input file上傳檔案樣式支援html5的瀏覽器解決方案_html5教學技巧
最近在使用畫布處理圖像像素時用到了file上傳控件,發現了file上傳控件的兩個相容性問題。一個是file上傳控制在火狐下無法透過css改變width,另一個是file上傳控制在不同的瀏覽器下的外觀和行為都不一樣。
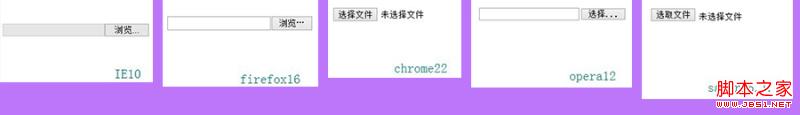
下面是file上傳控制在IE10,firefox16,chrome22,opera12,safari5.1.7裡的截圖:

在IE10裡,雙擊輸入框或點選按鈕都跳出檔案選擇框。在其他瀏覽器裡點選輸入框,按鈕或文字都可以觸發文件選擇框。
鑑於這種混亂情況,有必要要統一樣式和行為。下面是我的相容性方案。
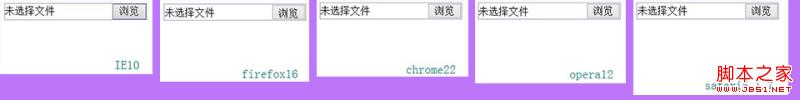
先看一下最終結果在各瀏覽器的截圖:

基本想法:建立輸入框和按鈕模擬file上傳控制項。將file上傳控制項設定成透明。讓file上傳控制項與用於模擬的按鈕右對齊。修改元素的堆疊順序,讓按鈕處於下面,file上傳控制項在中間,輸入框在上面。在檔案選擇完畢後將file上傳控制項裡的值賦給用於模擬的輸入框。
原理:在不同的瀏覽器裡,file上傳控制項的按鈕的height都是可調的,而且file上傳控制項的右邊都是可以點選的。所以透過調整file上傳控制項的height,並調整file上傳控制項的位置(右對齊),可以讓file上傳控制項的可點選區域與用於模擬的按鈕完全覆蓋。當file上傳控制項透明時使用者點選用於模擬的按鈕就觸發了檔案選擇框。但同時file上傳控制項的堆疊順序不能先於用於模擬的輸入框,不然當使用者將滑鼠置於所見的輸入框上時可能會看到遊標不是指示文字而是為一個箭頭(而且為一個箭頭時單擊會彈出文件選擇框),用戶將感到困惑。
實作:先看看html部分的程式碼。
然後是css部分的程式碼。
#>
;
width:226px;
height:25px;
border:1px #99f solid;
}
#file input {
font-size:16px;
#file input {
font-size:16px; 0;
padding:0;
position:relative;
vertical-align:middle;
outline:none;
}
#file input[type="text"] {
border:3px none;
width:172px;
z-index:4;
}
#file input[type="button"] {
width:54px;
height:25px;
z-index:2;
}
#file input[type="file"] {
position:absolute;
right:0px;
height:25px;
opacity:0;
z-index:3;
}
最後javascript部分,用於將file上傳控制項所獲得的檔案路徑顯示到可見的輸入框裡。
window.onload=function{
var file=document.querySelector("#file input[type='file']");
var text=document.querySelector("#file input[type='text']");
file.addEventListener("change",assign,false);
function assign(){
text.value=file.value;
}
}
} } 歡迎留言交流或指正。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 歐易交易所如何註冊賬戶 歐易交易所註冊教程
