學會多模態指令:Google圖片生成AI讓您輕鬆跟著畫
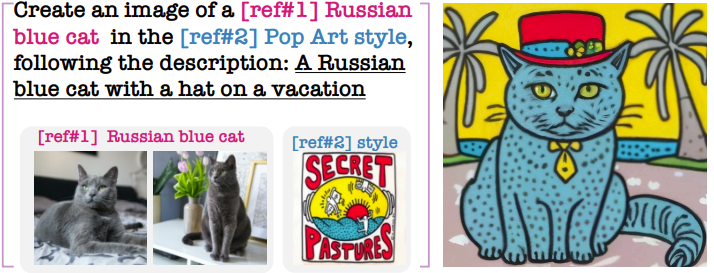
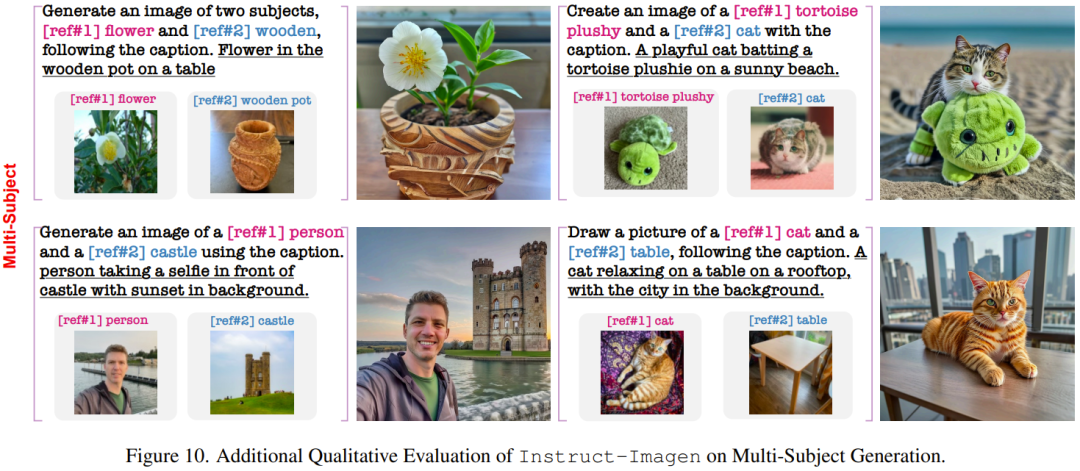
現在有一個谷歌新設計的圖像生成模型,可以用圖2的風格來畫圖1的貓貓,並給它戴上一頂帽子。這個模型透過指令微調技術,可以根據文字指令和多張參考圖像來準確產生新的圖像。效果非常好,堪比PS大神親自幫你P圖。

使用大型語言模型(LLM)時,我們已經認識到指令微調的重要性。透過適當的指令微調,LLM能夠執行多種任務,如創作詩歌、編寫程式碼、撰寫劇本、輔助科學研究甚至進行投資管理。
現在,大模型已經進入了多模態時代,指令微調是否依然有效?例如我們能否透過多模態指令微調控制影像生成?不同於語言生成,圖像生成一開始就牽涉到多模態。我們可否有效地讓模型掌握多模態的複雜性?
為了解決這個難題,Google DeepMind和Google Research提出了一種多模態指令的方法來實現影像生成。這種方法將不同模態的訊息交織在一起,以表達影像生成的條件(如圖1左圖所示的範例)。
多模態指令可以增強語言指令,例如使用者可以透過指定參考影像的風格要求產生模型對影像進行渲染。這種直覺的互動介面能夠有效地設定影像生成任務的多模態條件。
基於這個思路,團隊打造了一個多模態指令影像生成模型:Instruct-Imagen。

