學習如何在Flow和IPFS上展示NFT收藏品:一個NFT教學
php小編子墨為您帶來一篇關於展示Flow和IPFS上的NFT收藏品的教學。作為近年來備受熱議的數位資產,NFT在藝術、音樂、遊戲等領域逐漸流行起來。本教學將教您如何使用Flow和IPFS平台展示和分享您的NFT收藏品,讓您能夠更好地展示和推廣您的數位藝術作品。無論您是初學者還是有一定經驗的NFT收藏者,本教學都將為您提供全面的指導和技巧,讓您能夠輕鬆展示自己的創作成果。讓我們一起進入這個令人興奮的數位收藏品世界吧!
在本文中,我們將建立一個簡單的React應用程序,該應用程式與Flow智能合約交互,以驗證和獲取用戶擁有的 NFT。我們還將解析 NFT 的元數據,以獲取 NFT 的底層標的資產(在本例中為視訊)的 IPFS 位置。這個應用程式類似於 NBA Top Shot,但它展示的是不同的影片內容。

專案設定
在本教學中,需要使用Flow模擬器。如果忘記如何啟動模擬器,可以查看先前的文章或Flow CLI文件。要注意的是,Flow模擬器是記憶體中模擬Flow區塊鏈的工具。如果關閉了模擬器,則需要繼續執行以下步驟:
啟動Flow 模擬器
部署專案
鑄造你的NFT
在本教學第一部分NFT 教學- 用Flow 和IPFS創建NFT 詳細介紹了其中的每一個步驟。
此外,還需要在你的機器上安裝 NodeJS。你可以在這裡安裝。
和之前一樣,你需要一個文字編輯器。
初始化 React 和安裝依賴
在第一部分教學中建立的 pinata-party 專案目錄下建立 React 應用程式(你也可以在一個全新的目錄中建立你的 React 應用程式)。
要創建我們的應用程序,運行以下命令:
npx create-react-app pinata-party-frontend
當一切安裝完成後,你會有一個新的目錄,叫做pinata-party-frontend, 切換到該目錄,安裝依賴。
首先,參考 Flow 文檔,需要安裝 Flow JS SDK。前端的設定我們只需要按照 Flow 的文檔進行即可:
npm i @onflow/fcl @onflow/types
一些值需要作為應用程式的全域變數來存儲,這裡使用環境變數。在 react 中,建立一個 .env 文件,並設定鍵值對,其中鍵值前綴為 REACT_APP。在 Flow 的文檔裡,設定為與 Flow 的測試網連接。在本教學中,我們將連接到 Flow 模擬器。所以,需要做一些改變。在 .env 檔案中加入以下內容:
REACT_APP_ACCESS_NODE=http://localhost:8080REACT_APP_WALLET_DISCOVERY=https://fcl-discovery.onflow.org/testnet/authnREACT_APP_CONTRACT_PROFILE=0xf8d6e0586b0a20c7
將 REACT_APP_ACCESS_NODE 的值替換為上述的本機模擬器url。以部署專案時獲得的位址取代 REACT_APP_CONTRACT_PROFILE 值。
還需要建立一個設定文件,用來與 Flow JS SDK 互動。在 src 目錄下建立一個名為 config.js 的檔案。增加以下內容:
import {config} from "@onflow/fcl"config().put("accessNode.api", process.env.REACT_APP_ACCESS_NODE) .put("challenge.handshake", process.env.REACT_APP_WALLET_DISCOVERY) .put("0xProfile", process.env.REACT_APP_CONTRACT_PROFILE)這個設定檔只是幫助 JS SDK 與 Flow 區塊鏈(或本例中的模擬器)一起工作。要使這個檔案在整個應用程式中可用,請打開 index.js 檔案並添加這一行。
import "./config"
現在,讓我們連接一些認證。如果你不想的話,可以不必強迫人們認證後進入網站,教程的第三篇文章,在實現 NFT 資產的轉移時,認證將是很重要的。
我們需要建立一個認證元件。在你的 src 目錄下,建立一個名為 AuthCluster.js 的檔案。在該文件內,加入以下內容:
import React, {useState, useEffect} from 'react'import * as fcl from "@onflow/fcl"const AuthCluster = () => { const [user, setUser] = useState({loggedIn: null}) useEffect(() => fcl.currentUser().subscribe(setUser), []) if (user.loggedIn) { return ( <div> <span>{user?.addr ?? "No Address"}</span> <button className="btn-primary" onClick={fcl.unauthenticate}>Log Out</button> </div> ) } else { return ( <div> <button className="btn-primary" onClick={fcl.logIn}>Log In</button> <button className="btn-secondary" onClick={fcl.signUp}>Sign Up</button> </div> ) }}export default AuthCluster// rawAuthCluster.js 程式碼很簡單,使用一個登入和註冊按鈕,利用Flow JS SDK 的能力連接到錢包提供者, 你可以註冊一個帳戶或用現有帳戶登錄。
現在需要把這個元件放到我們的應用程式中。我們先簡單點吧。將你的 App.js 檔案替換為以下內容。
import './App.css';import AuthCluster from './AuthCluster';function App() { return ( <div className="App"> <AuthCluster /> </div> );}export default App;如果你現在啟動應用程式(npm start),你應該會看到一個有登入和註冊按鈕的頁面。事實上,這兩個按鈕都是有功能的, 試試看。
好了,現在 React 應用程式已經基本設定好了,讓我們開始建立獲取帳戶的 NFT 並顯示它們。
從 Flow 取得 NFT
為了顯示我們在第一篇文章中鑄幣的 NFT,需要與 Flow 區塊鏈進行通訊。現在是與 Flow 模擬器進行通訊。設定 .env 檔案時,已經告訴應用程序,模擬器是在 8080 連接埠上運行的。但現在,如何使用 JavaScript 與 Flow 互動?
