Canvas引擎:挑戰與創作的新前景

突破創意界限:Canvas引擎帶來的創作可能性與挑戰,需要具體程式碼範例
隨著網路科技的發展,各行各業都有了更多的創作平台和創意工具可供選擇。其中,Canvas引擎作為一種強大的HTML5元素,為創作者帶來了更多的創作可能性和想像空間。它不僅可以在網頁上動態渲染圖形和動畫,還能夠進行複雜的互動操作,為使用者帶來更好的體驗。然而,要充分發揮Canvas引擎的潛力,我們需要掌握一些基本的程式碼範例,以應對創作過程中面臨的挑戰。
首先,我們需要了解Canvas的基本操作。 Canvas是一個矩形區域,我們可以透過JavaScript來操作這個區域。首先,我們需要在HTML中建立一個Canvas元素:
<canvas id="myCanvas"></canvas>
然後,在JavaScript中,我們可以取得這個Canvas元素,並透過getContext()方法取得一個繪圖環境的參考:
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");接下來,我們可以使用ctx提供的方法來進行繪圖操作。例如,我們可以透過ctx的fillRect()方法來繪製一個矩形:
ctx.fillRect(10,10,100,100);
這段程式碼會在Canvas上繪製一個起點座標為(10,10)、寬度和高度都為100像素的矩形。除了矩形,我們還可以使用其他的繪製方法,例如繪製文字、繪製路徑等。
在使用Canvas的時候,我們也會面臨一些特定的挑戰。其中之一就是如何處理大量的繪製。當我們需要繪製大量的圖形或動畫時,我們需要優化我們的程式碼。一個常見的最佳化方法是使用雙緩衝技術,即建立一個離屏Canvas來進行繪製,然後將繪製結果拷貝到螢幕上的Canvas。這樣可以減少繪製的開銷,提高繪製的效率。以下是一個簡單的範例程式碼:
var bufferCanvas = document.createElement("canvas");
var bufferCtx = bufferCanvas.getContext("2d");
// 在离屏Canvas上进行绘制
bufferCtx.fillRect(0, 0, 100, 100);
// 将离屏Canvas绘制到屏幕上的Canvas上
ctx.drawImage(bufferCanvas, 0, 0);另一個常見的挑戰是如何處理使用者的互動操作。 Canvas雖然可以繪製複雜的圖形和動畫,但它並不具備處理使用者互動的能力。因此,我們需要藉助其他的技術來實現互動功能,如JavaScript事件。透過擷取滑鼠事件或觸控事件,我們可以回應使用者的操作,並根據使用者的操作來更新Canvas上的內容。例如,我們可以透過監聽滑鼠點擊事件來實現一個簡單的點擊互動:
canvas.addEventListener("click", function(event) {
// 获取鼠标点击的坐标
var x = event.clientX - canvas.offsetLeft;
var y = event.clientY - canvas.offsetTop;
// 在点击的位置绘制一个圆
ctx.beginPath();
ctx.arc(x, y, 10, 0, 2*Math.PI);
ctx.fill();
});總結來說,Canvas引擎為創作者們帶來了更多的創作可能性,但同時也帶來了一些挑戰。為了充分發揮Canvas的潛力,我們需要掌握一些基本的程式碼範例,並且要學會優化程式碼,處理大量的繪製,以及處理使用者的互動操作。這樣,我們才能突破創意界限,並發揮出Canvas引擎最大的創作潛力。
以上是Canvas引擎:挑戰與創作的新前景的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
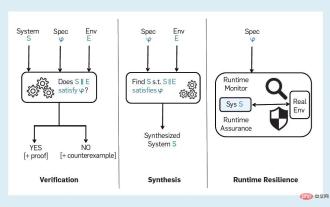
 邁向可驗證的 AI:形式化方法的五大挑戰
Apr 09, 2023 pm 02:01 PM
邁向可驗證的 AI:形式化方法的五大挑戰
Apr 09, 2023 pm 02:01 PM
人工智慧試圖模仿人類智慧的運算系統,包括人類一些與智慧具有直覺聯繫的功能,例如學習、解決問題以及理性地思考和行動。在廣義地解釋上,AI 一詞涵蓋了許多密切相關的領域如機器學習。那些大量使用 AI 的系統在醫療保健、交通運輸、金融、社交網路、電子商務和教育等領域都產生了重大的社會影響。這種日益增長的社會影響,也帶來了一系列風險和擔憂,包括人工智慧軟體中的錯誤、網路攻擊和人工智慧系統安全等面向。因此,AI 系統的驗證問題以及更廣泛的可信 AI 的話題已經開始引起研究界的關注。 「可驗證 AI」已經確
 使用C++實現機器學習演算法:常見挑戰及解決方案
Jun 03, 2024 pm 01:25 PM
使用C++實現機器學習演算法:常見挑戰及解決方案
Jun 03, 2024 pm 01:25 PM
C++中機器學習演算法面臨的常見挑戰包括記憶體管理、多執行緒、效能最佳化和可維護性。解決方案包括使用智慧指標、現代線程庫、SIMD指令和第三方庫,並遵循程式碼風格指南和使用自動化工具。實作案例展示如何利用Eigen函式庫實現線性迴歸演算法,有效地管理記憶體和使用高效能矩陣操作。
 AIGCx藝術:藍海還是挑戰?看藝術圈如何擁抱人工智慧?
