html5指南-5.使用web storage儲存鍵值對的資料_html5教學技巧
本課的內容是介紹web storage,使用它在瀏覽器裡存儲鍵值對的數據,功能上像以前的cookie一樣,不過他更好,存儲的數據可以更大。有兩種類型的web storage:local storage和session storage,他們使用相同的實作機制,只是可見性和生命週期不同。 There are items row = ' 有項目
1.使用local storage
我們使用localStorage對象來存取local storage,他返回Storage對象,Storage用來儲存鍵值對的數據,他有下面一些屬性和方法:
clear():清楚儲存的鍵值對資料;
getItem(
key(
length :傳回鍵值對的個數;
removeItem(
setItem(
[
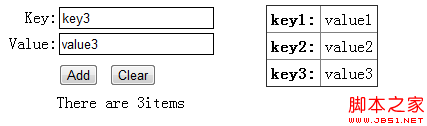
Storage物件允許我們儲存key和value都是字串形式的鍵值對數據,key是唯一的,意味著當我們使用setItem方法添加鍵值對時,如果key值已經存在的話,將實現更新的操作。我們來看下面的例子:
Item Count: -
<script> <br />displayData(); <br />var buttons = document.getElementsByTagName('button'); <br />for (var i = 0; i < buttons.length; i ) { <br />buttons[i].onclick = handleButtonPress; <br />} <br />function handleButtonPress(e) { <br />switch (e.target.id) { <br /> 'case ' >var key = document.getElementById('key').value; <br />var value = document.getElementById('value').value; <br />localStorage.setItem(key, value); <br />break; <>break; 🎜>case 'clear': <br />localStorage.clear(); <br />break; <br />} <br />displayData(); <br />} <br />function displayData() { <br />var tableElement = document.getElementById('data'); <br />tableElement.innerHTML = ''; <br />var itemCount = localStorage.length; <br />document.getElementById('count').innerHTML = itemCountfor; var i = 0; i < itemCount; i ) { <br />var key = localStorage.key(i); <br />var val = localStorage.getItem(key); <br />tableElement.innerHTML = '<tr>< th>' key ':<td>' val ''; <br />} <br />} <br /></script>
我們來看運行結果:

瀏覽器不能刪除我們透過localStorage建立的數據,除非使用者刪除它。
2.監聽Storage事件
透過local storage儲存的資料對同源的文件具有可見性,例如你開啟兩個chrome瀏覽器存取同一個url位址,在任何一個頁面上建立的local storage對另外一個頁面也是可見的。但如果用別的瀏覽器(如firefox)開啟相同url位址,local storage是看不見的,因為他們不同來源了。 Storage事件就是用來監聽storage的內容改變的,下面我們看他包含哪些屬性:
key:返回發生改變的key值;
oldValue:回傳發生改變key值以前的value值;
newValue:回傳發生改變key值新的value值;
url:改變發生的url位址;
storageArea:傳回已改變的Storage物件(是local storage還是session storage)。
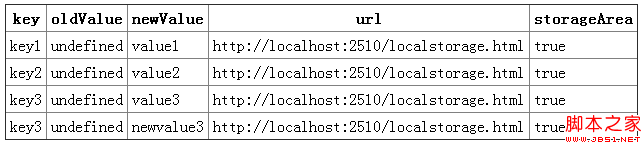
下面我們要看一個例子:
程式碼如下:
程式碼如下:
程式碼如下:
key oldValue newValue url storageArea
<script> <br />var tableElement = document.getElementById('data'); </script>
var row = ''; ';
row = '' e.key ' '; row = '' e.oleValue ' td>'; row = '
' e.newValue ' ';
