淺談javascript原型鏈與繼承_javascript技巧
js原型鏈與繼承是js中的重點,所以我們透過以下三個例子來進行詳細的解說。

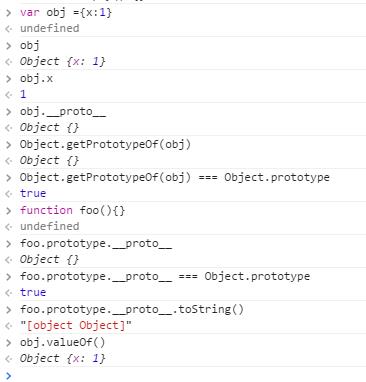
先定義一個物件obj,而該物件的原型為obj._proto_,我們可以用ES5中的getPrototypeOf這一方法來查詢obj的原型,我們透過判斷obj的原型是否與Object.prototype相等來證明是否存在obj的原型,答案回傳true,所以存在。然後我們定義一個函數foo(),任何一個函數都有它的prototype對象,即函數的原型,我們可以在函數的原型上添加任意屬性,之後透過new一個實例化的對象可以共享其屬性(下面的兩個例子會詳細介紹)。
function foo(){}
foo.prototype.z = 3;
var obj = new foo();
obj.x=1;
obj.y=2;
obj.x //1
obj.y //2
obj.z //3
typeof obj.toString; //function
obj.valueOf(); // foo {x: 1, y: 2, z: 3}
obj.hasOwnProperty('z'); //false

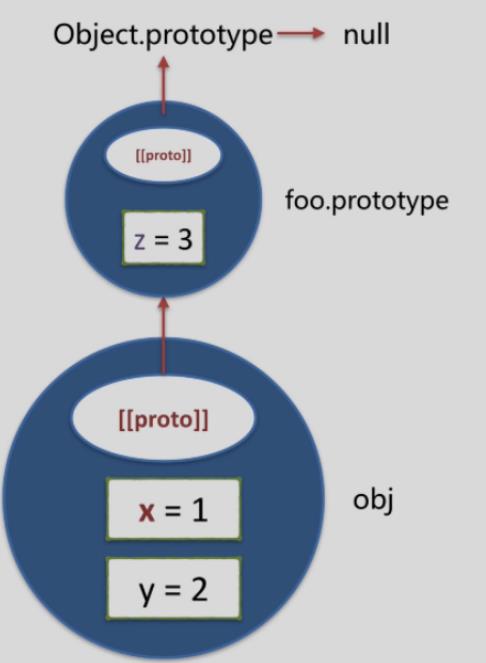
在這裡,obj的原型(_proto_)指向foo函數的prototype屬性,foo.prototype的原型指向Object.prototype,原型鏈的末端則為null,透過hasOwnProperty查看z屬性是否是obj上的,顯示false,則obj上本沒有z屬性,但透過尋找其原型鏈,發現在foo.prototype上有,所以obj.z=3,並且對於首例上obj.valueOf()以及toString都是Object.prototype上的,所以任何一個物件都有這兩個屬性,因為任何一個物件的原型都是Object.prototype.當然除了以下一個特例,
var obj2 = Object.create(null); obj2.valueOf(); //undefined
Object.create()為建立一個空對象,並且此對象的原型指向參數。下面一個綜合實例向大家展示一下如何實作一個class來繼承另外一個class
//声明一个构造函数Person
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age);
};
Person.prototype.LEGS_NUM=2;
Person.prototype.ARMS_NUM=2;
Person.prototype.walk = function (){
console.log(this.name+' is walking !');
};
function Student(name,age,classNum){
Person.call(this,name,age);
this.classNum = classNum;
}
//创建一个空对象
Student.prototype = Object.create(Person.prototype);
//constructor指定创建一个对象的函数。
Student.prototype.constructor = Student;
Student.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age+' and my class is '+this.classNum);
};
Student.prototype.learns = function (sub){
console.log(this.name+' is learning '+sub);
};
//实例化一个对象Bosn
var Bosn = new Student('bosn',27,'Class 3');
Bosn.hi(); //Hi,my name is bosn,my age is 27 and my class is Class 3
Bosn.LEGS_NUM; //2
Bosn.walk(); //bosn is walking !