論文網址:https://arxiv.org/abs/2401.01952

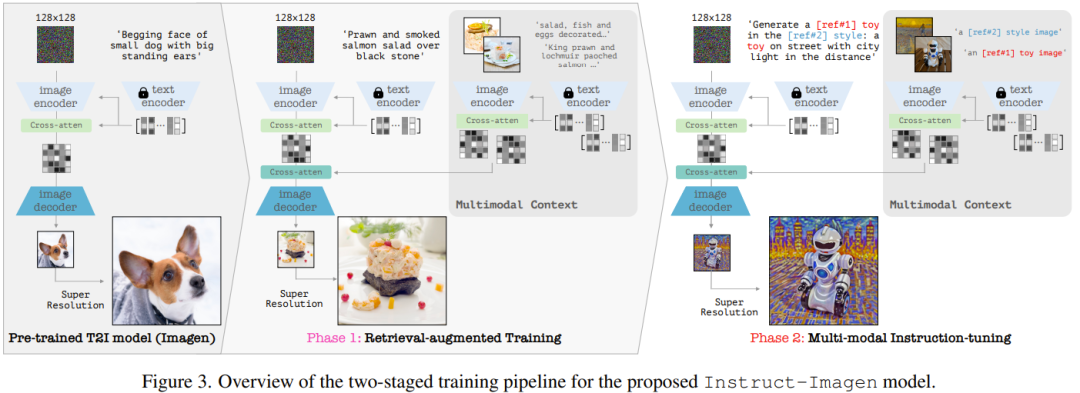
此模型使用了一種兩階段訓練方法:首先增強模型處理多模態指令的能力,然後忠實遵循多模態的使用者意圖。
在第一階段,該團隊採用了一個預先訓練的文本到圖像模型,其任務是處理額外的多模態輸入;之後再對其進行微調,使其能準確地響應多模態指令。具體而言,他們採用的預訓練模型是一個擴散模型(diffusion model),並使用相似的(圖像,文本) 上下文對其進行了增強,這些上下文取自一個網絡規模級的(圖像,文本) 語料庫。
在第二階段,該團隊在多種圖像生成任務上對模型進行了微調,其中每個任務都搭配了對應的多模態指令—— 這些指令中囊括了各自任務的關鍵要素。經過上述步驟,所得到的模型 Instruct-Imagen 可以非常嫻熟地處理多種模態的融合輸入(例如草圖加用文字指示描述的視覺樣式),從而可以產生準確符合上下文且足夠亮眼的圖像。
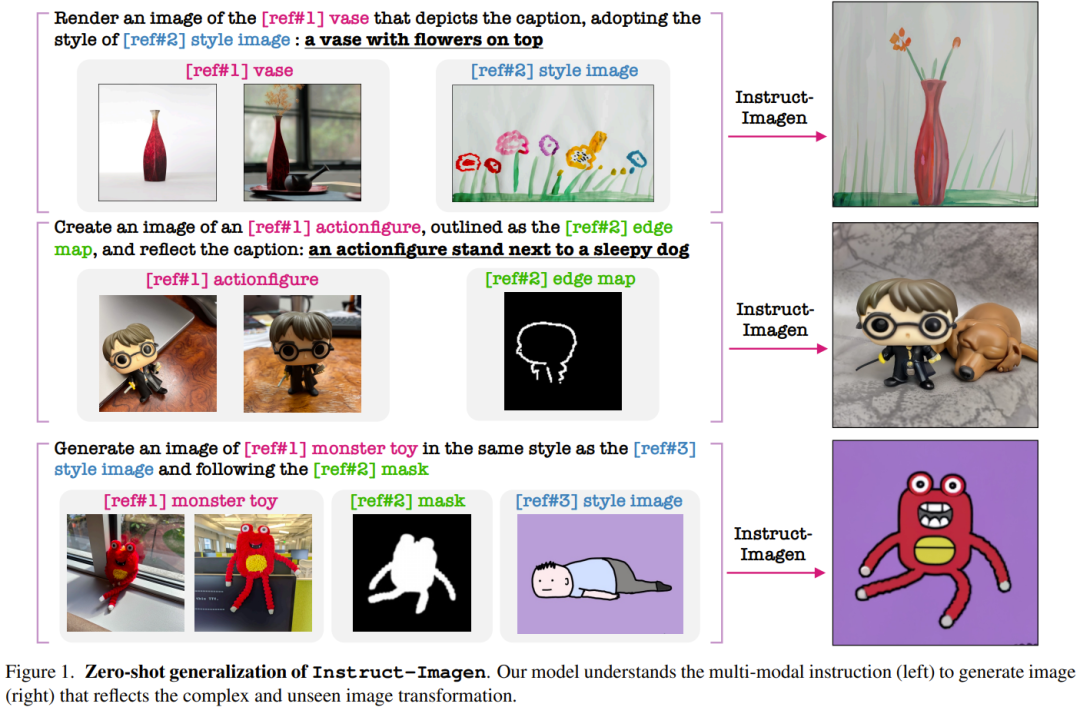
如圖 1 所示,Instruct-Imagen 表現卓越,能夠理解複雜的多模態指令並產生忠實遵照人類意圖的圖像,甚至能很好地處理之前從未見過的指令組合。

