
#最近發現了一個有趣的評論外掛 Gitment[1],從實作和效果都不錯,跟大家介紹一下[2]。如果你有個人博客,可以考慮使用;如果你沒有個人博客,也可以了解下實現的思路,開開腦洞。
之前普遍使用的多說評論關閉了,相信很多人的部落格都受到了影響。我個人的部落格評論也因此換過 Discuz、網易評論外掛、暢言評論插件,都不太理想。這次看到 Gitment 還是有些驚喜。
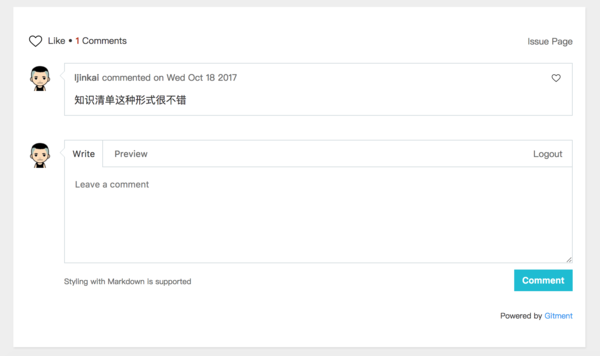
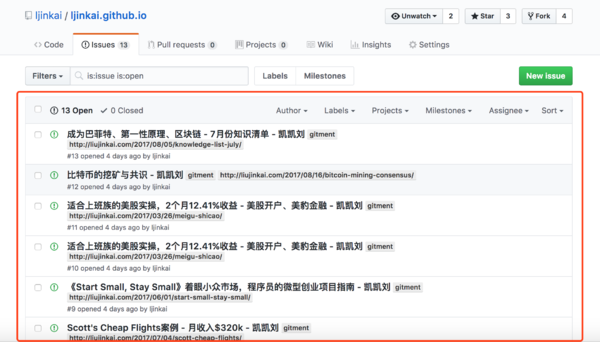
實現的最終效果如圖:

#基本原理是利用 GitHub 專案上的 Issues 功能來實現內容的存儲,使用 GitHub 的帳號登入體系。和自己的部落格整合起來也比較簡單,一個 css 文件,一個 js 文件,一段初始化程式碼就可以了。
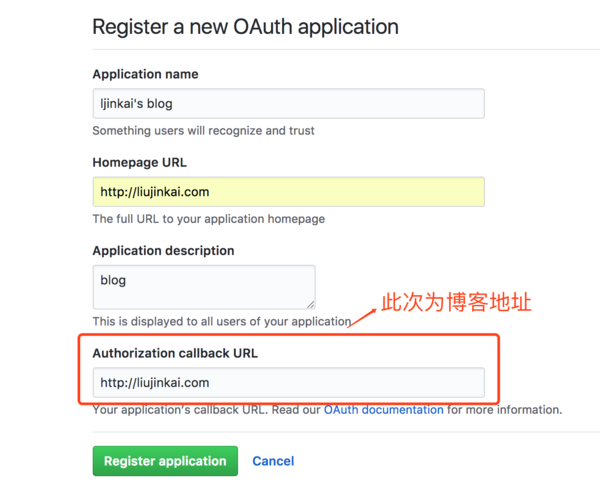
1、首先 Github 上,註冊 OAuth Application可以透過這個位址[3]來註冊一個應用,按提示填寫即可。

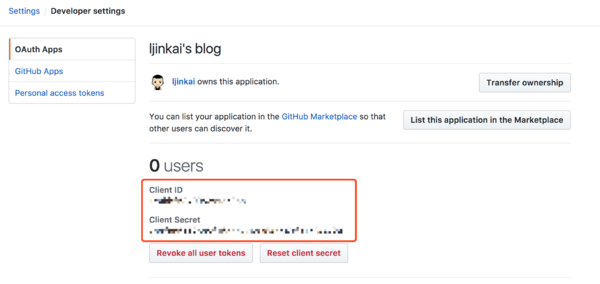
#成功之後會得到一個 client ID 和一個 client secret,在後面的初始化插件時會用到。

