html5指南-6.如何建立離線web應用程式實作離線存取_html5教學技巧
今天我們的內容是關於如何創建離線web應用,他的好處是可以讓瀏覽器下載我們指定的web資源,這樣用戶在離線狀態下也能正常使用我們的網站。
1.定義Manifest
我們使用manifest列舉出需要離線時存取的資源,他本身是一個文字類型的文件,第一行經常是CACHE MANIFEST,然後列舉我們需要的資源,每行一個。檔案沒有固定的命名規則,後綴名也沒有要求,唯一的要求就是需要把後綴名在伺服器端以text/cache-manifest的MIME類型定義。
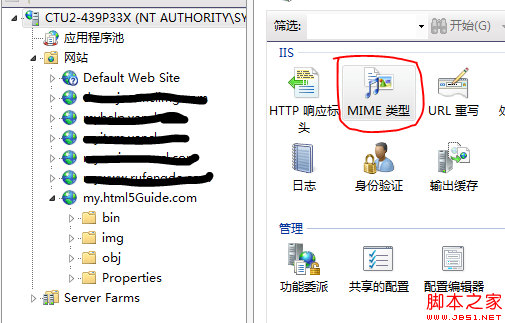
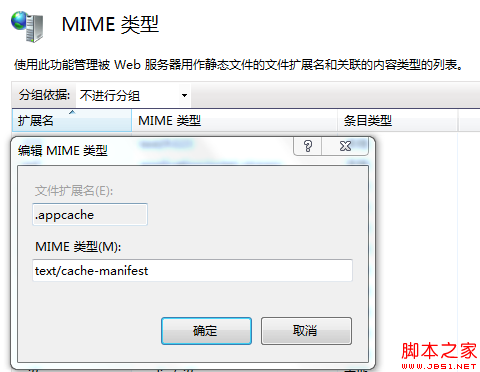
如果是iis 7伺服器,請按照下面的步驟:
1.例如後綴名為.appcache,打開iis7,選擇根節點(這樣所有站點都會繼承配置,也可以針對單一站點配置);
2.雙擊右側的MIME類型;

3.點選右鍵新增MIME類型,這樣就完成了設定。

伺服器設定完畢,新增manifest檔。
img/2.jpg
img/3.jpg
程式碼如下:
程式碼如下:
程式碼如下:
> HTML> html manifest="manifest.appcache">


