html5指南-4.使用Geolocation實現定位功能_html5教學技巧
今天我們要學習的是使用Geolocation來實現定位功能。我們可以透過navigator.geolocation取得Geolocation對象,他提供了下列方法:
getCurrentPosition(callback,errorCallback,options):取得目前位置;
watchPosition(callback,error,options):開始監控目前位置;
clearWatch(id):停止監控目前位置。
note:下面範例使用的瀏覽器是chrome,使用其他瀏覽器我不能保證執行結果和範例顯示的結果一致。
1.取得目前位置
我們將使用getCurrentPosition方法取得目前位置,位置資訊不會以結果的形式直接傳回,我們需要使用callback函數進行處理。在取得座標的過程中會有些延遲,也會問你要存取權限。我們來看下面的例子:
| Longitude: | - | Latitude: | - |
|---|---|---|---|
| Altitude: | - td> |
Accuracy: | - |
| Altitude Accuracy: | - | Heading: | - |
| Speed: | - | Time Stamp: | - |
<script> <br />navigator.geolocation.getCurrentPosition(displayPosition ); <br />function displayPosition(pos) { <br />var properties = ['longitude', 'latitude', 'altitude', 'accuracy', 'altitudeAccuracy', 'heading', 'speed']; <br /> for (var i = 0, len = properties.length; i < len; i ) { <br />var value = pos.coords[properties[i]]; <br />document.getElementById(properties[i]).innerHTML = value; <br />} <br />document.getElementById('timestamp').innerHTML = pos.timestamp; <br />} <br /></script>
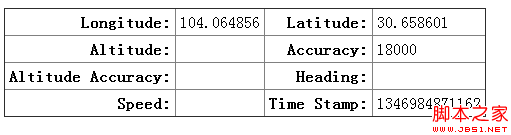
傳回的position物件包含兩個屬性,coords:傳迴座標資訊;timestamp:取得座標資訊的時間。其中coords又包含下面屬性:latitude:緯度;longitude:經度;altitude:高度;accuracy:精確度(公尺);altitudeAccuracy:高度精確度(公尺);heading:行進方向;speed:行進速度(公尺/秒) 。
並不是所有的資訊都會返回,這取決於你承載瀏覽器的設備。像是有GPS、加速器、羅盤的行動裝置會回傳大部分訊息,家用電腦就不行了。家用電腦獲取的位置信息,取決於所處的網絡環境或者是wifi。下面我們來看上例的運行結果。

點選允許,取得座標資訊。

現在我們介紹getCurrentPosition的異常處理,他是透過使用errorCallback回呼函數來實現的。函數傳回的參數error包含兩個屬性,code:錯誤類型的代碼;message:錯誤訊息。 code包含三個值:1:使用者沒有授權使用geolocation;2:無法取得座標資訊;3:取得資訊逾時。
下面我們要看一個例子:
;
範例標題>
表格{邊框折疊:折疊;}
第,td{填充:4px;}
第{文字對齊:右;}
;
頭>
第:第>
緯度:
第:第>
第
錯誤訊息:第>
表格>
navigator.geolocation.getCurrentPosition(displayPosition,handleError);
function displayPosition(pos(pos)(pos)> properties = ["經度", "緯度", "高度", "精度", "高度精確度", "航向", "速度"];
for (var i = 0; i
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById("timestamp") .innerHTML = pos.timestamp;
}
函數handleError(err) {
document.getElementById("errcode").innerHTML = err.code;
document.getElementById("errmessage"). innerHTML = err.message;
}
腳本>
身體>

;
範例標題>
表格{邊框折疊:折疊;}
第,td{填充:4px;}
第{文字對齊:右;}
;
頭>
第:第>
緯度:
第:第>
第
錯誤訊息:第>
表>
var options = {
enableHighAccuracy: false,
逾時: 2000,
maximumAge
};
navigator.geolocation.getCurrentPosition(displayPosition,handleError,options);
function displayPosition(pos) {
var properties = ["經度", "緯度", "高度", ","精準度", "高度精準度", "航向", "速度"];
for (var i = 0; i
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById("timestamp").innerHTML = pos.timestamp;
}
}
函數函數(err) {
document.getElementById("errcode").innerHTML = err.code;
document.getElementById("errmessage").innerHTML = err.message;
}
腳本>
身體>
4.監視位置變化
介紹我們使用watchPosition方法實現監視的位置變化,他的使用方法和getCurrentPosition一樣。我們看範例:
;
範例標題>
表格{邊框折疊:折疊;}
第,td{填充:4px;}
第{文字對齊:右;}
;
頭>
第:第>
緯度:
第:第>
第
錯誤訊息:第>
表>
var options = {
enableHighAccuracy: false,
逾時: 2000,
maximumAge: 30000
};
var watchID = navigator.geolocation.watchPosition(displayPosget, optionler. ").onclick = function (e) {
navigator.geolocation.clearWatch(watchID);
};
function displayPosition(pos) {
var properties = ["經度", "緯度Position(pos) {
var properties = ["經度", "緯度" , "高度", "精度", "高度精確度", "航向", "速度"];
for (var i = 0; i
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById("timestamp").innerHTML = pos.timestamp
函數handleError(err) {
document.getElementById("errcode").innerHTML = err.code;
document.getElementById("errmessage").innerHTML = err.message;
腳本>
身體>
點擊取消觀看按鈕時,停止監視。
Html5Guide.Geolocation.zip