row = '' e.url ' '; ' (e.storageArea == localStorage) '
 tableElement.innerHTML = row; }
tableElement.innerHTML = row; }
;
範例標題>
身體> *{float: left;}
table{border-collapse:collapse;margin-left: 50px;}
th, td{padding: 4px;}
th{text-align: right;}
輸入{邊框:細實黑;填滿:2px;}
標籤{最小寬度:50px;顯示:內聯塊;文字對齊:右;}
#countmsg,#buttons{margin-左:50px;上邊距:5px;下邊距:5px;}
;
頭>
值:
新增按鈕>
清除按鈕>
第項計數:第>項- td>
表>
顯示資料();
var Buttons = document.getElementsByTagName("button");
for (var i = 0; i
}
function handleButtonPress(e) {
switch (e.target.id) {
case 'add':
var key = document.getElementById("key") .value;
var value = document.getElementById("value").value;
sessionStorage.setItem(key, value);
休息;
case 'clear':
sessionStorage. clear();
休息;
}
displayData();
}
function displayData() {
var tableElement = document.getElementById('data');
var tableElement = document.getElementById('data');
tableElement.innerHTML = '';
var itemCount = sessionStorage.length;
document.getElementById('count').innerHTML = itemCount;
for (var i = 0; i var key = sessionStorage.key(i);
var val = sessionStorage.getItem(key);
tableElement.innerHTML = "
"; " 鍵「:
” val "
}
}
腳本>
身體>
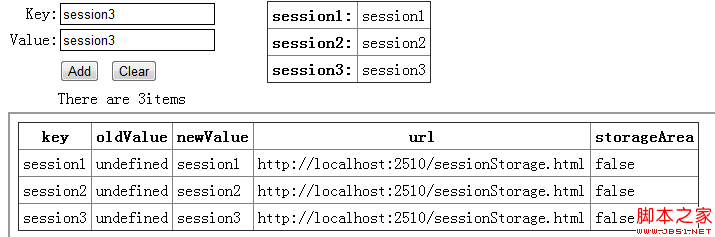
運行效果
: 
你在例3做任何修改,例2的頁面不會有任何改變。 總結
:
sessionStorage用於本地存儲一個會話(session)中的數據,這些數據只有在同一個會話中的頁面才能訪問,並且當會話結束後數據也強制採集。 sessionStorage 不是持久化的本機存儲,會話對應層級的儲存。
localStorage 用於持久化的存儲本地存儲,除非主動刪除數據,否則數據是永遠不會過渡的。
web storage和cookie的區別:Web Storage的概念和cookie類似,區別是它是為了更大容量儲存設計的。 Cookie的大小是成立的,而且每次你要求一個新頁面的時候Cookie都會被發送過去,這樣無形中浪費了頻寬,另外cookie還需要指定作用域,不可以跨域呼叫。除此之外,Web Storage擁有setItem,getItem,removeItem,clear等方法,而不是cookie需要前端開發者自行封裝setCookie,getCookie。還有,web storage每個域(包括子域)都有獨立的儲存空間,各個空間是完全獨立的
但是Cookie也不能或缺的:Cookie的作用是與伺服器進行交互,作為HTTP規範的一部分而存在,而Web Storage則是為了在本地「儲存」資料而生。 原始碼下載

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 華為明年將推創新 MED 儲存產品:機架容量超過 10 PB,功耗低於 2 kW
Mar 07, 2024 pm 10:43 PM
華為明年將推創新 MED 儲存產品:機架容量超過 10 PB,功耗低於 2 kW
Mar 07, 2024 pm 10:43 PM
本站3月7日訊息,華為資料儲存產品線總裁週躍峰博士日前出席MWC2024大會,專門展示了為溫資料(WarmData)和冷資料(ColdData)設計的新一代OceanStorArctic磁電儲存解決方案。華為資料儲存產品線總裁週躍峰發布系列創新解決方案圖來源:華為本站附上華為官方新聞稿內容如下:該方案的成本比磁帶低20%,功耗比硬碟低90%。根據國外科技媒體blocksandfiles報道,華為發言人也透露了關於該磁電儲存解決方案的資訊:華為的磁電磁碟(MED)是對磁性儲存媒體的重大創新。第一代ME
 Vue3+TS+Vite開發技巧:如何進行資料加密與存儲