Apr 24, 2025 pm 02:06 PM
歐易交易所如何註冊賬戶 歐易交易所註冊教程
Apr 24, 2025 pm 02:06 PM
註冊歐易賬戶的步驟如下:1.準備有效郵箱或手機號和穩定網絡。 2.訪問歐易官網。 3.進入註冊頁面。 4.選擇郵箱或手機號註冊,填寫信息。 5.獲取並填寫驗證碼。 6.同意用戶協議。 7.完成註冊並登錄,進行KYC和設置安全措施。
 幣安下載鏈接 幣安下載路徑
Apr 24, 2025 pm 02:12 PM
幣安下載鏈接 幣安下載路徑
Apr 24, 2025 pm 02:12 PM
安全下載幣安APP需通過官方渠道:1. 訪問幣安官網,2. 找到並點擊APP下載入口,3. 選擇掃描二維碼、應用商店或直接下載APK文件的方式下載,確保鏈接和開發者信息真實,開啟雙重驗證保護賬戶安全。
 歐易交易所app官網下載蘋果手機下載
Apr 28, 2025 pm 06:57 PM
歐易交易所app官網下載蘋果手機下載
Apr 28, 2025 pm 06:57 PM
歐易交易所app支持蘋果手機下載,訪問官網,點擊“蘋果手機”選項,在App Store中獲取並安裝,註冊或登錄後即可進行加密貨幣交易。
 USDT轉賬地址錯誤怎麼辦 新手小白指南
Apr 21, 2025 pm 12:12 PM
USDT轉賬地址錯誤怎麼辦 新手小白指南
Apr 21, 2025 pm 12:12 PM
USDT轉賬地址錯誤後,首先確認轉賬已發生,然後根據錯誤類型採取措施。 1.確認轉賬:查看交易記錄,獲取並在區塊鏈瀏覽器上查詢交易哈希值。 2.採取措施:若地址不存在,等待資金退回或聯繫客服;若為無效地址,聯繫客服並尋求專業幫助;若轉給了他人,嘗試聯繫收款方或尋求法律幫助。
 芝麻開門交易所如何註冊賬戶 芝麻開門交易所註冊教程
Apr 24, 2025 pm 02:00 PM
芝麻開門交易所如何註冊賬戶 芝麻開門交易所註冊教程
Apr 24, 2025 pm 02:00 PM
註冊芝麻開門賬號需7步:1.準備有效郵箱或手機號及穩定網絡;2.訪問官網;3.進入註冊頁面;4.選擇並填寫註冊方式;5.獲取並填寫驗證碼;6.同意用戶協議;7.完成註冊並登錄,建議進行KYC和設置安全措施。
 芝麻開門官網入口 芝麻開門官方最新入口2025
Apr 28, 2025 pm 07:51 PM
芝麻開門官網入口 芝麻開門官方最新入口2025
Apr 28, 2025 pm 07:51 PM
芝麻開門是重點加密貨幣交易的平台,用戶可以通過官方網站或社交媒體獲取入口,確保訪問時驗證SSL證書和網站內容的真實性。
 什麼是鏈上交易?全球鏈上交易所有哪些?
Apr 22, 2025 am 10:06 AM
什麼是鏈上交易?全球鏈上交易所有哪些?
Apr 22, 2025 am 10:06 AM
歐盟MiCA合規認證,覆蓋50 法幣通道,冷存儲比例95%,零安全事件記錄。美國SEC持牌平台,法幣直購便捷,冷存儲比例98%,機構級流動性,支持大額OTC和自定義訂單,多級清算保護。
 兩個交易所之間可以互相轉幣嗎 交易所之間可以轉幣嗎
Apr 22, 2025 am 08:57 AM
兩個交易所之間可以互相轉幣嗎 交易所之間可以轉幣嗎
Apr 22, 2025 am 08:57 AM
可以。兩個交易所之間可以互相轉幣,只要支持相同的幣種和網絡。步驟包括:1. 獲取收款地址,2. 發起提幣請求,3. 等待確認。注意事項:1. 選擇正確的轉賬網絡,2. 仔細核對地址,3. 了解手續費,4. 注意到賬時間,5. 確認交易所支持該幣種,6. 注意最小提幣數量。