根據人類的回饋表明,在許多實例中,Instruct-Imagen 不僅能媲美針對特定任務的模型處理對應任務的表現,甚至還能超越它們。不僅如此,Instruct-Imagen 還展現了強大的泛化能力,可用於未曾見過且更複雜的影像生成任務。
用於產生的多模態指令
該團隊使用的預訓練模型是擴散模型並且使用者可以為其設定輸入條件,具體請參考原論文。
對於多模態指令,為了確保通用性和泛化能力,團隊提出了一種統一的多模態指令格式,其中語言的作用是明確陳述任務的目標,多模態條件則是作為參考資訊。
這個新提出指令格式包含兩個關鍵元件:(1) 有效負載文字指令,其作用是詳細描述任務目標並給出參考資訊標識,例如 [ref#?]。 (2) 多模態的上下文,帶有配對的 (標識 文本,圖像)。然後,模型使用一個共享的指令理解模型來處理文字指令和多模態上下文 —— 這裡並不會限定上下文的具體模態。
圖 2 透過三個範例展示了這個格式可以如何表示先前的各種生成任務,這說明這種格式可以相容於先前的圖像生成任務。更重要的是,語言很靈活,因此無需針對模態和任務進行任何專門設計,就能將多模態指令擴展用於新任務。

Instruct-Imagen
Instruct-Imagen 的基礎是多模態指令。基於此,該團隊基於一種預先訓練的文本到圖像擴散模型設計了模型架構,即級聯擴散模型(cascaded diffusion model),使其可以完全採用輸入的多模態指令條件。

具體來說,他們使用了Imagen 的變體版本,請參閱論文《Photorealistic text-to-image diffusion models with deep language understanding》,並基於他們的內部資料來源進行了預訓練。其完整模型包含兩個子元件:(1) 文字到影像元件,其任務是僅使用文字prompt 產生128×128 解析度的影像;(2) 文字條件式超解析度模型,其可將128 分辨的影像提升至1024 解析度。
至於對多模態指令的編碼,可見圖 3(右),其中展示了 Instruct-Imagen 編碼多模態指令的資料流。
以兩階段方法訓練 Instruct-Imagen
Instruct-Imagen 的訓練流程分為兩個階段。
第一階段是檢索增強式文字到圖像訓練,即使用經過增強的檢索到的近鄰 (圖像,文字) 對繼續訓練文字到圖像的生成。
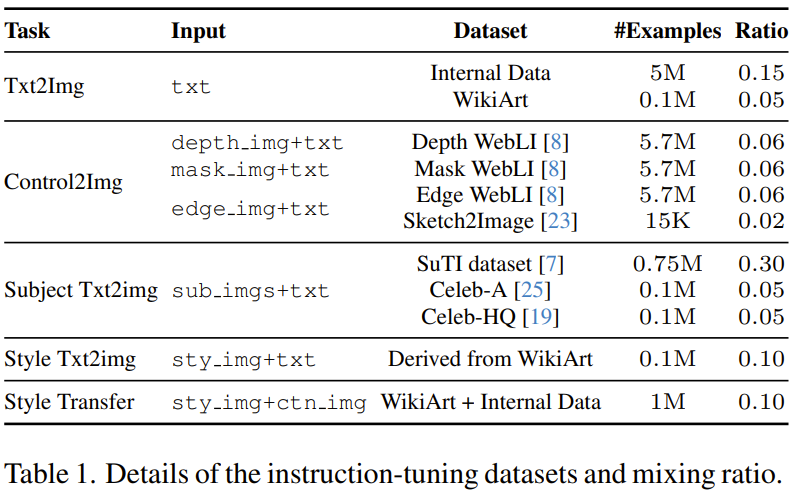
第二階段則是對第一階段的輸出模型進行微調,這會用到混合的多樣化的圖像生成任務,其中每個任務都搭配了對應的多模態指令。具體來說,該團隊使用了 5 個任務類別的 11 個圖像生成資料集,請參閱表 1。

