HTML5 本機儲存和內容按需載入的思路和方法_html5教學技巧
HTML5自打出生就注定要開始它不平凡的一生,各大科技公司都對其寄予厚望,並紛紛進行嘗試。蘋果、Google、微軟陸續推出HTML5展示頁面,各大影片網站也相繼宣布支援HTML5影片技術,HTML5地理定位技術更如雨後春筍,在國外社群網站得到應用。
另一方面,在行動裝置平台,iPhone的出貨量已經超過1億部,而iPad的銷售量也超過了1500萬台,iPad2也在首周銷量了近100萬台,銷售額達到95億,佔整個平板市場份額的90%。我們知道,這兩個不支援Flash,這個普及程度提醒我們,提高多平台的相容性勢在必行。
同時,在關注網站效能優化的同時,我們應該注意到減少使用者載入頁面時的載入量也是一個極為重要的面向。可以想像,一個日瀏覽量1000w次的網站,節省10K的下載量會有多好的效果,這對用戶的訪問速度和伺服器的負載都有極大的好處。
> 官網最佳化情況
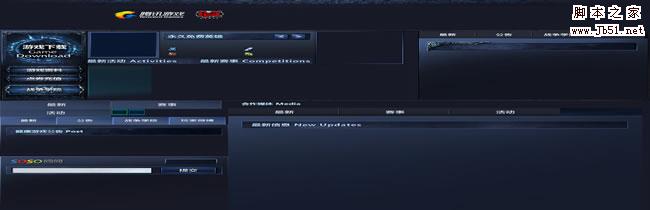
為了配合LOL不刪檔測試,並改善用戶瀏覽時的體驗,官網在今年1月份開始了改版。官網嘗試採用全新的內容佈局思路,對使用者做更好的引導。本改版,官網主要有以下四個方面的調整:大量去除上一版影響瀏覽的Flash動畫,只保留首頁下載按鈕的Flash效果,加快了頁面的加載速度;引導頁對用戶進行分流,獲取遊戲資訊的使用者進入官網,了解遊戲玩法攻略的進入戰爭學院;首頁增強了遊戲活動和賽事的展示,採用了不同以往的大型輪播廣告和占據頁面近三分之一空間的列表;增加了免費英雄展示和遊戲榮譽牆的部分。
另外針對現狀,官網透過採用HTML5本地存儲,內容按需加載,延遲加載,文件壓縮,CSS Sprites等技術,使頁面性能得到了大幅度提升。另外採用HTML5視訊技術,讓官網在蘋果行動平台上有很好的表現。
本文將著重於HTML5本地儲存與內容隨選載入的想法與方法,以及HTML5視訊技術的效果。 LOL官網採用的減少載入量的方法,在首頁上為使用者節省了至少600K的下載量,同時大大減輕了伺服器的負載。
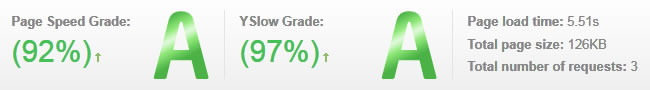
首頁GTmetrix得分
整體健康度(其中首頁1秒健康度70%以上,2秒健康度80%以上,3秒健康度90%以上)
> 減少頁面載入量
減少頁面載入量最主要的目的是減少資源消耗,加快頁面的呈現速度。雖然延遲載入可以在一定程度上優化頁面的效能,但不是所有的內容都需要第一時間載入給使用者看或重複載入的。例如使用者在瀏覽頁面第一屏的內容,那麼頁面在開啟時就載入第一屏以下的一些內容就不是很必要。再或者,官網頁面中一些相同的部分,如導航、腳部聲明等部分,這些修改率極低的內容每次都從伺服器請求,在一定程度上增加了頁面載入的負荷。
減少頁面載入量的方法很多,這次LOL官網改版主要用到了以下方法:
採用HTML5本地儲存技術,在使用者電腦中儲存頁面的一些內容,如導航,合作媒體,腳部聲明等。這樣使用者在載入頁面時,瀏覽器直接從本地獲取這些內容,在一定程度上減少了資源的消耗。
圖片隨滾動條滾動加載,使用戶在瀏覽頁面時,動態按需加載圖片。例如,使用者在瀏覽第一螢幕內容時,第一螢幕以後的圖片是沒有載入的,當使用者捲動頁面時,呈現在瀏覽器中的部分會動態載入圖片。