載入對應的 css 檔案、js 檔案、初始化程式碼到要顯示的頁面:
<div id="container"></div>
<link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css">
<script src="https://imsun.github.io/gitment/dist/gitment.browser.js"></script>
<script>
var gitment = new Gitment({
id: '页面 ID', // 可选。这个选项不写(不是留空),默认为 location.href
owner: '你的 GitHub ID',
repo: '存储评论的 repo',
oauth: {
client_id: '你的 client ID',
client_secret: '你的 client secret',
},
});
gitment.render('container'); //container为你要显示评论的id
</script>
關於初始化部分的參數更多說明,可參考
https://github.com/imsun/gitment#options
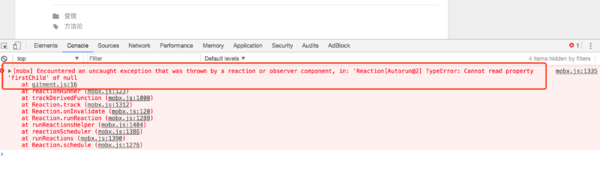
可能遇到的問題一
##如果你遇到這樣的報錯,表示你的 gitment.render('container'); 裡的 container 在頁面上沒有對應上,請仔細檢查。
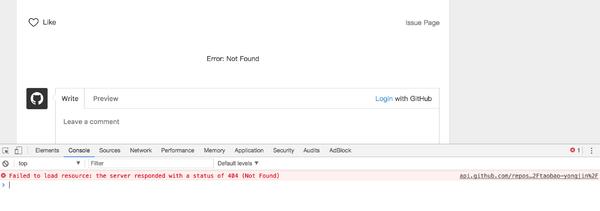
可能遇到的問題二
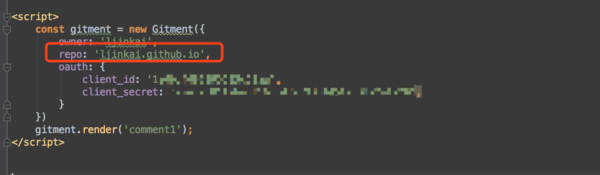
##如果遇到這樣的問題,很可能是你初始化的repo 位址沒有寫對,repo 一定要寫成對應的id,而不是http 的位址,圖中的id 是我自己GitHub 上的一個項目,也就是要儲存評論內容的項目,如圖:

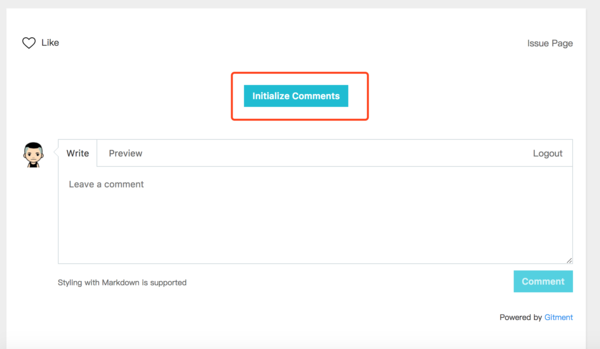
整合成功後你就可以看見顯示的評論外掛內容了。這時候還需要一步就是登陸自己的 GitHub 帳號,點選圖中的 「Initilize Comments 」。

#注意:每一篇文章都需要初始化
#最後你可以在 Issues 部分看到的評論儲存為:

你也可以自訂樣式和佈局,更多說明請參考:https://github.com/imsun/gitment#customize
最後總結一下,這款Gitment 的優點是集成簡單,自訂比較方便,自帶GitHub 帳號登錄;缺點就是只支援GitHub 帳號登錄,每次發佈的新文章要點選按鈕來初始化,略麻煩;目前手機端適配還不理想。如果你對評論外掛的要求不是那麼嚴格,可以考慮使用這款外掛。
GitHub 專案原始碼:https://github.com/imsun/gitment
#以上是Github Issues 的評論外掛 Gitment的詳細內容。更多資訊請關注PHP中文網其他相關文章!