在這兩個訓練階段中,模型都是端對端最佳化的。
實驗
團隊對新提出的方法和模型進行了實驗評估,並深入分析了 Instruct-Imagen 的設計和失敗模式。
實驗設定
團隊在兩種設定下對模型進行了評估,即領域內任務評估和零樣本任務評估,其中後一種設定比前一種設定更具挑戰性。
主要結果
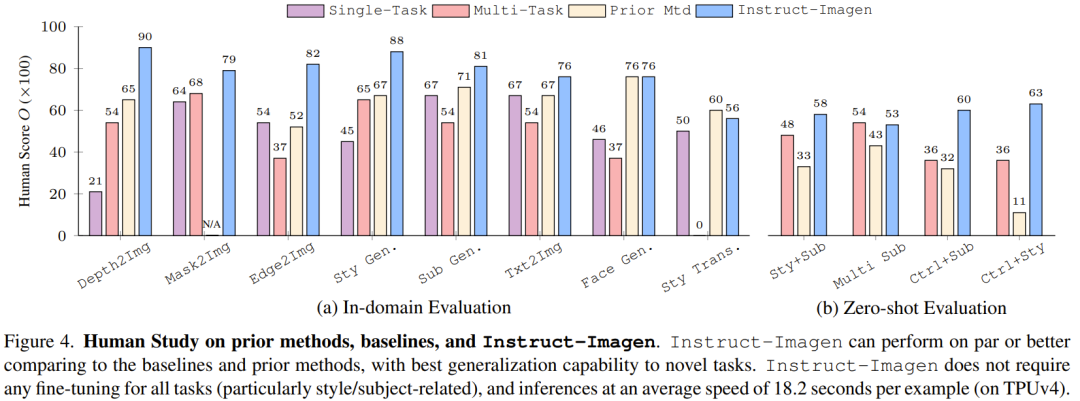
圖4 比較了Instruct-Imagen 和基準方法及先前的方法,結果顯示其在領域內評估和零樣本評估上足以媲美之前的方法。

這表示多模態指令訓練可以增強模型在訓練資料有限的任務(例如風格化生成)上的效能,同時也能維持在資料豐富的任務(例如產生像照片的圖像)上的效果。如果沒有多模態指令訓練,多任務基準往往會得到較差的影像品質和文字對齊效果。
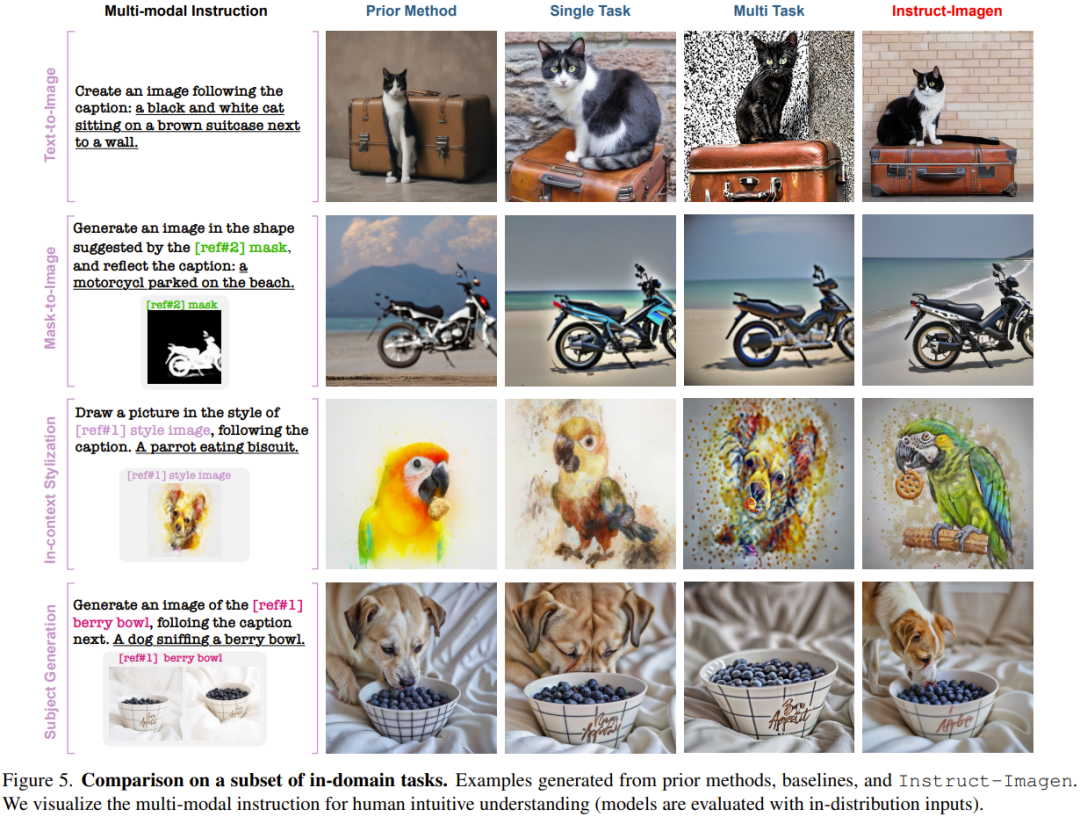
舉個例子,在圖 5 的上下文風格化(in-context stylization)範例中,多任務基準難以分辨風格與物體,於是在生成結果中復現了物體。出於類似的原因,其在風格遷移任務上也表現很差。這些觀察凸顯了指令微調的價值。