幸運的是,Flow 在他們的 JS SDK 中內建了這個功能。如果你還記得,我們之前寫了一個腳本,根據一個 NFT 的 token id 來查找它,並傳回 token 的元資料。它看起來像這樣:
import PinataPartyContract from 0xf8d6e0586b0a20c7pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) // log("NFT Owner") let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1)}CheckTokenMetadata.cdc
现在,我们只需要将其转换为 JavaScript 调用即可。 让我们创建一个新的组件,既能获取数据,又能最终显示 NFT 数据。 在你的 src 目录下,创建一个名为 TokenData.js 的文件。 在该文件中,添加以下内容:
import React, { useState } from "react";import * as fcl from "@onflow/fcl";const TokenData = () => { const [nftInfo, setNftInfo] = useState(null) const fetchTokenData = async () => { const encoded = await fcl .send([ fcl.script` import PinataPartyContract from 0xf8d6e0586b0a20c7 pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1) } ` ]) const decoded = await fcl.decode(encoded) setNftInfo(decoded) }; return ( <div className="token-data"> <div className="center"> <button className="btn-primary" onClick={fetchTokenData}>Fetch Token Data</button> </div> { nftInfo && <div> { Object.keys(nftInfo).map(k => { return ( <p>{k}: {nftInfo[k]}</p> ) }) } <button onClick={() => setNftInfo(null)} className="btn-secondary">Clear Token Info</button> </div> } </div> );};export default TokenData;//rawTokenData.js 在这个文件中,创建了一个组件,有一个按钮来获取代币数据。 当点击获取按钮时,它会调用我们创建的一个名为 fetchTokenData 的函数。 该函数使用 Flow JS SDK 来执行与在本教程第一部分中从命令行执行的脚本完全相同的脚本,但在 React 中。 我们把执行的结果,设置到一个名为 nftInfo 的状态变量中。React 会根据 nftInfo 显示 NFT 元数据中的键值对。另外还有一个让清除数据的按钮。
我还加了一点 CSS,让他漂亮一些,App.css 定义如下:
.App { display: flex; flex-direction: column; min-height: 500px; justify-content: center; align-items: center;}button { padding: 10; height: 30px; min-width: 100px; cursor: pointer;}.btn-primary { border: none; background: rgb(255, 224, 0); color: #282828;}.btn-secondary { border: none; background: rgb(0, 190, 221); color: #282828;}.center { text-align: center;}.token-data { margin-top: 100px;}现在,只要将新组件添加到 App.js 中,放在 AuthCluster 组件下面:
