自製NFT頭像的製作與銷售方法指南
php小編新一為您介紹NFT頭像的製作與出售方法。 NFT(Non-Fungible Token)是一種基於區塊鏈技術的獨特數位資產,而NFT頭像則是一種以個人形象為基礎的NFT藝術品。製作NFT頭像的方法有很多,可以使用專業的設計軟體或線上平台來創作。而要出售你的自製NFT頭像,首先需要將其上傳到一個NFT市場或平台,然後設定價格和交易細則等資訊。透過這種方式,你可以將自己的創作作品轉化為可交易的數位藝術品,實現價值變現。
NFT頭像系列是各種NFT創作中最受歡迎的,吸引了許多民間創作者和KOL紛紛推出自己的系列。
如果我們想自行製作NFT頭像系列,該如何做?
NFT頭像怎麼製作?
1、決定頭像角色特質

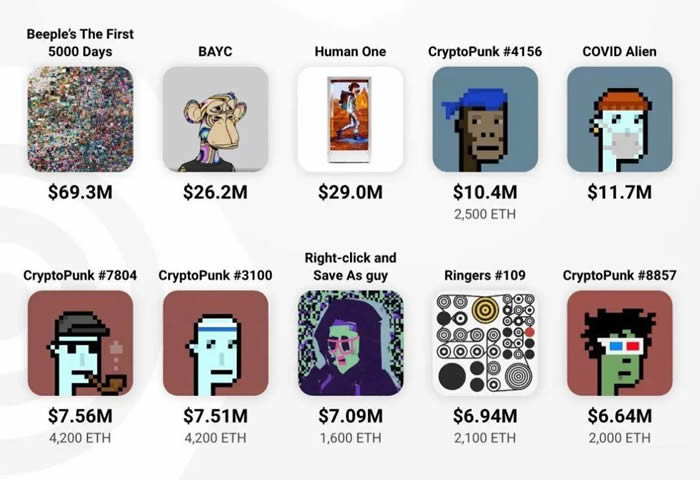
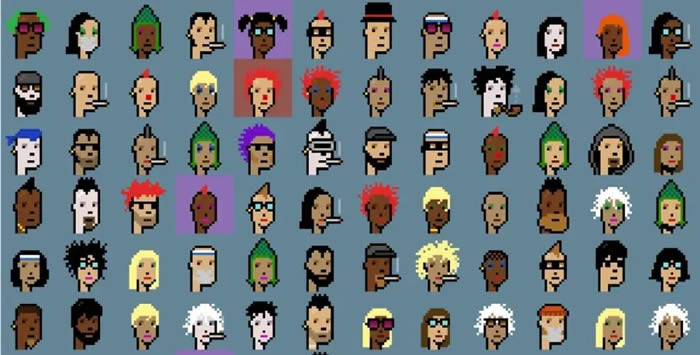
不論是哪個NFT頭像系列,都需要透過一些基本概念來確定其頭像的"特質"。例如,Cryptopunks的創始人系列,除了每個頭像都是獨一無二的之外,還明顯採用了懷舊的像素風格,呈現出類似於80年代和90年代的懷舊風格。
另一個例子是備受名人追捧的“無聊猿”Bored Ape Yacht Club,它以一隻頹廢的猴子圖案為基礎。在創建自己的頭像系列之前,首先需要確定頭像的特點,以及是否選擇動物作為基礎。
2、選擇「NFT自動製作軟體」

在市場上很難找到可靠實用且免費的NFT頭像生成器,一些聲稱免費的NFT頭像產生器可能會要求預先收費,或在產生後逐張回購。
即使有免費自動頭像製作軟體,也需專注於資訊安全,防止木馬盜取頭像。
因此,一般專業的NFT製作人,都會選擇以自己的編碼製作生成器,而不是依賴坊間的NFT自動產生器。例如,英國的12歲少年Benyamin Ahmed,也就是從小學習程式編寫,因此能自行創作組合NFT頭像的軟體。
