只要五步驟 就可以用HTML5/CSS3快速製作便條特效(圖)_html5教學技巧
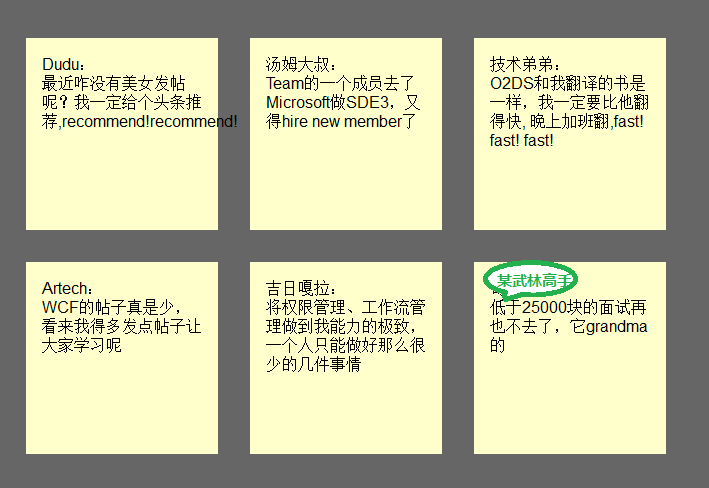
本篇文字將展示給你的是,如何利用HTML5/CSS3,僅用5步就可以製作便籤貼效果的HTML頁面,效果圖如下:
(註:圖裡的文字純屬杜撰,搞笑目的,如有雷同,純屬巧合,謝謝! )
註:該效果可以在Safari, Chrome,Firefox和Opera在看到效果,IE上由於對HTML5的支持不完全,所以看不出效果。
第一步:建立基本HTML和正方形
先加入基本的HTML結構以及建構基本的正方形,程式碼如下:
-
Dudu:
最近咋沒有美女發文呢?我一定給個頭條推薦,recommend!recommend!
-
湯姆大叔:
Team的一個成員去了Microsoft做SDE3,又得到hire new member了
-
技術弟弟:
O2DS跟我翻譯的書是一樣,我一定要比他翻得快, 晚上加班翻,fast! fast! fast !
-
Artech:
WCF的貼文真是少,看來我很多發點貼文讓大家學呢
-
吉日嘎拉:
將權限管理、工作流程管理做到我能力的極致,一個人只能做好那麼很少的幾件事情
a> -
某武林高手:
低於25000塊的面試再也不去了,它grandma的
每個note都加一個href連接,主要是為了支持鍵盤訪問,CSS代碼如下:
*{
margin:0;
padding:0;
}
body{
font-family:arial,sans-serif;
font-size:100%;
marginif: 3em;
background:#666;
color:#fff;
}
h2,p{
font-size:100%;
font-weight:normal;
}
ul,li{
list-style:none;
}
ul{
overflow:hidden;
padding:3em;
}
ul li a{
text-decoration:none;
color:#000;
background:#ffc;
display:block;
height:10em;
width:10em;
height:10em;
width:10em;
height:10em;
width:10em;
padding:1em;
}
ul li{
float:left;
}

效果如下:
程式碼如下:
代碼如下:
ul li h2
{
font-size: 140%;
font-weight: bold;
padding-bottom: 10px;
}
ul li p
{
關於陰影,由於各個瀏覽器還都不完全支持,所以需要分別處理,程式碼如下:
ul li a
{
text-decoration: none;
color: #000;
background: #ffc;
color: #000;
background: #ffc;
display: block;
height: 10em;
width: 10em;
padding: 1em; /* Firefox */
-moz-box-shadow: 5px 5px 7px rgba(33,333,33,333, ,1); /* Safari Chrome */
-webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7); /* Opera */
box-shadow: 5px 5px 7px rgba(33,33,33,.7);