不同於依賴針對特定任務的當前方法或訓練,Instruct-Imagen 透過利用組合不同任務的目標的指令並在上下文中執行推理,可以高效地管理組合式任務(無需微調,每個範例需要18.2 秒)。
如圖 6 所示,Instruct-Imagen 在指令跟隨和輸出品質方面總是優於其它模型。

不僅如此,在多模態上下文中存在多個參考的情況下,多任務基準模型無法將文字指令與參考對應起來,導致一些多模態條件被忽略。這些結果進一步展現了新提出的模型的有效性。
模型分析和消融研究
該團隊對模型的限制和失敗模式進行了分析。
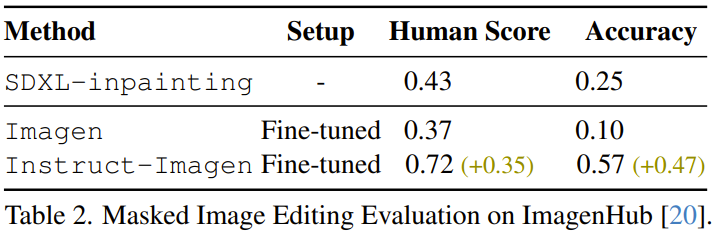
例如該團隊發現,微調後的 Instruct-Imagen 可以編輯圖像。如表2 所示,透過比較先前的SDXL-inpainting、在MagicBrush 資料集上微調過的Imagen 以及微調後的Instruct-Imagen,可以發現微調後的Instruct-Imagen 大幅優於專門為基於遮罩的影像編輯設計的模型。

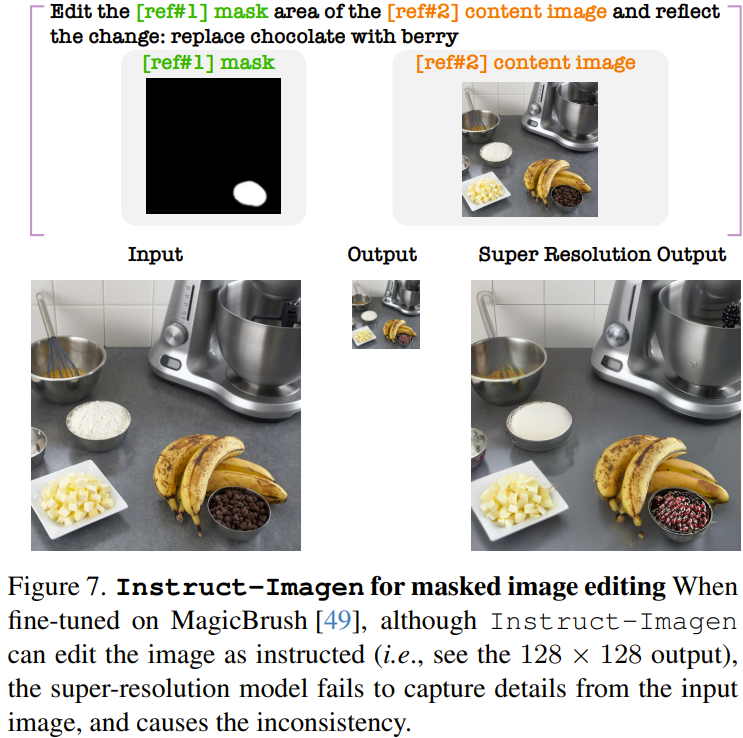
但是,微調後的 Instruct-Imagen 會在編輯後的影像中產生偽影,尤其是超解析度步驟之後的高解析度輸出,如圖 7 所示。研究者表示,這是由於該模型之前沒有學習過直接從上下文準確地複製像素。

