jQuery原型屬性與原型方法詳解_jquery
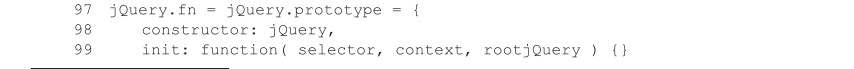
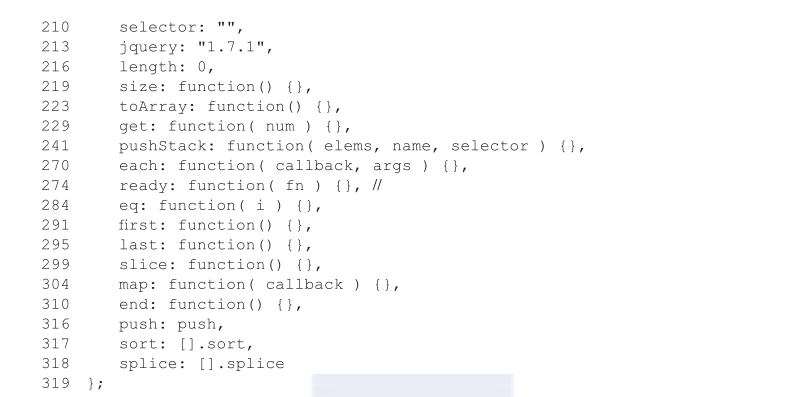
首先看一下在jQuery1.7.1中定義的原型屬性和方法有哪些?


首先是constructor屬性
相信熟悉js物件導向部分的開發人員都熟悉,就是用來傳回物件屬性所建立的函數,舉個簡單的例子:
function Person(){};
var person=new Person();
alert(person.constructor); //function Person(){}
我們寫繼承的時候喜歡把所有的原型屬性和方法放在一個單獨的物件字面量中,這樣就會導致constructor屬性與「實際」指向不符合例如:
function Person(){
}
Person.prototype={
say:function(msg){
alert(msg);
}
}
var person=new Person();
person.say('hello');
alert(person.constructor); //function Object(){[native code]}
這個時候的指向就會改變因為字面量物件是Object的一個實例自然constructor屬性就會執行Object為了修正這個「錯誤」通常需要手動修改回來這就是源碼,源碼中constructor:jQuery的解釋
selector屬性
selector屬性對於使用jquey作為js庫來說沒有用處它主要是用於開發基於jquery的插件或者改造使用,該屬性會返回獲取當前的jquery對象的選擇器字符串,例如:
var obj=$('div a');
console.log(obj.selector);//'div a'
jquery屬性
此屬性傳回目前使用的jQuery版本
console.log($('body').jquery); //1.7.1
length屬性
此屬性傳回jquery物件所包含的元素個數例如:
console.log ( $('body') .length); //1
這4個屬性原始碼如下:
constructor: jQuery, // Start with an empty selector selector: "", // The current version of jQuery being used jquery: "1.7.1", // The default length of a jQuery object is 0 length: 0,
size方法
// The number of elements contained in the matched element set
size: function() {
return this.length;
},
此方法就是傳回jquery物件的length屬性兩者而言建議使用length屬性,可以減少不必要的函式呼叫開銷
toArray方法
toArray: function() {
return slice.call( this, 0 );
},
把jQuery集合中所有DOM元素還原成一個陣列。
alert($('li').toArray());
[<li id="foo">, <li id="bar">]
首先這裡的slice方法在jQuery的建構子裡面已經被保留下來,就是Array的原型方法
// Save a reference to some core methods 87 toString = Object.prototype.toString, 88 hasOwn = Object.prototype.hasOwnProperty, 89 push = Array.prototype.push, 90 slice = Array.prototype.slice, 91 trim = String.prototype.trim, 92 indexOf = Array.prototype.indexOf,
透過call方法實現物件冒充,傳入參數0表示不進行截取,由於此方法會傳回一個clean array 也就是純數組這樣就實現了從jquery物件到純數組的轉變,在以後遇到其他類數組形式時也可以採用此方法轉換例如:
<!doctype html>
<html>
<head>
<meta charset='utf-8'/>
<title>jQuery源码分析-原型属性和方法</title>
</head>
<body>
<div>
</div>
<div></div>
</body>
<script src='jquery-1.7.1.js'></script>
<script>
var divs=document.getElementsByTagName('div');
console.log(divs); //[div, div]
alert(divs instanceof Array); //fasle
alert(Array.prototype.slice.call(divs,0) instanceof Array); //true
</script>
</html>
所以學習jqeury源碼除了對使用jquery有幫助之外還能學到很多js的使用技巧
get方法
// Get the Nth element in the matched element set OR
// Get the whole matched element set as a clean array
get: function( num ) {
return num == null ?
// Return a 'clean' array
this.toArray() :
// Return just the object
( num < 0 ? this[ this.length + num ] : this[ num ] );
},
此方法的作品是從jquery對象的元素數組中找到其中的某一個並且返回js原聲node元素對象而不是jquery對象,這是跟eq方法不同的地方,此方法接受一個參數如果參數不存則呼叫toArray方法傳回包涵所有元素的數組,如果是大於0的數直接透過下標的方式取得即可如果是負數則透過與長度相加獲得我們寫某些方法需要支援正負數下標的一個很好的方法。如果寫的不是數字,或超過目前物件所包含的元素長度會回傳undefined.
以上所述就是本文的全部內容了,希望大家能夠喜歡。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