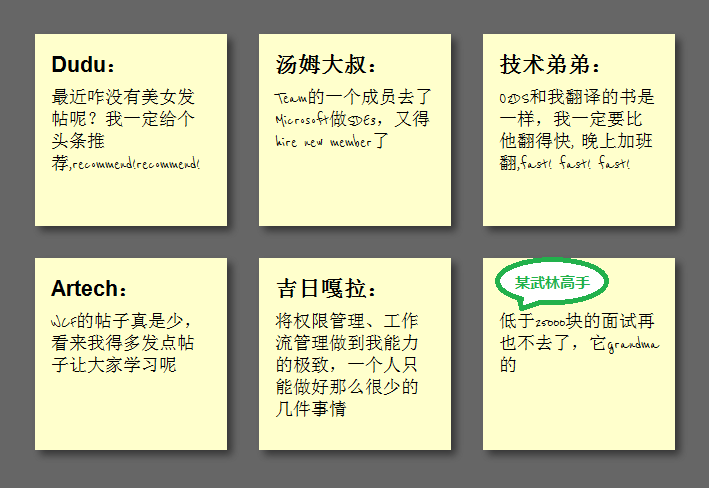
 效果如下:
效果如下:第三步:傾斜正方形
為了讓正方形傾斜,我們需要在li->a裡添加如下代碼:
ul li a{
-webkit-transform:rotate(-6deg);
-o-transform:rotate(-6deg);
-moz-transform:rotate(-6deg);
但是為了能讓正方形隨機傾斜,而不是全部都傾斜,我們需要使用新的CSS3選擇器,讓正方形在每2個傾斜4個deg,每3個傾斜負3個deg,每6個傾斜5個deg:
ul li:nth-child(even) a{
-o-transform:rotate(4deg);
-webkit-transform:rotate(4deg);
-moz-transform: rotate(4deg);
position:relative;
top:5px;
}
ul li:nth-child(3n) a{
-o-transform:rotate(-3deg) ;
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
position:relative;
top:-5px;
}
ul li:nth-child(5n) a{
-o-transform:rotate(5deg);
-webkit-transform:rotate(5deg);
-moz-transform:rotate(5deg) ;
position:relative;
top:-10px;
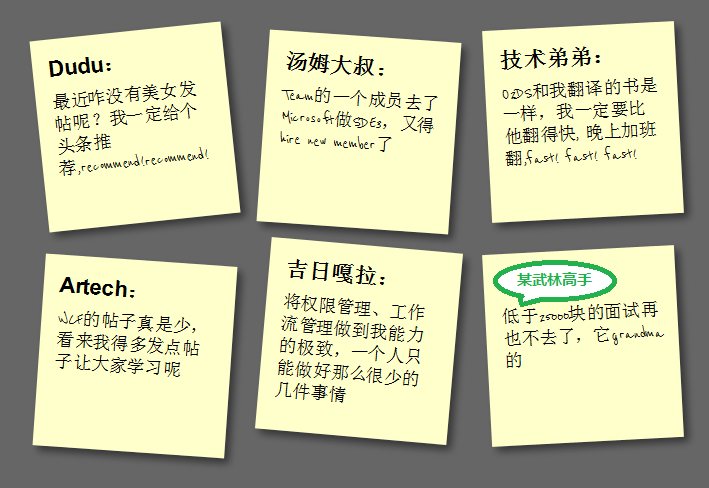
 效果如下:
效果如下:第四步:Hover和Focus時放縮正方形
想在hover和focus的時候達到縮放的效果,我們需要添加如下代碼:
ul li a:hover,ul li a:focus{
-moz-box-shadow:10px 10px 7px rgba(0,0,0,.7) ;
-webkit-box-shadow: 10px 10px 7px rgba(0,0,0,.7);
box-shadow:10px 10px 7px rgba(0,0,0,.7);
-webkit-transform: scale(1.25);
-moz-transform: scale(1.25);
-o-transform: scale(1.25);
position:relative;
z-index :5;
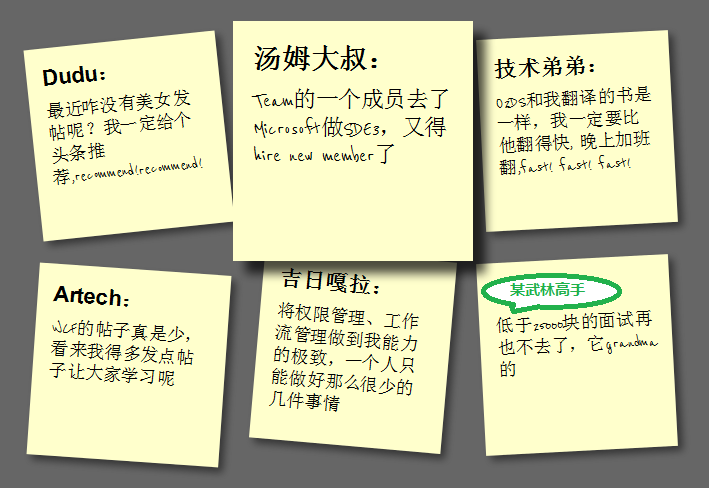
 設定z-index為5是為了讓正方形在放大的時候蓋住其它的正方形,同時因為也設定了focus,所以也支援Tab鍵切換訪問,效果如下:
設定z-index為5是為了讓正方形在放大的時候蓋住其它的正方形,同時因為也設定了focus,所以也支援Tab鍵切換訪問,效果如下:第五步:平滑過渡和添加顏色
第四步的特效,看起來有些生硬,我們可以添加Transition來達到平滑動畫的效果,另外顏色比較單一,我們可以設定不同的顏色,先在ul->li->a裡加入Transition:
-moz-transition:-moz-transform .15s linear;
-o-transition:-o-transform .15s linear;
然後在even和3n裡定義不同的顏色:
ul li:nth-child(even) a{
-o-transform:rotate(4deg);