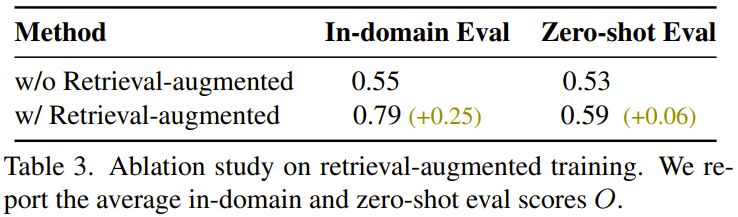
團隊也發現,檢索增強式訓練有助於提升泛化能力,結果如表 3 所示。

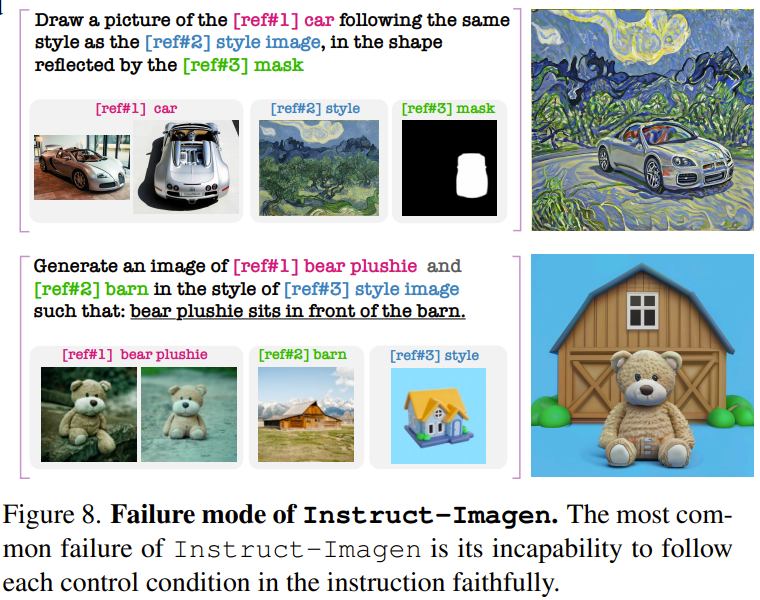
對於Instruct-Imagen 的失敗模式,研究者發現,當多模態指令更複雜時(至少3 個多模態條件),Instruct-Imagen 難以生成遵從指令的結果。圖 8 給出了兩個範例。