Bosn.learns('Math'); //bosn is learning Math

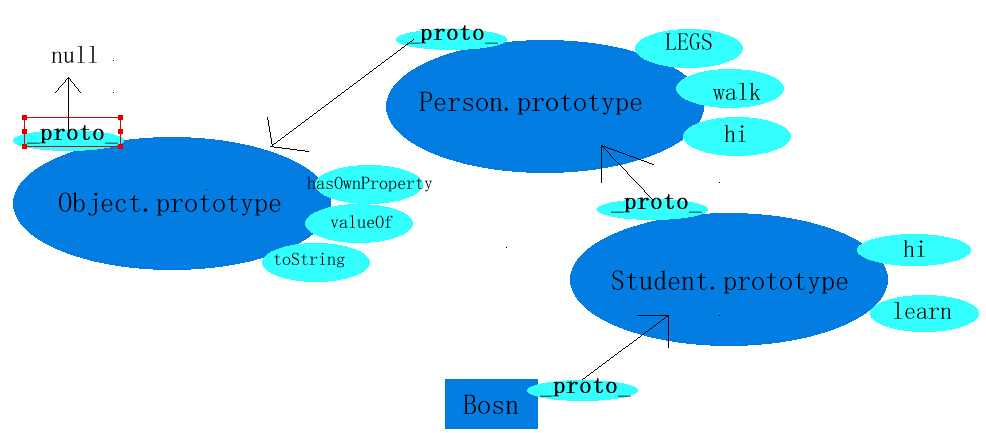
建構函式Person與Student的this指向實例化的物件(Bosn),而此物件的原型則指向建構器的prototype。
我們用Object.create()方法來建立一個空對象,此物件的原型事項Person.prototype,這樣寫的好處是我們可以在不影響Person.prototype屬性的前提下可以自己建立Studnet.prototype的任意屬性,並且可以繼承Person.prototype上原有的屬性,因為子類別Student是繼承基底類別Person的。如果直接寫Person.prototype = Student.prototype,那他兩同時指向一個對象,在給Student.prototype添加屬性的同時,Person的原型鏈上也會增加同樣的屬性。
對於建構子Student裡面的call方法,裡面的this指向新建立的Student的實例化的對象,並透過call來實現繼承。
Student.prototype.constructor = Student,這句話的意思是指定Student為建立Student.prototype這個物件的函數,如果不寫這句話,該物件的函數還是Person。
對於繼承,共有三種方式來實現,
function Person(name,age){
this.name = name;
this.age = age;
}
function Student(){
}
Student.prototype = Person.prototype; //1
Student.prototype = Object.create(Person.prototype); //2
Student.prototype = new Person(); //3
第一種,剛剛在上面已經說過了,直接這樣寫會讓子類別和基底類別同時指向bosn實例;
第二種,恰到好處的避開這一點,並且很好地實現繼承,讓實例先查詢子類,若沒有相應屬性,再查詢基類;
第三種,雖然也實作了繼承,但呼叫了Person這個建構函數,這個例子中此建構函式有兩個參數name和age,但這第三種什麼也沒有傳,並沒有實例化。
以上所述就是本文的全部內容了,希望大家能夠喜歡。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++ 函式繼承詳解:如何在繼承中使用「基底類別指標」和「衍生類別指標」?
May 01, 2024 pm 10:27 PM
C++ 函式繼承詳解:如何在繼承中使用「基底類別指標」和「衍生類別指標」?
May 01, 2024 pm 10:27 PM
在函數繼承中,使用「基底類別指標」和「衍生類別指標」來理解繼承機制:基底類別指標指向派生類別物件時,執行向上轉型,只存取基底類別成員。派生類別指標指向基底類別物件時,執行向下轉型(不安全),必須謹慎使用。
 C++ 函式繼承詳解:如何偵錯繼承中出現的錯誤?
May 02, 2024 am 09:54 AM
C++ 函式繼承詳解:如何偵錯繼承中出現的錯誤?
May 02, 2024 am 09:54 AM
繼承錯誤調試技巧:確保正確的繼承關係。使用偵錯器逐步執行程式碼,檢查變數值。確保正確使用virtual修飾符。檢查隱藏的繼承帶來的菱形繼承問題。檢查抽象類別中未實現的純虛函數。
 C++ 函式繼承詳解:如何理解繼承中的「is-a」與「has-a」關係?
May 02, 2024 am 08:18 AM
C++ 函式繼承詳解:如何理解繼承中的「is-a」與「has-a」關係?
