HTML5 Web儲存方式的localStorage和sessionStorage進行資料本機儲存案例應用程式_html5教學技巧
使用HTML5 Web儲存的localStorage和sessionStorage方式進行Web頁面資料本地儲存。
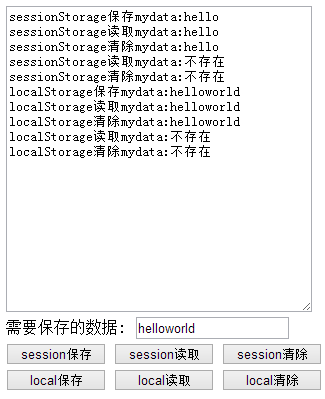
頁面參考如下圖,能將頁面上的資料進行本機儲存。並能讀取儲存的資料顯示在頁面上。
localStorage(本地儲存),可以長期儲存數據,沒有時間限制,一天,一年,兩年甚至更長,數據都可以使用。
sessionStorage(會話儲存),只有在瀏覽器關閉之前使用,建立另一個頁面時同意可以使用,關閉瀏覽器之後資料就會消失。
某部落客的測試localStorage相容情況,如下:
Chrome4 開始支援localStorage
Firefox3.5 開始支援🎜>
Firefox1.5 支援globalStorage
IE8 支援localStorage
IE7相容模式支援localStorage
IE7相容模式支援localStorage
Safari 4 支援localStorage
Opera10.5 支援localStorage

body>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼localstorage無法成功保存資料?
Jan 03, 2024 pm 01:41 PM
為什麼localstorage無法成功保存資料?
Jan 03, 2024 pm 01:41 PM
儲存資料到localstorage為何總是失敗?需要具體程式碼範例在前端開發中,我們經常需要將資料儲存在瀏覽器端,以便提高使用者體驗和方便之後的資料存取。 Localstorage是HTML5提供的一項用於客戶端儲存資料的技術,它提供了一種簡單的方法來儲存數據,並且可以在頁面刷新或關閉後保持資料的持久化。然而,當我們使用localstorage進行資料儲存時,有時
 設定localstorage項目的過期時間的方法
Jan 11, 2024 am 09:06 AM
設定localstorage項目的過期時間的方法
Jan 11, 2024 am 09:06 AM
如何設定localstorage的過期時間,需要具體程式碼範例隨著網路發展的迅猛,前端開發中經常需要在瀏覽器中保存資料。而localstorage是一種常用的WebAPI,旨在提供了一種在瀏覽器中本地儲存資料的方式。然而,localstorage並沒有提供一個直接的方法來設定過期時間。本文將介紹如何透過程式碼範例來實現設定localstorage的過期時間。
 恢復被刪除的Localstorage資料的方法有哪些?
Jan 11, 2024 pm 12:02 PM
恢復被刪除的Localstorage資料的方法有哪些?
Jan 11, 2024 pm 12:02 PM
如何恢復已刪除的Localstorage資料? Localstorage是一種用於在網頁中儲存資料的技術。它被廣泛應用於各種網頁應用程式中,以便在多個頁面之間共享資料。然而,有時候我們可能會意外地刪除了Localstorage中的數據,這給我們帶來了困擾。那麼,該如何恢復被刪除的Localstorage資料呢?下面是具體的步驟和程式碼範例。步驟1:停止寫入Loca
 localstorage為什麼不安全
Oct 10, 2023 pm 05:38 PM
localstorage為什麼不安全
Oct 10, 2023 pm 05:38 PM
localstorage不安全的原因是資料不加密、XSS攻擊、CERF攻擊、容量限制等。詳細介紹:1、資料不加密,localstorage是一個簡單的鍵值對儲存系統,它將資料以明文形式儲存在使用者的瀏覽器中,這意味著任何人都可以輕鬆存取和讀取儲存在localstorage中的數據,如果敏感資訊儲存在localstorage中,那麼駭客或惡意用戶可以輕鬆地獲取這些資訊等等。
 利用localstorage儲存資料的步驟和注意事項
Jan 11, 2024 pm 04:51 PM
利用localstorage儲存資料的步驟和注意事項
Jan 11, 2024 pm 04:51 PM
利用localStorage儲存資料的步驟和注意事項本文主要介紹如何使用localStorage來儲存數據,並提供相關的程式碼範例。 LocalStorage是一種在瀏覽器中儲存資料的方式,它可以將資料保存在使用者的本機電腦上,而不需要透過伺服器。以下是使用localStorage儲存資料的步驟和需要注意的事項。步驟一:偵測瀏覽器是否支援LocalStorage
 為何本地儲存無法正確保存資料?
Jan 03, 2024 pm 01:41 PM
為何本地儲存無法正確保存資料?
Jan 03, 2024 pm 01:41 PM
localstorage為什麼無法正常儲存我的資料?在網路開發中,我們經常需要將使用者的資料保存在本地,以便在使用者下次造訪網站時能夠快速載入或復原資料。而在瀏覽器中,我們可以使用localStorage來實現這個功能。然而,有時候我們會發現使用localStorage儲存的資料並不能正常運作。那麼,為什麼會出現這種情況呢?在理解為什麼localStorage
 localstorage為什麼失效很快
Dec 14, 2023 pm 02:55 PM
localstorage為什麼失效很快
Dec 14, 2023 pm 02:55 PM
localstorage失效很快的原因:1、瀏覽器支援;2、儲存空間限制;3、安全性原則;4、頁面刷新和關閉;5、JavaScript錯誤。詳細介紹:1、瀏覽器支持,不同的瀏覽器對LocalStorage的支持程度可能不同,一些較舊的瀏覽器可能不支援LocalStorage,或對LocalStorage的實作有缺陷,導致資料失效;2、儲存空間限制等等。
 localstorage是什麼
Dec 19, 2023 pm 02:07 PM
localstorage是什麼
Dec 19, 2023 pm 02:07 PM
localStorage是一種Web API,可以在網頁瀏覽器中儲存和檢索數據,它允許網站將資料儲存在使用者的本機瀏覽器中,而不是在伺服器上。它可以用於儲存許多不同類型的數據,例如用戶設定、首選項、購物車數據等。在不同的瀏覽器中具有不同的儲存限制,並且通常有一個最大儲存量限制。它可以用於改善網站的使用者體驗和提供個人化服務。但是在使用localStorage時需要注意隱私等等。