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在uniapp中使用地圖和定位功能
Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地圖和定位功能
Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地圖和定位功能一、背景介紹隨著行動應用的普及和定位技術的快速發展,地圖和定位功能已經成為了現代行動應用中不可缺少的一部分。 uniapp是一種基於Vue.js開發的跨平台應用程式開發框架,可以方便開發者在多個平台上共用程式碼。本文將介紹如何在uniapp中使用地圖和定位功能,並提供具體的程式碼範例。二、使用uniapp-amap元件實現地圖功能
 蘋果無線耳機丟了怎麼定位_蘋果無線耳機定位方法
Mar 23, 2024 am 08:21 AM
蘋果無線耳機丟了怎麼定位_蘋果無線耳機定位方法
Mar 23, 2024 am 08:21 AM
1.首先,我們打開手機上的【查找】App,在裝置介面的清單中選擇設備。 2、然後,可以查看位置,也可以點選路線導航過去。
 如何使用WordPress外掛實現即時定位功能
Sep 05, 2023 pm 04:51 PM
如何使用WordPress外掛實現即時定位功能
Sep 05, 2023 pm 04:51 PM
如何使用WordPress外掛實現即時定位功能隨著行動裝置的普及,越來越多的網站開始提供基於地理位置的服務。在WordPress網站中,我們可以透過使用外掛程式來實現即時定位功能,為訪客提供與地理位置相關的服務。一、選擇適合的外掛程式在WordPress外掛程式庫中有很多提供地理位置服務的外掛程式可供選擇。根據需求和要求,選擇適合的插件是實現即時定位功能的關鍵。以下是幾個
 解決Go語言開發中的記憶體洩漏定位問題的方法
Jul 01, 2023 pm 12:33 PM
解決Go語言開發中的記憶體洩漏定位問題的方法
Jul 01, 2023 pm 12:33 PM
解決Go語言開發中的記憶體洩漏定位問題的方法記憶體洩漏是程式開發中常見的問題之一。在Go語言開發中,由於其自動垃圾回收機制的存在,記憶體洩漏問題相對其他語言可能較少。然而,當我們面對大型複雜的應用程式時,仍然可能會出現記憶體洩漏的情況。本文將介紹一些在Go語言開發中定位和解決記憶體洩漏問題的常用方法。首先,我們需要了解什麼是記憶體洩漏。簡單來說,記憶體洩漏指的是程式中
 高德地圖怎麼定位對方手機位置_高德地圖定位對方手機位置方法
Apr 01, 2024 pm 02:11 PM
高德地圖怎麼定位對方手機位置_高德地圖定位對方手機位置方法
Apr 01, 2024 pm 02:11 PM
1.點選進入自己手機的高德地圖軟體。 2、再點選右下角的我的。 3.點擊進入家人地圖。 4、點擊建立我的家人地圖。 5.創建成功後,會出現邀請碼,分享給另外一台手機。
 他趣怎麼改定位位置資訊 修改所在地址的方法
Mar 12, 2024 pm 09:52 PM
他趣怎麼改定位位置資訊 修改所在地址的方法
Mar 12, 2024 pm 09:52 PM
我們大家都是非常清楚的知道他趣APP是一款非常可靠的聊天社交的平台,現在都能夠讓大家好好的進行線上網絡交友,這裡的一些交友的形式,主要都是讓大家進行位置交友的哦,就是這麼的簡單直接,畢竟這裡都能夠自動的為你們定位當前的位置信息,更好的為你們匹配到一些距離相近的同城好友,讓大家都能更加聊得來,都感到特別的開心,那麼很多的一些時候,大家為了想要認識更多一些別的地方的朋友們,都是產生了想要進行地址修改的想法,但是大家不知道該如何修改自己的定位位置的信息,十分困擾,所以本站小編也是收集出來了一些具體
 華為手機遺失後如何快速找到手機位置?
Mar 24, 2024 am 08:48 AM
華為手機遺失後如何快速找到手機位置?
Mar 24, 2024 am 08:48 AM
在現今社會,手機已經成為我們生活中不可或缺的一部分。華為手機作為知名的智慧型手機品牌,深受廣大用戶的喜愛。然而,隨著手機的普及和使用頻率的增加,手機遺失的情況也屢有發生。一旦手機遺失,我們往往會感到焦慮和困惑。那麼,如果不幸遺失了華為手機,該如何快速找回手機位置?第一步:使用手機定位功能華為手機內建了強大的定位功能,用戶可以透過手機設定中的「安全」選項進
 Word刪除一頁內容的方法介紹
Mar 26, 2024 am 10:06 AM
Word刪除一頁內容的方法介紹
Mar 26, 2024 am 10:06 AM
標題:Word刪除一頁內容的方法介紹在使用MicrosoftWord編輯文件時,有時會遇到需要刪除某一頁內容的情況,可能是想刪除文件中的一頁空白頁或某一頁不需要的內容。針對這種情況,我們可以採取一些方法來快速、有效地刪除一頁內容。接下來,將介紹一些在MicrosoftWord中刪除一頁內容的方法。方法一:刪除一頁內容首先,開啟需要編輯的Word文件。定