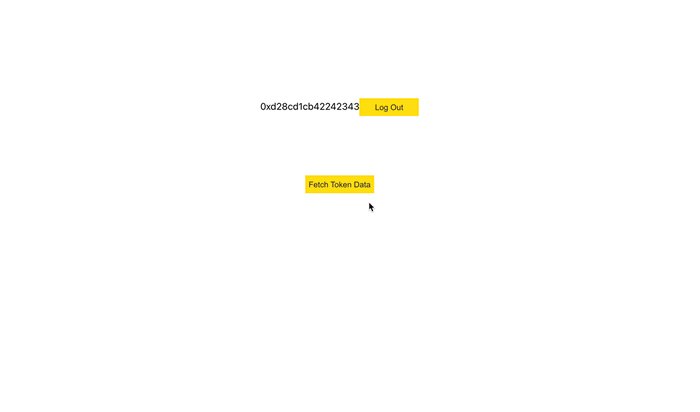
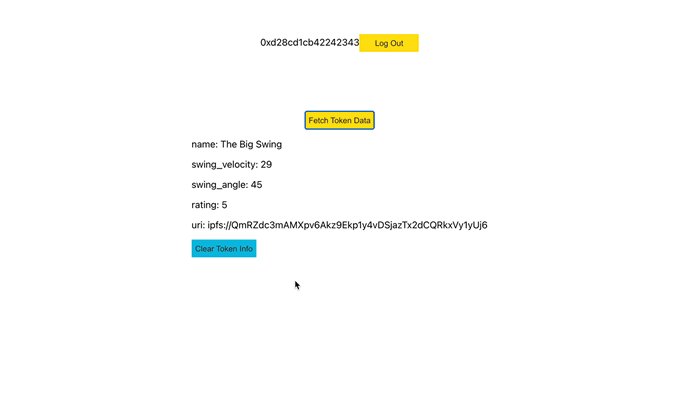
import './App.css';import AuthCluster from './AuthCluster';import TokenData from './TokenData';function App() { return ( <div className="App"> <AuthCluster /> <TokenData /> </div> );}export default App;运行应用程序并尝试获取代币数据,它应该是这样:

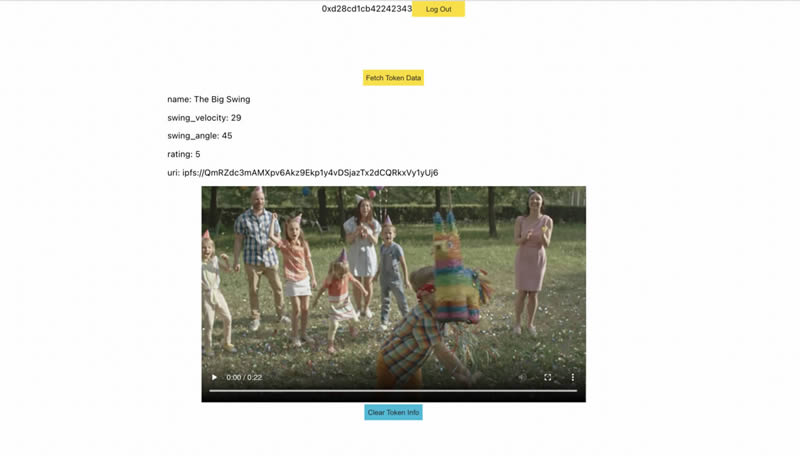
这真是太酷了! 我们正在查找指定的账户所拥有的 NFT,然后从该代币中获取元数据。 并显示该元数据,我们知道该元数据中的一个值解析为一个视频文件。 让我们把它显示出来。
从IPFS获取媒体文件
你已经注册了一个 Pinata 账户,并通过 Pinata 上传界面将你的视频文件添加到 IPFS。 这意味着你已经可以从 IPFS 中获取内容了。 在 Pin Explorer 中,当你点击一个哈希值时,你会被带到 Pinata IPFS 网关,在那里你的 IPFS 内容被解析并显示。 为了教程更通用,我们还是从 Protocol Labs 网关中获取它。
回到 TokenData.js 文件中,让我们添加一个方法来显示从 IPFS 中检索到的视频文件,修改代码:
import React, { useState } from "react";import * as fcl from "@onflow/fcl";const TokenData = () => { const [nftInfo, setNftInfo] = useState(null) const fetchTokenData = async () => { const encoded = await fcl .send([ fcl.script` import PinataPartyContract from 0xf8d6e0586b0a20c7 pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1) } ` ]) const decoded = await fcl.decode(encoded) setNftInfo(decoded) }; return ( <div className="token-data"> <div className="center"> <button className="btn-primary" onClick={fetchTokenData}>Fetch Token Data</button> </div> { nftInfo && <div> { Object.keys(nftInfo).map(k => { return ( <p>{k}: {nftInfo[k]}</p> ) }) } <div className="center video"> <video id="nft-video" canplaythrough controls width="85%"> <source src={`https://ipfs.io/ipfs/${nftInfo["uri"].split("://")[1]}`} type="video/mp4" /> </video> <div> <button onClick={() => setNftInfo(null)} className="btn-secondary">Clear Token Info</button> </div> </div> </div> } </div> );};export default TokenData;// rawTokenData.js 我们已经添加了一个 video 标签,它指向 IPFS 上的文件。 