一般在傳統網頁中註冊用戶資訊都是透過post或ajax提交到頁面處理,到了HTML5後我們有另一種方法就是透過websocket進行資料互動.websocket在資料互動有著傳統網頁所不具備的靈活性,透過Websocket建立長連接後伺服器可以直接向client發送數據,而每次數據交互沒有必要帶上大量的http頭信息.websocket協議本身支持兩種數據格式文本和流,通過文本json的方式和javascript互動是一件非常簡單事情,透過json網頁和Websocket通訊就非常便利,但要達到這個便利性我們還是要做簡單的一些包裝還好現有的json在各平台的組件都比較成熟.透過分析json資料映射到服務端對應的方法執行處理.
下面透過一個簡單的用戶註冊來體現html5用josn和websocket進行交互的處理過程.由於經過封裝處理所以使用起來非常方便.
HTML:

功能很簡單就是連接到websocket服務後進行註冊信息提交,當然為了更靈活點我們在監測到連接關閉的時候重新打開連接窗體,具體的JS代碼如下:
function connect() {
channel = new TcpChannel(); >channel.Connected = function (evt) {
$('#dlgConnect').dialog('close');
};
channel.Disposed = function (evt) {
$( '#dlgConnect').dialog('open');
};
channel.Error = function (evt) {
alert(evt);
};
channel.Connect( $('#txtHost').val());
}
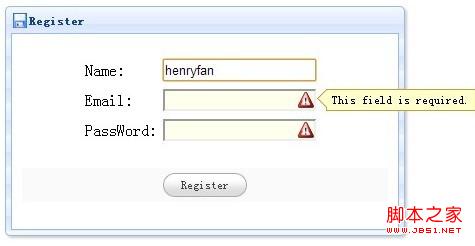
程式碼是不是很簡潔,主要原因是在WebSocket的基礎上封裝了一個TcpChannel,詳細程式碼可以下載了解.連線成功後就進入了註冊窗體

填寫一些註冊資料後,點選註冊把資料透過WebSocket提交給服務端,相關提交的JS代碼如下:
程式碼如下:
var invokeregister = { url: 'Handler.OnRegister', parameters: { UserName: '', Email: '', PassWord: ''} } ;
function register() {
$('#frmRegister').form('submit', {
onSubmit: function () {
var isValid = $(this).form(' validate');
if (isValid) {
invokeregister.parameters = $('#frmRegister').serializeObject();
channel.Send(invokeregister, function (result) {
alert(>alert(>alert(>alert(>alert( result.data);
});
}
return false;
}
});
}
當驗證資料成功後透過TcpChannel傳送一個方法呼叫描述物件即可,url是指定呼叫的類別方法,而paramters即是方法的參數,參數也可以是複雜的結構型別.第二個參數是一個回呼處理.
C#
程式碼如下:
public class Handler
{
public string OnRegister(string UserName, string Email, string PassWord)
{
{ Console. WriteLine(UserName);
Console.WriteLine(Email);
Console.WriteLine(PassWord);
return UserName;
}
}
}需要定義相關參數即可,Beetle的訊息擴充控制器會自動分析js提交的json資料進行分析並綁定到相關方法中執行.對於控制器的詳細程式碼也可以透過下載代得到.邏輯寫完成我們只需要簡單地打開相關websocket服務即可.
程式碼如下:
class Program:WebSocketJsonServer
{
static void Main(string[] args)
{
Beetle.Controllers.Controller.Register(new Handler());
Beetle.Controllers.Controller.Register(new Handler());
TcpUs.Setup ("beetle");
Program server = new Program();
server.Open(8088);
Console.WriteLine("websocket start@8088");
System.Threading.Thread .Sleep(-1);
}
protected override void OnError(object sender, ChannelErrorEventArgs e)
{
base.OnError(sender, e);
{
base.OnError(sender, e);
Console.WriteLrite Exception.Message);
}
protected override void OnConnected(object sender, ChannelEventArgs e)
{
base.OnConnected(sender, e);
Cons. connected", e.Channel.EndPoint);
}
protected override void OnDisposed(object sender, ChannelDisposedEventArgs e)
{
base.OnDisposed(senders e)
{ base.OnDisposed(sender, eender); ("{0} disposed", e.Channel.EndPoint);
}  }
}
這樣一個基於html5的websocket物件訊息交互和處理就完成,只需很少量的程式碼就實現了js和服務進行資料交互的處理.要實現這方便交互功能以下幾個封裝省不了.websocket協議分析,對象json處理和消息控制分發;如果想了解相關細可以下載源碼查看.
WebSocket.Server.rar (641.79 kb)


 }
}



