全面揭秘Canvas引擎的核心技術:創新的探索

探索創新:全面解析Canvas引擎的核心技術
引言:
隨著行動裝置和網路的普及,現代應用程式對於圖形渲染的需求變得越來越重要。而HTML5的引進為我們提供了一個強大的繪圖工具-Canvas。 Canvas是基於HTML5標準的繪圖工具,它提供了一套豐富的API以實現向量繪圖、點陣圖渲染等功能。本文將深入探索Canvas引擎的核心技術,包括繪圖原理、座標系轉換、圖形變換等,同時會詳細介紹相關的程式碼範例。
一、繪圖原理
Canvas作為一個繪圖工具,其底層原理是透過JavaScript程式碼來操作一個點陣圖,然後將點陣圖渲染到瀏覽器上。在繪圖過程中,Canvas會記錄每一次繪製的操作,例如繪製直線、繪製矩形等,這些操作都會被保存在一個繪圖堆疊中。當繪圖結束時,Canvas會將整個繪圖堆疊上的操作依序執行,從而將點陣圖渲染到瀏覽器上。這種方式支援即時繪製和互動操作。
二、座標系轉換
在繪圖過程中,座標系轉換是一個非常重要的概念。 Canvas的座標係以左上角為原點,向右為正X軸,向下為正Y軸。當我們繪製一個圖形時,需要將相對於畫布的座標轉換為相對於視圖的座標。這涉及到兩個轉換:世界座標到螢幕座標的轉換和螢幕座標到視圖座標的轉換。
世界座標到螢幕座標的轉換:
世界座標指的是相對於畫布左上角的座標,我們可以透過設定Canvas的寬度和高度來定義畫布的大小。螢幕座標指的是相對於瀏覽器視窗左上角的座標,透過瀏覽器提供的API可以取得到瀏覽器視窗的大小和位置。透過將世界座標與螢幕座標進行比例縮放轉換,我們可以得到螢幕上的座標。
螢幕座標到視圖座標的轉換:
螢幕座標可以透過滑鼠事件、觸控事件等方式來取得。而視圖座標指的是相對於繪製的圖形的座標。透過將螢幕座標與目前的視圖變換矩陣進行逆變換,我們可以得到對應的視圖座標。
三、圖形變換
圖形變換是Canvas引擎的另一個核心技術,它可以將一個圖形進行平移、旋轉、縮放等操作。這些變換是基於一個變換矩陣來進行的,透過對此矩陣進行操作,可以實現各種圖形的變換效果。
平移變換:
平移變換可以將圖形沿著X軸和Y軸進行平移。將變換矩陣的平移部分分別設定為平移的X和Y值,就可以達到圖形的平移效果。
旋轉變換:
旋轉變換可以將一個圖形繞某一點旋轉。透過設定變換矩陣的旋轉部分,可以實現圖形的旋轉效果。旋轉的角度可以透過弧度或角度來指定。
縮放變換:
縮放變換可以將一個圖形在X軸和Y軸上進行縮放。透過設定變換矩陣的縮放部分,可以實現圖形的縮放效果。縮放的倍數可以是一個正數或負數。
程式碼範例:
以下是一個簡單的Canvas程式碼範例,示範如何使用Canvas繪製一個矩形,並進行平移、旋轉和縮放的變換操作。
// 初始化Canvas
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
// 绘制矩形
ctx.fillStyle = "red";
ctx.fillRect(50, 50, 100, 100);
// 平移变换
ctx.translate(150, 0);
ctx.fillRect(0, 0, 100, 100);
// 旋转变换
ctx.rotate(Math.PI / 4);
ctx.fillRect(0, 0, 100, 100);
// 缩放变换
ctx.scale(2, 2);
ctx.fillRect(0, 0, 100, 100);結論:
Canvas引擎是現代應用程式中常用的繪圖工具之一。透過深入理解其核心技術,如繪圖原理、座標系轉換和圖形變換,我們可以更好地使用Canvas來實現各種圖形效果。同時,程式碼範例也為讀者提供了一個快速入門的指南,幫助您更好地掌握Canvas的使用。希望本文對您在探索創新的道路上有所幫助。
以上是全面揭秘Canvas引擎的核心技術:創新的探索的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 攜程AI佈局:創新引領旅遊業者智慧化升級的三重力量
Nov 04, 2023 am 08:42 AM
攜程AI佈局:創新引領旅遊業者智慧化升級的三重力量
Nov 04, 2023 am 08:42 AM
2023年10月24日,攜程全球合作夥伴高峰會在新加坡召開,攜程集團聯合創始人、董事局主席梁建章做了名為《旅遊業是獨一無二的最好的行業》的演講,梁建章在演講中宣布了攜程生成式AI、內容榜單、ESG低碳飯店標準三重創新的策略方向。這些創新將為旅遊業帶來哪些改變和機會?生成式AI:打造智慧旅遊助理生成式AI是攜程利用雲端+AI推動服務智慧升級的核心技術之一,它可以實現智慧旅遊助理的功能,為用戶提供更便利、更個人化、更放心的旅行選擇,並提供商家更有效率、更精準、更節省成本的行銷方案。 「生成式AI」指一
 海爾與西門子生成式AI創新背後的科技巨頭是哪一家?
Nov 21, 2023 am 09:02 AM
海爾與西門子生成式AI創新背後的科技巨頭是哪一家?