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite開發技巧:如何進行資料加密與存儲
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite開發技巧:如何進行資料加密和儲存隨著網路技術的快速發展,資料的安全性和隱私保護變得越來越重要。在Vue3+TS+Vite開發環境下,如何進行資料加密和存儲,是每個開發人員都需要面對的問題。本文將介紹一些常用的資料加密和儲存的技巧,幫助開發人員提升應用程式的安全性和使用者體驗。一、資料加密前端資料加密前端加密是保護資料安全性的重要一環。常用
 如何在 Windows 11 上清理快取:詳細的圖片教學
Apr 24, 2023 pm 09:37 PM
如何在 Windows 11 上清理快取:詳細的圖片教學
Apr 24, 2023 pm 09:37 PM
什麼是緩存?快取(發音為ka·shay)是一種專門的高速硬體或軟體元件,用於儲存經常要求的資料和指令,這些資料和指令又可用於更快地載入網站、應用程式、服務和系統的其他部分。快取使最常存取的資料隨時可用。快取檔案與快取記憶體不同。快取文件是指經常需要的文件,如PNG、圖標、徽標、著色器等,多個程式可能需要這些文件。這些檔案儲存在您的實體磁碟機空間中,通常是隱藏的。另一方面,高速緩存記憶體是一種比主記憶體和/或RAM更快的記憶體類型。它極大地減少了資料存取時間,因為與RAM相比,它更靠近CPU並且速度
 Ubuntu上的Git安裝流程
Mar 20, 2024 pm 04:51 PM
Ubuntu上的Git安裝流程
Mar 20, 2024 pm 04:51 PM
Git是一個快速、可靠、適應性強的分散式版本控制系統。它旨在支援分散式的非線性工作流程,使其成為各種規模的軟體開發團隊的理想選擇。每個Git工作目錄都是一個獨立的儲存庫,具有所有更改的完整歷史記錄,並且能夠追蹤版本,即使沒有網路存取或中央伺服器。 GitHub是託管在雲端的Git儲存庫,它提供了分散式修訂控制的所有功能。 GitHub是Git的儲存庫,託管在雲端。與作為CLI工具的Git不同,GitHub有一個基於Web的圖形使用者介面。它用於版本控制,這涉及與其他開發人員協作,並追蹤隨時間推移對腳本和
 PHP和swoole如何實現高效率的資料快取和儲存?
Jul 23, 2023 pm 04:03 PM
PHP和swoole如何實現高效率的資料快取和儲存?
Jul 23, 2023 pm 04:03 PM
PHP和swoole如何實現高效率的資料快取和儲存?概述:在Web應用開發中,資料的快取和儲存是非常重要的一部分。而PHP和swoole提供了一種高效率的方法來實現資料的快取與儲存。本文將介紹如何使用PHP和swoole來實現高效的資料快取和存儲,並給出相應的程式碼範例。一、swoole簡介:swoole是一個針對PHP語言開發的,高效能的非同步網路通訊引擎,它可以
 正確利用sessionStorage保護敏感資料的方法
Jan 13, 2024 am 11:54 AM
正確利用sessionStorage保護敏感資料的方法
Jan 13, 2024 am 11:54 AM
如何正確使用sessionStorage儲存敏感訊息,需要具體程式碼範例無論是在Web開發或行動應用程式開發中,我們常常需要儲存和處理敏感訊息,如使用者登入憑證、身分證號碼等。在前端開發中,使用sessionStorage是常見的儲存方案。然而,由於sessionStorage是基於瀏覽器的存儲,需要注意一些安全性的問題,以確保存儲的敏感資訊不會被惡意存取和利用
 一文讀懂人工智慧表:從MindsDB說起
Apr 12, 2023 pm 12:04 PM
一文讀懂人工智慧表:從MindsDB說起
Apr 12, 2023 pm 12:04 PM
本文轉載自微信公眾號「活在資訊時代」,作者活在資訊時代。轉載本文請聯絡活在資訊時代公眾號。對於熟悉資料庫操作的同學來說,編寫優美的SQL語句,從資料庫中想辦法找出自己需要的數據,是常規操作了。而對於熟悉機器學習的同學來說,獲取數據,對數據進行預處理,建立模型,確定訓練集和測試集,用訓練好的模型對未來進行一系列的預測,也是一種常規操作了。那麼,我們能否將兩種技術結合起來呢?我們看到資料庫裡儲存了數據,而進行預測需要基於以往的數據。如果我們透過資料庫裡現有的數據,對於未來的數據進行查詢的話,那麼是
 使用PHP數組實現資料快取和儲存的方法和技巧
Jul 16, 2023 pm 02:33 PM
使用PHP數組實現資料快取和儲存的方法和技巧
Jul 16, 2023 pm 02:33 PM
使用PHP數組實現資料快取和儲存的方法和技巧隨著互聯網的發展和資料量的急劇增長,資料快取和儲存成為了我們在開發過程中必須考慮的問題之一。 PHP作為一門廣泛應用的程式語言,也提供了豐富的方法和技巧來實現資料快取和儲存。其中,使用PHP數組進行資料快取和儲存是一種簡單而有效率的方法。一、資料快取資料快取的目的是為了減少資料庫或其他外部資料來源的存取次數,進而提高