當然,還有最經典的做法,就是透過Photoshop/AI等最基本的繪圖軟體自行組合或繪畫。不過,從Cryptopunks 開始,頭像要成為「系列」就需要1萬張,就算是只需要1千張,單靠這種「人手」製作,效率也非常有限。
3、決定所需的自動頭像生成部件
儘管不是必然,但目前一般的頭像系列,一般由4個或以上部分的不同配件組合而成。
例如以「無聊猿」Bored Ape Yacht Club 為例,則包括不同設計的「身體」,「嘴巴」,「眼晴」,「穿著/髮型」,「背景」所構成。對應每個部份的不同配件都有一定數量限制,即可藉此造成多個罕有配件組合出稀缺頭像。
當然,也有NFT頭像系列單純透過不同頭像設計,以湊成頭像系列,但這樣所需的設計配件就更多,就可能更花NFT設計者的心思。
4、設定NFT頭像系列背後的故事/意念
目前大部份受追捧的NFT系列,背後有多少有一項具體的設計概念,以表達出整個頭像系列的背景故事。不論這個故事何等天馬行空、充滿想像力,但都必須要有,才能賦予整個頭像系列在視覺以外的藝術價值。

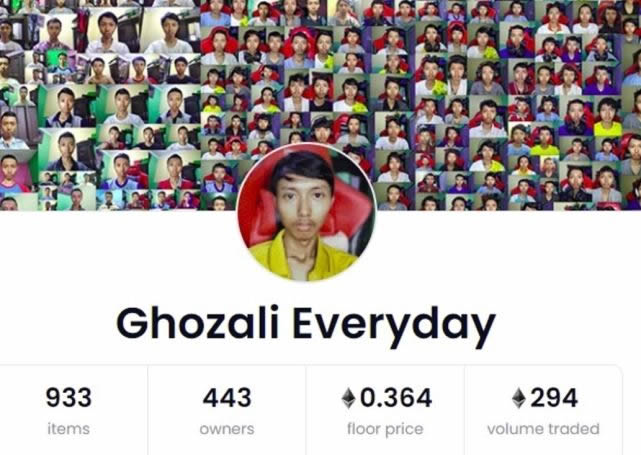
比較特別的例子即「Ghozali Everyday」,來自印尼的青少年由2017年起每日自拍,同一表情,同一角度,毫不間斷,再將照片製成NFT放到OpenSea上,而且系列描述就表明“it's really a picture of me standing in front of the computer day by day”。
不論你是否覺得這是「有價值」的背景故事,但至少其NFT頭像內容與其描述是確實對應的。這份怪誕反而令「Ghozali Everyday」成為了真正有人購買的NFT系列,至今市值曾達384ETH,即逾100萬美元。
如何出售你的自製NFT頭像?