Nov 21, 2023 am 09:02 AM
亞馬遜雲端科技大中華區戰略業務發展部總經理顧凡2023年,大語言模型和生成式AI在全球市場“狂飆”,不僅引發了AI和雲端運算產業的“排山倒海”式跟進,也在強力吸引製造業巨頭們的入局。海爾創新設計中心就打造了全國首個AIGC工業設計解決方案,大幅縮短設計週期,並降低概念設計成本,不僅將整體概念設計提速了83%、集成渲染效率也提升了約90%,高效解決了設計階段人力成本高、概念產出與通過效率低等問題。西門子中國基於自有模型的智慧知識庫暨智慧會話機器人“小禹”,具備自然語言處理、知識庫檢索、透過資料訓練大語言
 學界業界大咖探討:AI對數位藝術創新的推手
Aug 08, 2023 am 10:33 AM
學界業界大咖探討:AI對數位藝術創新的推手
Aug 08, 2023 am 10:33 AM
數位藝術的創新和藝術性正在改變人們對藝術的認知和美學體驗,這在8月5日的「中國(北京)國際視聽大會數位視聽藝術論壇」上得到了體現。論壇以「多感知沉浸,與AI共同想像」為主題,聚集了國內外眾多頂尖藝術家、技術專家和領先企業代表,共同探討人工智慧時代數位視聽藝術的未來前景和潛力靳軍是中央美術學院的教授王泊喬以首都博物館和蘇州灣數位藝術館的實踐為例,從構建虛實共生的中國式元宇宙場景、數位化文化遺產藝術化與具身體驗設計以及建立數位藝術美學體系這三個方面,深入探討了未來視聽藝術的邊界數位藝術在推動傳統經
 全面揭秘Canvas引擎的核心技術:創新的探索
Jan 17, 2024 am 10:21 AM
全面揭秘Canvas引擎的核心技術:創新的探索
Jan 17, 2024 am 10:21 AM
探索創新:全面解析Canvas引擎的核心技術引言:隨著行動裝置和互聯網的普及,現代應用程式對於圖形渲染的需求變得越來越重要。而HTML5的引進為我們提供了一個強大的繪圖工具-Canvas。 Canvas是基於HTML5標準的繪圖工具,它提供了一套豐富的API以實現向量繪圖、點陣圖渲染等功能。本文將深入探討Canvas引擎的核心技術,包括繪圖原理、座標系轉換
 「21Kcustom專欄」520第一吻!馬斯克成為史上kiss女機器人第一人!
May 25, 2023 am 10:19 AM
「21Kcustom專欄」520第一吻!馬斯克成為史上kiss女機器人第一人!
May 25, 2023 am 10:19 AM
馬斯克剛發布了特斯拉機器人升級版,大家就看到馬斯克kiss他的女機器人了,也讓馬斯克成為史上kiss女機器人的第一人!據悉,此次馬斯克研發的「貓女」全智能AI機器人,或將在三年內量產,價格低至2萬美元以下,可永葆青春、美麗、性感,會做飯……後續還會升級很多功能,大家期待嗎? 21Kcustom球鞋客製化,詳詢文末21Kcustom
 誰是黑鯊手機的背後之手?
Mar 22, 2024 pm 09:21 PM
誰是黑鯊手機的背後之手?
Mar 22, 2024 pm 09:21 PM
黑鯊手機作為一款備受年輕人喜愛的遊戲手機,一直以來備受關注。然而,許多人對它的背後經營者一直充滿了好奇。近日,有消息指出黑鯊手機的背後之手是一家名為「黑科技集團」的公司,這引起了廣泛的討論和猜測。 「黑科技集團」這個名字本身就頗具神秘感和吸引力,讓人不禁想要深入了解其背景和實力。據說,這家公司主要專注於研發和推廣各種高科技產品,涉及領域廣泛,從智慧家居到智慧穿著
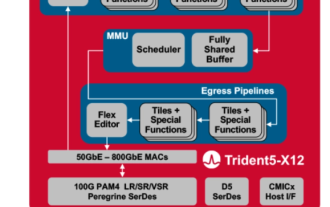
 博通創新亮相,業界首款片上神經網路交換器問世
Dec 03, 2023 pm 08:51 PM
博通創新亮相,業界首款片上神經網路交換器問世
Dec 03, 2023 pm 08:51 PM
博通公司最近宣布推出了Trident5-X12晶片,該晶片搭載了全新的NetGNT(網路通用神經網路流量分析器)片上神經網路推理引擎NetGNT與傳統資料包處理不同,它能夠並行工作,加強標準資料包處理管道。傳統管線一次只能處理一個資料包/路徑,而NetGNT作為一個機器學習推理引擎,透過訓練可以辨識橫跨整個晶片的各種流量模式。據了解,Trident5-X12晶片具有強大的軟體編程功能和現場升級功能,提供高達16.0Terabits/秒的頻寬,是Trident4-X9的兩倍。此外,新型晶片也支援
 Java函數比較的未來趨勢與創新
Apr 21, 2024 am 08:36 AM
Java函數比較的未來趨勢與創新
Apr 21, 2024 am 08:36 AM
Java函数比较的未来趋势包括:1.模式匹配,用于类型检查;2.函数式编程,用于提高灵活性;3.流操作,用于处理集合。实战案例展示了如何使用这些趋势优化大型字符串列表的排序过程,显著提升效率。