你会注意到,这里拆分了 uri 值,以获得 IPFS 哈希值,这样就可以从 IPFS 网关获取对应内容。 先介绍下那个 URI。
我们用 NFT 创建的 uri 看起来像 ipfs://Qm...。 我们之所以这样创建,是因为 IPFS 桌面客户端默认允许你点击并打开这样的链接。 另外,Brave 浏览器也支持粘贴这样的链接。 并且我们认为这种链接形式会随着 IPFS 的发展得到越来越多的支持。
然而,在这里下,我们需要在利用哈希来从 IPFS 公共网关获取内容,并在页面上显示。因此链接会是这样:
https://ipfs.io/ipfs/QmRZdc3mAMXpv6Akz9Ekp1y4vDSjazTx2dCQRkxVy1yUj6
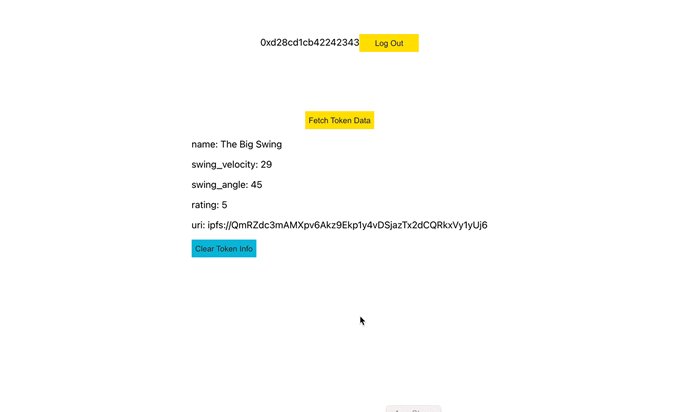
现在,如果你访问我们的应用程序中获取代币数据,会看到如下界面:

这是一个真正的活的数字资产! 你的视频可能会有所不同,但希望你在应用中感受到相同的体验。
最后
这是一个非常简单的应用,你可以做很多事情让它变得更漂亮,让它的交互性更强,甚至可以为它添加更多的 Flow 元素。 Flow JS SDK 的功能很强大,所以我推荐大家阅读一下文档。
在第二部分成功地使用 Flow 为应用添加了身份验证,创建了一个接口来获取 NFT 的信息,创建了一种方法来显示了原始元数据以及对应的底层标的资产。 这一切都由 Flow 区块链和 IPFS 来保障。 我们知道 NFT 是由谁拥有,也知道显示的内容是有效性,因为哈希值被编码到 NFT 中。
在本教程的最后一篇,我们将专注于创建一个迷你交易市场,让我们转移 NFT。
以上是學習如何在Flow和IPFS上展示NFT收藏品:一個NFT教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 2025幣圈十大交易app軟件排行榜最新
Mar 11, 2025 pm 04:06 PM
2025幣圈十大交易app軟件排行榜最新
Mar 11, 2025 pm 04:06 PM
幣圈十大交易app軟件排名為:1. OKX;2. Binance;3. Gate.io;4. Huobi Global;5. Kraken;6. Coinbase;7. KuCoin;8. Bitfinex;9. Crypto.com;10. Gemini。 排名基於交易所的技術實力、用戶體驗、安全性、幣種選擇、合規性等多方面因素綜合考量。
 賽道遇冷,垂直領域的AI Agent能否打破僵局?
Mar 05, 2025 am 07:57 AM
賽道遇冷,垂直領域的AI Agent能否打破僵局?
Mar 05, 2025 am 07:57 AM
Web3垂直AIAgent:颠覆传统,重塑行业格局?本文探讨了Web2和Web3中AIAgent的应用差异及Web3Agent的未来潜力。Web2已广泛应用AIAgent提升效率,涵盖销售、营销等领域,并取得显著经济效益。而Web3Agent则结合区块链技术,开辟了全新应用场景,尤其在DeFi领域。其通过代币激励、去中心化平台和链上数据分析,展现出超越Web2Agent的潜力。尽管Web3Agent目前面临挑战,但其独特优势使其在中长期有望与Web2竞争,甚至重塑行业格局。Web2AI
 Mocaverse地板價突破2.9ETH 24小時漲幅高達79%! NFT回溫?
Mar 05, 2025 pm 02:48 PM
Mocaverse地板價突破2.9ETH 24小時漲幅高達79%! NFT回溫?