目前市場上規模最大、最多人使用的的NFT交易平台即是OpenSea。絕大多數的NFT頭像系列,都在OpenSea上發售,市場大部份的買家也多在OpenSea上交易,如果本身缺乏名氣,又或是沒有足夠的團隊人手去宣傳,那麼OpenSea客源充足,仍然是你的最佳選擇。
創作者當然可以使用其他NFT平台,但要留意其他平台是否會員制,發表全新作品是否有限制等,也要留意不同平台的上架費水準。
| 平台 | 所在公鏈 | 首次銷售服務費 (僅供參考,以平台官方公佈為準) |
| OpenSea | Ethereum | 賣家: 2.5% |
| Rarible | Ethereum | 賣家: 2.5% 買家: 2.5% |
| SuperRare | Ethereum | 賣家: 15% |
| 基金會 | Ethereum | 賣家: 15% |
| Nifty Gateway | Ethereum | 服務費:5 % 賣家10%,共15% |
以上是自製NFT頭像的製作與銷售方法指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 儘管Pifest成功2025事件,但PI網絡(PI)價格下跌
Apr 03, 2025 am 10:08 AM
儘管Pifest成功2025事件,但PI網絡(PI)價格下跌
Apr 03, 2025 am 10:08 AM
PI Network最近舉行了Pifest 2025,這項活動旨在增加令牌的採用。超過125,000名賣家和58,000家商人參加了
 Qubetics($ TICS):革命性的AI加密
Mar 23, 2025 am 10:08 AM
Qubetics($ TICS):革命性的AI加密
Mar 23, 2025 am 10:08 AM
加密貨幣一直是技術的最前沿符合大膽的野心的領域,並且將來只會變得更加令人興奮。隨著人工智能的影響力不斷增長,有少數數字資產
 在哪下載正版歐億.官網下載.全球
Mar 31, 2025 pm 02:09 PM
在哪下載正版歐億.官網下載.全球
Mar 31, 2025 pm 02:09 PM
歐億通常是指歐易 OKX,全球下載歐易 OKX APP的方式如下:1. 安卓設備:通過官網下載APK文件並安裝。 2. iOS設備:通過瀏覽器訪問官網直接下載APP。
 BlockDag推出了Beta Testnet,並籌集了2億美元,以太坊的接近2,000美元,繫繩擴展到媒體
Apr 03, 2025 am 10:34 AM
BlockDag推出了Beta Testnet,並籌集了2億美元,以太坊的接近2,000美元,繫繩擴展到媒體
Apr 03, 2025 am 10:34 AM
Tether News透露,以太坊(ETH)的價格邊緣朝著抵抗,媒體交易揭示了1000萬歐元的交易,而BlockDag通過Beta Testnet和採用不斷增長達到了新的里程碑。
 為了慶祝PI Day,PI網絡愛好者社區在Muntinlupa City舉行了一次易貨活動
Mar 22, 2025 am 10:02 AM
為了慶祝PI Day,PI網絡愛好者社區在Muntinlupa City舉行了一次易貨活動
Mar 22, 2025 am 10:02 AM
PI Network在菲律賓舉行的易貨和商業介紹活動慶祝PI日
 okx歐易交易所網頁版進入鏈接點擊進入
Mar 31, 2025 pm 06:21 PM
okx歐易交易所網頁版進入鏈接點擊進入
Mar 31, 2025 pm 06:21 PM
1、okx歐易交易所網頁版進入☜☜☜☜☜點擊保存2、okx歐易交易所app鏈接點擊☜☜☜☜☜點擊保存3、 進入官網後,清晰的界面提供登錄和註冊入口,用戶可根據自身情況選擇登錄已有賬戶或註冊新賬戶。 無論是查看實時行情、進行交易,還是管理資產,OKX網頁版都提供簡潔流暢的操作體驗,適合新手和老手使用。 立即訪問OKX官網,體驗便
 gate.io新手註冊教程
Mar 31, 2025 pm 11:09 PM
gate.io新手註冊教程
Mar 31, 2025 pm 11:09 PM
本文提供了一份詳細的Gate.io新手註冊教程,涵蓋了從訪問官網到完成註冊的每一個步驟,包括填寫註冊信息、進行驗證、閱讀用戶協議等。文章還強調了註冊成功後的安全措施,如設置二次驗證和完成實名認證,並給出了新手提示,幫助用戶安全地開啟數字資產交易之旅。
 歐易是乾嘛的 歐易是什麼
Apr 01, 2025 pm 03:18 PM
歐易是乾嘛的 歐易是什麼
Apr 01, 2025 pm 03:18 PM
歐易(OKX)是一個全球性的數字資產交易平台,主要功能包括:1. 買賣數字資產(現貨交易),2. 進行數字資產之間的交易,3. 提供市場行情和數據,4. 提供多樣化的交易產品(如衍生品),5. 提供資產增值相關服務,6. 方便資產管理。





