 0.5也是可以的。
現在我們在canvas上試試我們的研究結果。
ctx.move1(100.5100.
ctx.lineTo(200.5,100.5);
ctx.lineTo(200.5,200.5);
ctx.lineTo(100.5,200.5);
ctx.lineTo(100.5,200.5);
ctx.lineTo(100.5); >ctx.closePath();
ctx.lineWidth = 1;
ctx.strokeStyle = 'rgba(255,0,0,0.5)';
ctx.stroke();

看起來對了吧?
不過貌似這樣一來我們畫線的時候就非常糾結,難道每次都去加這個讓人鬱悶的0.5?當然不是,因為我們大部分時間都是用變數保存值的,就不用給每個值加0.5 了
而且,對於lineWidth>1 的線,我們也不用管它:因為只有線條寬1px的時候,這個問題才最明顯。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 一甜相機怎麼把照片弄模糊
Feb 23, 2024 pm 06:40 PM
一甜相機怎麼把照片弄模糊
Feb 23, 2024 pm 06:40 PM
一甜相機中可以把照片變的模糊,那怎麼把照片弄模糊呢?使用者可以點選編輯選擇一張照片,然後點選特效,選擇虛化就能夠模糊照片。這篇把照片弄模糊方法介紹就能夠告訴大家具體的內容,以下就是詳細的介紹,趕緊來看看吧!一甜相機使用教程一甜相機怎麼把照片弄模糊答:在編輯-特效-虛化具體過程:1、先打開app,點擊左下的修圖。 2.之後點選一張圖片後,點選編輯按鍵。 3.然後點選下面的特效按鍵。 4、就能夠在下面找到虛化功能。 5.之後選擇虛化的倍率就可以了。
 如何解決win11桌布模糊問題
Jan 02, 2024 pm 09:05 PM
如何解決win11桌布模糊問題
Jan 02, 2024 pm 09:05 PM
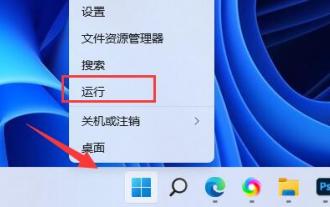
有時候win11使用時會出現壁紙模糊的問題,不知道是怎麼回事,其實我們可以透過修改註冊表或應用程式相容性的方法來解決。 win11桌布模糊解決方法:一、桌面模糊1、如果是桌面模糊,可以右鍵底部開始選單,開啟「執行」2、接著在其中輸入「regedit」回車開啟註冊表。 3.開啟後,進入「電腦\HKEY_CURRENT_USER\ControlPanel\Desktop」位置。 4.進入後,右鍵空白處,選擇新建一個“DWORD值”5、再將他重新命名為“JPEGImportQuality”,並雙擊開啟將數
 canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭外掛有:1、Fabric.js,具有簡單易用的API,可以創建自訂箭頭效果;2、Konva.js,提供了繪製箭頭的功能,可以創建各種箭頭樣式;3、Pixi.js ,提供了豐富的圖形處理功能,可以實現各種箭頭效果;4、Two.js,可以輕鬆地創建和控制箭頭的樣式和動畫;5、Arrow.js,可以創建各種箭頭效果;6、Rough .js,可以創造手繪效果的箭頭等。
 canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘的細節有時鐘外觀、刻度線、數位時鐘、時針、分針和秒針、中心點、動畫效果、其他樣式等。詳細介紹:1、時鐘外觀,可以使用Canvas繪製一個圓形錶盤作為時鐘的外觀,可以設定錶盤的大小、顏色、邊框等樣式;2、刻度線,在錶盤上繪製刻度線,表示小時或分鐘的位置;3、數位時鐘,可在錶盤上繪製數位時鐘,表示目前的小時和分鐘;4、時針、分針和秒針等等。
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。詳細介紹:1、html2canvas v0.x,這是html2canvas的早期版本,目前最新的穩定版本是v0.5.0-alpha1。它是一個成熟的版本,已經被廣泛使用,並且在許多專案中得到了驗證;2、html2canvas v1.x,這是html2canvas的新版本。
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea
 tkinter canvas有哪些屬性
Aug 21, 2023 pm 05:46 PM
tkinter canvas有哪些屬性
Aug 21, 2023 pm 05:46 PM
tkinter canvas屬性有bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand屬性等等。詳細介紹
 uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果,需要具體程式碼範例一、引言隨著行動裝置的普及,越來越多的應用程式需要在行動裝置上展示各種圖表和動畫效果。而uniapp作為一款基於Vue.js的跨平台開發框架,提供了使用canvas繪製圖表和動畫效果的能力。本文將介紹uniapp如何使用canvas來實現圖表和動畫效果,並給出具體的程式碼範例。二、canvas