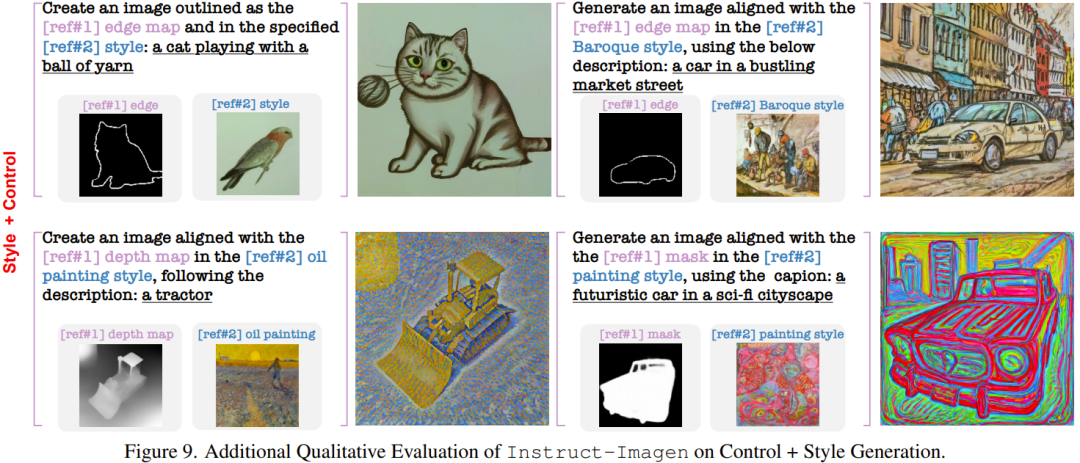
在下面再展示一些在訓練中未曾見過的複雜任務上的結果。



#該團隊也進行了消融研究證明其設計組件的重要性。
不過,出於安全性考慮,Google目前還沒有發布該研究的程式碼和 API。

請參閱原始論文以獲取更多詳細資訊。
以上是學會多模態指令:Google圖片生成AI讓您輕鬆跟著畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 DeepMind機器人打乒乓球,正手、反手溜到飛起,全勝人類初學者
Aug 09, 2024 pm 04:01 PM
DeepMind機器人打乒乓球,正手、反手溜到飛起,全勝人類初學者
Aug 09, 2024 pm 04:01 PM
但可能打不過公園裡的老大爺?巴黎奧運正在如火如荼地進行中,乒乓球項目備受關注。同時,機器人打乒乓球也取得了新突破。剛剛,DeepMind提出了第一個在競技乒乓球比賽中達到人類業餘選手等級的學習型機器人智能體。論文地址:https://arxiv.org/pdf/2408.03906DeepMind這個機器人打乒乓球什麼程度呢?大概和人類業餘選手不相上下:正手反手都會:對手採用多種打法,機器人也能招架得住:接不同旋轉的發球:不過,比賽激烈程度似乎不如公園老大爺對戰。對機器人來說,乒乓球運動
 首配機械爪!元蘿蔔亮相2024世界機器人大會,發布首個走進家庭的西洋棋機器人
Aug 21, 2024 pm 07:33 PM
首配機械爪!元蘿蔔亮相2024世界機器人大會,發布首個走進家庭的西洋棋機器人
Aug 21, 2024 pm 07:33 PM
8月21日,2024世界機器人大會在北京隆重召開。商湯科技旗下家用機器人品牌「元蘿蔔SenseRobot」家族全系產品集體亮相,並最新發布元蘿蔔AI下棋機器人-國際象棋專業版(以下簡稱「元蘿蔔國象機器人」),成為全球首個走進家庭的西洋棋機器人。作為元蘿蔔的第三款下棋機器人產品,全新的國象機器人在AI和工程機械方面進行了大量專項技術升級和創新,首次在家用機器人上實現了透過機械爪拾取立體棋子,並進行人機對弈、人人對弈、記譜複盤等功能,
 Claude也變懶了!網友:學會給自己放假了
Sep 02, 2024 pm 01:56 PM
Claude也變懶了!網友:學會給自己放假了
Sep 02, 2024 pm 01:56 PM
開學將至,該收心的不只即將開啟新學期的同學,可能還有AI大模型。前段時間,Reddit擠滿了吐槽Claude越來越懶的網友。 「它的水平下降了很多,經常停頓,甚至輸出也變得很短。在發布的第一周,它可以一次性翻譯整整4頁文稿,現在連半頁都輸出不了!」https:// www.reddit.com/r/ClaudeAI/comments/1by8rw8/something_just_feels_wrong_with_claude_in_the/在一個名為“對Claude徹底失望了的帖子裡”,滿滿地
 世界機器人大會上,這家承載「未來養老希望」的國產機器人被包圍了
Aug 22, 2024 pm 10:35 PM
世界機器人大會上,這家承載「未來養老希望」的國產機器人被包圍了
Aug 22, 2024 pm 10:35 PM
在北京舉行的世界機器人大會上,人形機器人的展示成為了現場絕對的焦點,在星塵智能的展台上,由於AI機器人助理S1在一個展區上演揚琴、武術、書法三台大戲,能文能武,吸引了大量專業觀眾和媒體的駐足。在有彈性的琴弦上優雅的演奏,讓S1展現出速度、力度、精準度兼具的精細操作與絕對掌控。央視新聞對「書法」背後的模仿學習和智慧控制進行了專題報道,公司創始人來傑解釋到,絲滑動作的背後,是硬體側追求最好力控和最仿人身體指標(速度、負載等),而是在AI側則採集人的真實動作數據,讓機器人遇強則強,快速學習進化。而敏捷
