
淘寶網的語音搜尋也有了一陣子了,但似乎都沒看到相關的部落格或貼文在說這個如何實現,今天查了點資料,發現原來實現是如此簡單,可能是因為太簡單了,也就沒有人討論了吧。
其實實作只需一句程式碼即可:
x-webkit-speech
一看到這句程式碼,想到了什麼?對,這說明語音搜尋只支援webkit核心瀏覽器,那麼這段程式碼具體要放在哪裡呢?
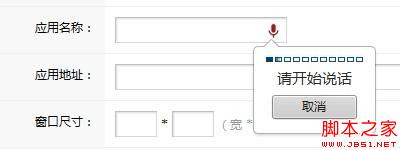
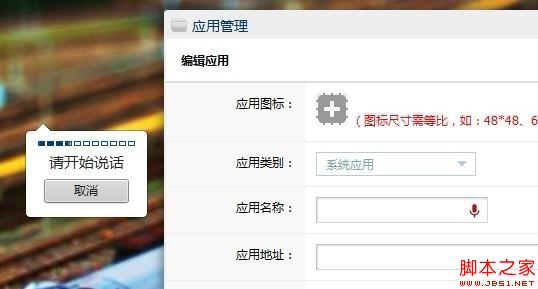
<br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91"><br /><input type="text" class="text" name="value_2" id="value_2" x-webkit-speech><br /></div>放在文字輸入框內就行了,其他的什麼都不用做,看

當然還有一些其他的參數,例如設定語音限制語言種類

相關閱讀:HTML5 語音搜尋(淘寶店語音搜素)