May 29, 2023 pm 02:46 PM
AIGCx藝術:藍海還是挑戰?看藝術圈如何擁抱人工智慧?
May 29, 2023 pm 02:46 PM
曾經藝術大師的作品須經歷漫長的辛苦的模仿、複製過程,方可作為留存或賣給不知情的買家。如今借助AIGC技術,使用者透過選定特定的流派,便可將作品創造出來,彷彿在瞬間之內實現對大師之作的模仿。元視覺數位收藏《AI斯坦》系列現有藝術圖像資料庫成為AI的資料訓練來源,使其能夠學習和理解藝術創作的特徵、風格和內容。在資料訓練之後,AI模型被建構出來。這些模型通常基於深度學習技術,能夠分析輸入的數據並產生新的藝術作品。在進行藝術創作時,使用者需要輸入或調整參數來控制創作的結果。在AI模型生成藝術作品之後,用
 PHP 微服務架構的挑戰與機會:探索未知的領域
Feb 19, 2024 pm 07:12 PM
PHP 微服務架構的挑戰與機會:探索未知的領域
Feb 19, 2024 pm 07:12 PM
PHP微服務架構已成為建立複雜應用程式和實現高擴展性和可用性的流行方式。但是,採用微服務也帶來了獨特的挑戰與機會。本文將深入探討php微服務架構的這些面向,幫助開發人員在探索未知領域時做出明智的決策。挑戰分散式系統複雜性:微服務架構將應用程式分解為鬆散耦合的服務,這增加了分散式系統固有的複雜性。例如,服務之間通訊、故障處理和網路延遲都成為需要考慮的因素。服務治理:管理大量微服務需要一種機制來發現、註冊、路由和管理這些服務。這涉及到建立和維護一個服務治理框架,這可能會很耗費資源。故障處理:在微服務
 在抖音中參加挑戰的簡單方法
Mar 28, 2024 pm 03:10 PM
在抖音中參加挑戰的簡單方法
Mar 28, 2024 pm 03:10 PM
1.先開啟抖音,可以直接點選影片下方#挑戰#。 2.也可以點選【搜尋】。 3.輸入挑戰進行搜索,選擇想要參加的挑戰。 4.最後點選【參與】即可。
 全面揭秘Canvas引擎的核心技術:創新的探索
Jan 17, 2024 am 10:21 AM
全面揭秘Canvas引擎的核心技術:創新的探索
Jan 17, 2024 am 10:21 AM
探索創新:全面解析Canvas引擎的核心技術引言:隨著行動裝置和互聯網的普及,現代應用程式對於圖形渲染的需求變得越來越重要。而HTML5的引進為我們提供了一個強大的繪圖工具-Canvas。 Canvas是基於HTML5標準的繪圖工具,它提供了一套豐富的API以實現向量繪圖、點陣圖渲染等功能。本文將深入探討Canvas引擎的核心技術,包括繪圖原理、座標系轉換
 Golang在流量控制上的優勢與挑戰
Mar 06, 2024 pm 05:39 PM
Golang在流量控制上的優勢與挑戰
Mar 06, 2024 pm 05:39 PM
Golang是一種開發效率高,效能優越的程式語言,在處理高並發和大規模流量時表現出色。本文將探討Golang在流量控制方面的優勢和挑戰,並提供具體的程式碼範例來說明其應用。一、Golang在流量控制方面的優勢並發模型:Golang採用輕量級線程goroutine來處理並發,每個goroutine只佔用少量堆疊空間,並且可以有效地啟動、銷毀和調度。這種並發模型使得
 響應式佈局網站的優勢與挑戰
Feb 23, 2024 pm 02:39 PM
響應式佈局網站的優勢與挑戰
Feb 23, 2024 pm 02:39 PM
隨著行動裝置的普及和網路的快速發展,越來越多的用戶選擇透過手機和平板電腦造訪網站。這就帶來了響應式版面網站的發展與應用。響應式佈局是一種靈活的設計方法,可根據使用者的裝置和螢幕尺寸,自動調整和優化網站的佈局和內容顯示。本文將討論響應式佈局網站的優勢和挑戰。首先,響應式佈局網站的最大優勢在於它可以提供一致的使用者體驗。不論用戶使用的是電腦、手機還是平板設備,網