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 keep健身如何離線使用
Mar 09, 2024 pm 07:22 PM
keep健身如何離線使用
Mar 09, 2024 pm 07:22 PM
keep健身如何離線使用?在keep健身APP中是可以離線使用地圖,多數的用戶不知道如何離線使用健身地圖,接下來就是小編為用戶帶來的keep健身離線使用方法圖文教程,感興趣的用戶快來一起看看吧! keep使用教學keep健身如何離線使用1、先開啟keep軟體,右下角點選【我的】專區選擇右上角【設定】按鈕;2、之後跳到下圖的設定功能頁,滑動頁面選擇【運動設置】;3、接著在運動設定頁面,點選【離線地圖】選項;4、然後在已下載地圖功能頁,右上角【城市列表】功能;5、最後在城市列表的頁面選擇地圖即可離
 如何使用Golang實現Web應用程式的多語言支持
Jun 24, 2023 pm 12:25 PM
如何使用Golang實現Web應用程式的多語言支持
Jun 24, 2023 pm 12:25 PM
隨著全球化的不斷推進,多語言的需求越來越普遍,Web應用程式的多語言支援也成為了開發者需要考慮的問題。 Golang作為一門高效且易於使用的程式語言,也能夠很好地解決這個問題。在本文中,我們將討論如何使用Golang實作網頁應用程式的多語言支援。一、多語言支援的基本原理Web應用程式的多語言支持,關鍵在於如何標識和儲存不同語言的文本。常見的做法是使
 Linux 系統離線安裝Docker
Feb 27, 2024 pm 03:30 PM
Linux 系統離線安裝Docker
Feb 27, 2024 pm 03:30 PM
在Linux系統中,離線安裝Docker通常發生在以下情況:在某些部署環境下,可能會受到網路限製或防火牆設定的影響,導致無法直接透過Docker的官方倉庫在線上安裝Docker。出於安全考慮,有些環境不允許直接連接外部網絡,因此需要採取離線方式來安裝和更新軟體。穩定性需求:對於對穩定性要求較高的系統,離線安裝可確保Docker與其他系統元件相容,避免線上更新可能帶來的潛在風險。下面我們來看具體的操作方法。 1.下載安裝包docker所有離線包路徑http://get.daocloud.io/dock
 如何使用Golang建立網頁應用程式
Jun 24, 2023 pm 02:46 PM
如何使用Golang建立網頁應用程式
Jun 24, 2023 pm 02:46 PM
在當前的網路時代,Web應用程式已成為了人們日常生活中不可或缺的一部分,並且在各種應用場景下都有廣泛的應用。無論是電商網站、社群媒體、線上教育平台,或是各種SaaS應用程序,都離不開Web應用程式。隨著技術的不斷更新迭代,Golang越來越受到網路應用程式開發者的喜愛,以下我們就快速了解如何使用Golang建立網頁應用程式。一、為什麼要使用Golang?
 如何在Linux上部署Web應用程式
Jul 05, 2023 am 09:09 AM
如何在Linux上部署Web應用程式
Jul 05, 2023 am 09:09 AM
如何在Linux上部署Web應用程式隨著互聯網的發展,Web應用程式的開發和部署變得越來越流行。而Linux是Web伺服器的首選作業系統。本文將介紹如何在Linux上部署Web應用程序,並附上一些常見的程式碼範例。安裝必要的軟體在開始之前,我們需要安裝一些必要的軟體,包括Web伺服器(如Apache、Nginx等)、PHP解釋器(如果你的應用程式使用了PHP)
 Golang學習之基於Joomla的網路應用程式開發
Jun 24, 2023 pm 12:15 PM
Golang學習之基於Joomla的網路應用程式開發
Jun 24, 2023 pm 12:15 PM
Golang是一種並發性高、可靠性強的程式語言,近年來在網路開發中備受關注。 Joomla是一種開源的內容管理系統,具有良好的模組化、易用性等特性。本文以Golang為主要開發語言,以Joomla為基礎框架,介紹了一種基於Joomla的Web應用程式開發方法。一、Joomla簡介Joomla是一種基於PHP開發的開源CMS系統,具有許多優點,例如易用性、靈活
 如何使用Golang實現網頁應用程式的SEO優化
Jun 24, 2023 am 09:45 AM
如何使用Golang實現網頁應用程式的SEO優化
Jun 24, 2023 am 09:45 AM
SEO(SearchEngineOptimization,搜尋引擎優化)是提高網站在搜尋引擎結果頁面中排名的策略和技術,而Web應用程式的SEO優化則是指如何讓Web應用程式能更好地被搜尋引擎識別和展示。使用Golang編寫Web應用程式時,如何實現SEO優化是每個開發者都需要關注的問題。以下將介紹一些使用Golang實作Web應用程式的SEO最佳化的方法
 如何使用Golang實作網頁應用程式監控
Jun 24, 2023 am 09:00 AM
如何使用Golang實作網頁應用程式監控
Jun 24, 2023 am 09:00 AM
在當今的網路時代,Web應用程式的高效穩定運作是非常重要的。然而,應用程式可能會出現故障或崩潰,影響用戶體驗。為了確保應用程式的正常運行,我們需要對其進行監控。本文將探討如何使用Golang實現網路應用程式監控。一、Golang的網路應用程式監控工具Golang擁有非常適合Web應用程式監控的工具。其中最流行的就是Prometheus。 Promethe






