在百度開發者大會上我介紹過HTML5另外一個重要特性就是DeviceOrientation,它將底層的方向感測器和運動感測器進行了高級封裝,提供了DOM事件的支援。這個特性包括兩種事件:
1、 deviceOrientation:封裝了方向感測器資料的事件,可以取得手機靜止狀態下的方向數據,例如手機所處角度、方位、朝向等。
2、 deviceMotion:封裝了運動感測器資料的事件,可以取得手機運動狀態下的運動加速度等資料。
使用它我們能夠輕鬆的實現重力感應、指南針等有趣的功能,在手機上將非常有用。例如Opera H5體驗版裡的重力感應球範例就是透過監聽DeviceOrientation API的deviceOrientation事件來實現的。
 用HTML5實現手機搖一搖的功能
用HTML5實現手機搖一搖的功能
其實它還能幫助我們在網頁上實現一個手機應用裡非常常見而時尚的功能:手機搖一搖。
我最開始見到這個功能其實是在PhotoShake裡,後來包括微信在內的許許多多、大大小小的應用都加入了這個功能。  用HTML5實現手機搖一搖的功能
用HTML5實現手機搖一搖的功能
如果你曾經做過Android或者iOS開發,對於這樣的功能可能非常了解。但是下面,我們將在Web上首次實現這個功能。
讓我們趕快開始吧!
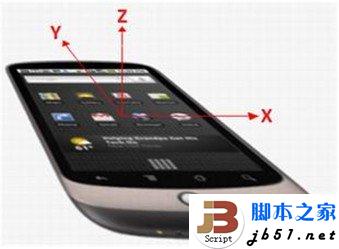
DeviceMotionEvent(裝置移動事件)返回裝置有關於加速度和旋轉的相關資訊。加速度的數據將包含三個軸:x,y和z(示意如下圖所示,x軸橫向貫穿手機螢幕或筆記本鍵盤,y軸縱向貫穿手機螢幕或筆記本鍵盤,z軸垂直於手機螢幕或筆記本鍵盤)。因為有些裝置可能沒有硬體來排除重力的 影響,該事件會傳回兩個屬性,accelerationIncludingGravity(含重力的加速度)和acceleration(加速度),後者 排除了重力的影響。 
用HTML5實現手機搖一搖的功能
我們先來監聽運動感測事件。
以下就牽涉到我們如何計算使用者搖晃手機的原理了。