May 02, 2024 am 08:18 AM
C++函式繼承詳解:掌握「is-a」和「has-a」關係什麼是函式繼承?函數繼承是C++中一種將衍生類別中定義的方法與基底類別中定義的方法關聯起來的技術。它允許衍生類別存取和重寫基底類別的方法,從而擴展了基底類別的功能。 「is-a」和「has-a」關係在函數繼承中,「is-a」關係指派生類別是基底類別的子類型,也就是說,衍生類別「繼承」了基底類別的特性和行為。 「has-a」關係指派生類別包含對基底類別物件的參考或指針,也就是說,衍生類別「擁有」了基底類別物件。語法以下是如何實作函數繼承的語法:classDerivedClass:pu
 C++ 中繼承和多態性如何影響類別的耦合度?
Jun 05, 2024 pm 02:33 PM
C++ 中繼承和多態性如何影響類別的耦合度?
Jun 05, 2024 pm 02:33 PM
繼承和多態性會影響類別的耦合度:繼承會增加耦合度,因為衍生類別依賴基底類別。多態性可以降低耦合度,因為物件可以透過虛擬函數和基底類別指標以一致的方式回應訊息。最佳實踐包括謹慎使用繼承、定義公共介面、避免在基底類別中新增資料成員,以及透過依賴注入解耦類別。實戰案例顯示如何使用多態性和依賴注入來降低銀行帳戶應用程式中的耦合度。
 'PHP物件導向程式設計入門:從概念到實踐”
Feb 25, 2024 pm 09:04 PM
'PHP物件導向程式設計入門:從概念到實踐”
Feb 25, 2024 pm 09:04 PM
什麼是物件導向程式設計?物件導向程式設計(OOP)是一種程式設計範式,它將現實世界中的實體抽象化為類,並使用物件來表示這些實體。類別定義了物件的屬性和行為,而物件則實例化了類別。 OOP的主要優點在於它可以使程式碼更易於理解、維護和重複使用。 OOP的基本概念OOP的主要概念包括類別、物件、屬性和方法。類別是物件的藍圖,它定義了物件的屬性和行為。物件是類別的實例,它具有類別的所有屬性和行為。屬性是物件的特徵,它可以儲存資料。方法是物件的函數,它可以對物件的資料進行操作。 OOP的優點OOP的主要優點包括:可重複使用性:OOP可以讓程式碼更
 Java 介面與抽象類別:通往程式設計天堂之路
Mar 04, 2024 am 09:13 AM
Java 介面與抽象類別:通往程式設計天堂之路
Mar 04, 2024 am 09:13 AM
介面:無實作的契約介面在Java中定義了一組方法簽名,但不提供任何具體實作。它充當一種契約,強制實作該介面的類別實現其指定的方法。介面中的方法是抽象方法,沒有方法體。程式碼範例:publicinterfaceAnimal{voideat();voidsleep();}抽象類別:部分實作的藍圖抽象類別是一種父類,它提供了一個部分實現,可以被它的子類別繼承。與介面不同,抽象類別可以包含具體的實作和抽象方法。抽象方法是用abstract關鍵字聲明的,並且必須被子類別覆蓋。程式碼範例:publicabstractcla
 C++ 函式繼承詳解:如何設計良好的基底類別和衍生類別繼承層次結構?
May 03, 2024 am 11:06 AM
C++ 函式繼承詳解:如何設計良好的基底類別和衍生類別繼承層次結構?
May 03, 2024 am 11:06 AM
函數繼承使衍生類別從基底類別繼承方法,可實現程式碼重用和多態性。遵循單一職責、開放-封閉、里斯替換原則設計良好繼承層次結構,可避免代碼耦合和鑽石問題。
 解釋self ::,parent ::和static :: in php oop中的區別。
Apr 09, 2025 am 12:04 AM
解釋self ::,parent ::和static :: in php oop中的區別。
Apr 09, 2025 am 12:04 AM
在PHPOOP中,self::引用當前類,parent::引用父類,static::用於晚靜態綁定。 1.self::用於靜態方法和常量調用,但不支持晚靜態綁定。 2.parent::用於子類調用父類方法,無法訪問私有方法。 3.static::支持晚靜態綁定,適用於繼承和多態,但可能影響代碼可讀性。