 ACL 2024獎項發表:華科大破解甲骨文最佳論文之一、GloVe時間檢驗獎
Aug 15, 2024 pm 04:37 PM
ACL 2024獎項發表:華科大破解甲骨文最佳論文之一、GloVe時間檢驗獎
Aug 15, 2024 pm 04:37 PM
本屆ACL大會,投稿者「收穫滿滿」。為期六天的ACL2024正在泰國曼谷舉辦。 ACL是計算語言學和自然語言處理領域的頂級國際會議,由國際計算語言學協會組織,每年舉辦一次。一直以來,ACL在NLP領域的學術影響力都名列第一,它也是CCF-A類推薦會議。今年的ACL大會已是第62屆,接收了400餘篇NLP領域的前沿工作。昨天下午,大會公佈了最佳論文等獎項。此次,最佳論文獎7篇(兩篇未公開)、最佳主題論文獎1篇、傑出論文獎35篇。大會也評出了資源論文獎(ResourceAward)3篇、社會影響力獎(
 李飛飛團隊提出ReKep,讓機器人具備空間智能,還能整合GPT-4o
Sep 03, 2024 pm 05:18 PM
李飛飛團隊提出ReKep,讓機器人具備空間智能,還能整合GPT-4o
Sep 03, 2024 pm 05:18 PM
視覺與機器人學習的深度融合。當兩隻機器手絲滑地互相合作疊衣服、倒茶、將鞋子打包時,加上最近老上頭條的1X人形機器人NEO,你可能會產生一種感覺:我們似乎開始進入機器人時代了。事實上,這些絲滑動作正是先進機器人技術+精妙框架設計+多模態大模型的產物。我們知道,有用的機器人往往需要與環境進行複雜精妙的交互,而環境則可被表示成空間域和時間域上的限制。舉個例子,如果要讓機器人倒茶,那麼機器人首先需要抓住茶壺手柄並使之保持直立,不潑灑出茶水,然後平穩移動,一直到讓壺口與杯口對齊,之後以一定角度傾斜茶壺。這
 分散式人工智慧盛會DAI 2024徵稿:Agent Day,強化學習之父Richard Sutton將出席!顏水成、Sergey Levine以及DeepMind科學家將做主旨報告
Aug 22, 2024 pm 08:02 PM
分散式人工智慧盛會DAI 2024徵稿:Agent Day,強化學習之父Richard Sutton將出席!顏水成、Sergey Levine以及DeepMind科學家將做主旨報告
Aug 22, 2024 pm 08:02 PM
會議簡介隨著科技的快速發展,人工智慧成為了推動社會進步的重要力量。在這個時代,我們有幸見證並參與分散式人工智慧(DistributedArtificialIntelligence,DAI)的創新與應用。分散式人工智慧是人工智慧領域的重要分支,這幾年引起了越來越多的關注。基於大型語言模型(LLM)的智能體(Agent)異軍突起,透過結合大模型的強大語言理解和生成能力,展現了在自然語言互動、知識推理、任務規劃等方面的巨大潛力。 AIAgent正在接棒大語言模型,成為目前AI圈的熱門話題。 Au
 鴻蒙智行享界S9全場景新品發表會,多款重磅新品齊發
Aug 08, 2024 am 07:02 AM
鴻蒙智行享界S9全場景新品發表會,多款重磅新品齊發
Aug 08, 2024 am 07:02 AM
今天下午,鸿蒙智行正式迎来了新品牌与新车。8月6日,华为举行鸿蒙智行享界S9及华为全场景新品发布会,带来了全景智慧旗舰轿车享界S9、问界新M7Pro和华为novaFlip、MatePadPro12.2英寸、全新MatePadAir、华为毕昇激光打印机X1系列、FreeBuds6i、WATCHFIT3和智慧屏S5Pro等多款全场景智慧新品,从智慧出行、智慧办公到智能穿戴,华为全场景智慧生态持续构建,为消费者带来万物互联的智慧体验。鸿蒙智行:深度赋能,推动智能汽车产业升级华为联合中国汽车产业伙伴,为