Mar 05, 2025 pm 02:48 PM
NFT市场回暖迹象!Mocaverse地板价飙升,24小时涨幅高达79%根据OpenSea数据显示,知名NFT项目Mocaverse地板价近期突破2.9ETH,目前价格为2.96ETH(约合11860美元),24小时涨幅惊人,达到79%,最高甚至触及3.49ETH。这一显著增长引发市场广泛关注,NFT市场是否将重现牛市盛况?Mocaverse地板价走势图NFT板块领涨加密市场Coingecko数据显示,过去24小时内,加密市场整体上涨,而NFT板块以8.53%的涨幅位列榜首。部分项目表现尤为
 All Things Flower首創AI音樂NFT酒標 掀起智能數字化與文化融合的新高度
Mar 05, 2025 pm 05:42 PM
All Things Flower首創AI音樂NFT酒標 掀起智能數字化與文化融合的新高度
Mar 05, 2025 pm 05:42 PM
AllThingsFlower:AI賦能,引領酒業數字化3.0時代! AllThingsFlower再次革新行業,推出融合AI音樂、桑葚紫酒和NFT數字酒標的創新產品,將文化與科技完美結合,實現從產品到文化輸出的全面升級,為酒業未來發展指明方向。每一款NFT酒標都由AIVA.ai的AI算法生成獨一無二的旋律,將桑葚紫酒的醇香、絲路文化的底蘊與未來科技的無限可能完美融合。 AI 製造:傳統酒業的數字化轉型不同於傳統酒類品牌,AllThingsFlower致力於實體產品與數字資產的深度綁定
 以太坊交易平台有哪些平台
Mar 26, 2025 pm 04:48 PM
以太坊交易平台有哪些平台
Mar 26, 2025 pm 04:48 PM
想玩轉以太坊?先選對交易平台! 有中心化交易所(CEX)如幣安、歐易、Coinbase、Kraken、Gate.io,優點是速度快、流動性好,缺點是中心化風險。 還有去中心化交易所(DEX)如Uniswap、SushiSwap、Balancer、Curve,優點是安全透明,缺點是速度慢、體驗差。
 以太坊升級後會落寞嗎
Mar 18, 2025 pm 04:00 PM
以太坊升級後會落寞嗎
Mar 18, 2025 pm 04:00 PM
以太坊近期完成了一系列重要升級,旨在提升可擴展性、安全性及可持續性,引發了其未來走向的討論。升級帶來了可擴展性提升、能源效率提高、安全性增強及生態系統繁榮等機遇,但同時也面臨中心化風險、升級複雜性、競爭加劇及市場波動等挑戰。主流交易所積極應對升級,提供支持和風險提示。以太坊的未來取決於其能否有效解決這些挑戰,持續創新並吸引開發者和用戶。 雖然面臨競爭壓力,但其強大的技術基礎和活躍社區使其仍有望保持領先地位,投資者需理性分析,謹慎投資。
 比特幣是什麼?合法嗎?是不是騙局呀?
Mar 12, 2025 pm 07:21 PM
比特幣是什麼?合法嗎?是不是騙局呀?
Mar 12, 2025 pm 07:21 PM
比特幣(Bitcoin),又稱比特金,是2008年由中本聰提出的虛擬加密數字貨幣,基於區塊鏈技術,採用去中心化分佈式賬本系統,確保交易安全和網絡穩定。其總量限制為2100萬枚,通過“挖礦”產生,具有全球交易、速度快、手續費低等特點,但其合法性因國家和地區而異。在中國,比特幣不具備貨幣地位,但作為虛擬財產受到一定程度的法律承認。 本文將深入探討比特幣的技術原理、發行機制、交易特點、合法性以及其是否為騙局等問題,幫助讀者全面了解比特幣。
 以太坊升級後價格走勢詳解
Mar 18, 2025 pm 04:24 PM
以太坊升級後價格走勢詳解
Mar 18, 2025 pm 04:24 PM
以太坊(ETH)升級對幣價的影響備受關注,本文將深入分析其升級後價格走勢。短期內,升級預期會炒高ETH價格,成功落地則進一步推高,但若升級失敗則可能導致價格下跌。長期來看,ETH價格受技術改進實際效果、生態系統發展、市場競爭、宏觀經濟及監管政策等多重因素影響。文章將探討升級成功、效果一般及宏觀經濟不利等多種情景下的價格走勢,並建議投資者深入研究,理性分析,控制風險,並採取長期持有策略,以應對ETH價格波動的複雜局面。