-webkit-transform:rotate (4deg);
-moz-transform:rotate(4deg);
position:relative;
top:5px;
background:#cfc;
}
ul li:nth -child(3n) a{
-o-transform:rotate(-3deg);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
position:relative;
top:-5px;
background:#ccf;

總結
至此,我們利用了HTML5和CSS3的基本特性做成了一個還不錯的便籤貼效果,HTML5/CSS3確實很強大,如果在增加一些高級特性,例如和JavaScript結合起來,能實現更加牛逼的效果,從當耐特磚家給大家的HTML5實驗室系列文章,就可以看出來了。
另:圖裡的文字純屬杜撰,如有雷同,純屬巧合,謝謝!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5 頁面製作是指使用 HTML5、CSS3 和 JavaScript 等技術,創建跨平台兼容的網頁。其核心在於瀏覽器解析代碼,渲染結構、樣式和交互功能。常見技術包括動畫效果、響應式設計和數據交互。為避免錯誤,應使用開發者工具調試;而性能優化和最佳實踐則包括圖像格式優化、減少請求和代碼規範等,以提高加載速度和代碼質量。
 h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
製作 H5 點擊圖標的步驟包括:在圖像編輯軟件中準備方形源圖像。在 H5 編輯器中添加交互性,設置點擊事件。創建覆蓋整個圖標的熱點。設置點擊事件的操作,如跳轉頁面或觸發動畫。導出 H5 文檔為 HTML、CSS 和 JavaScript 文件。將導出的文件部署到網站或其他平台。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
H5不是獨立編程語言,而是HTML5、CSS3和JavaScript的集合,用於構建現代Web應用。 1.HTML5定義網頁結構和內容,提供新標籤和API。 2.CSS3控製樣式和佈局,引入動畫等新特性。 3.JavaScript實現動態交互,通過DOM操作和異步請求增強功能。
 H5頁面製作是前端開發嗎
Apr 05, 2025 pm 11:42 PM
H5頁面製作是前端開發嗎
Apr 05, 2025 pm 11:42 PM
是的,H5頁面製作是前端開發的重要實現方式,涉及HTML、CSS和JavaScript等核心技術。開發者通過巧妙結合這些技術,例如使用<canvas>標籤繪製圖形或使用JavaScript控制交互行為,構建出動態且功能強大的H5頁面。
 H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5(HTML5)適合應用於輕量級應用,如營銷活動頁面、產品展示頁面和企業宣傳微網站。它優勢在於跨平台性和豐富的交互性,但局限性在於復雜的交互和動畫、本地資源訪問和離線功能。
 h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
H5 彈窗製作步驟:1. 確定觸發方式(點擊式、時間式、退出式、滾動式);2. 設計內容(標題、正文、行動按鈕);3. 設置樣式(大小、顏色、字體、背景);4. 實現代碼(HTML、CSS、JavaScript);5. 測試和部署。