優化輪播廣告的載入方式,頁面開啟時才載入第一張圖片,在輪播到第二張圖片時,才要求載入第二張圖片,以此類推。
按需載入頁卡的內容,官網首頁右上角的新聞板塊,載入時只請求第一個頁卡的內容,當使用者點擊其他頁卡時,再載入頁卡的內容。
> HTML5本地儲存
簡單的說,本地儲存就是為網頁透過客戶端網頁瀏覽器在本地儲存鍵值對的一個方法。就像Cookie,就算你離開了網站,關閉了瀏覽器標籤,退出瀏覽器等等,資料也會一直存在。與Cookie不同的是,資料絕對不會傳送到遙遠的網路伺服器(除非你使用其他方法來手動傳輸)。不同於提供長期本地儲存的上述所有嘗試,它在網頁瀏覽器內以原生的方式執行,因此在第三方瀏覽器插件失效的情況下它也能有效執行。
我們對於支援HTML5的瀏覽器(Firefox、Chrome、Safari、Opera等),使用HTML5的localStorage提供的方法;對於IE瀏覽器,使用IE提供的userData方法;對於其他瀏覽器使用常規方法載入內容。
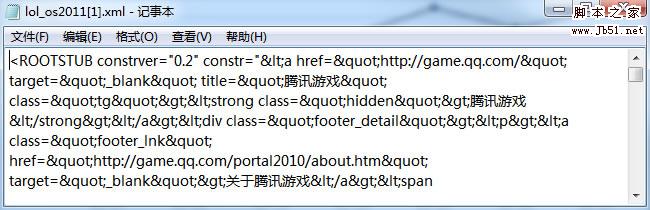
IE的本地儲存資料
userData是IE提供的一個本地儲存方法,他將需要儲存的內容放置在本地的一個XML檔案中,並在頁面的一個元素中設定一個呼叫的錨點。具體使用方法為:使用getElementById獲取頁面內的一個元素,使用addBehavior(“#default#userData”)對其添加本地存儲的行為;使用setAttribute將需要存儲的內容對其進行賦值,並用save(“XXX” )方法將內容儲存在名為XXX的XML檔案中;使用load(“XXX”)方法載入本機的XXX.xml文件,並用getAttribute取得已經儲存的內容。
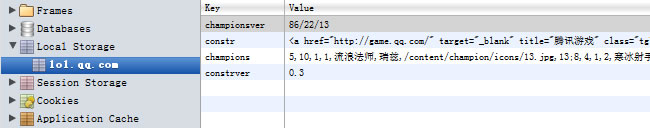
Chrome的本地儲存資料
關於HTML5本地儲存localStorage的詳細方法,請參閱HTML5 Web儲存。我的一個翻譯文件《網頁應用程式本地儲存的前世今生》也會稍後在部落格放出。
對於具體實作上,我的做法是:先判斷本地是否存在已儲存的內容,如果沒有資料或版本已過期(版本其實是我設定的一個變量,當修改這個變數時即為版本過期) ,載入對應的JS數據,透過一個函數將數據處理為需要的格式,然後儲存在本地;如果有且版本沒過期,直接從本地獲取數據。接著將資料透過函數進行進一步的處理,插入相對應的結構中。
官網中,導航、合作媒體、健康遊戲公告、腳部聲明、免費英雄均採用本地存儲,將數據存儲在用戶的電腦中。
其中導航、榮譽牆、合作媒體、健康遊戲公告、腳部聲明這5個靜態板塊的本地存儲應用一共節省了10多K(IE的本地存儲文件實際有30K,是因為IE對內容中的字元進行了轉義,以符合XML的規則)的下載量。
免費英雄板塊屬於動態板塊,裡面的數據是透過遊戲提供的一個json檔案來獲取的(包含遊戲裡所有英雄的數據,每週的免費英雄都會不同),將其本地存儲後,節省了500K的下載量。只是在每週一免費英雄修改時,會重新下載一次。
> 圖片隨頁面捲動載入
其實這是很多大型網站都使用了的方法,像是淘寶、拍拍等等。這次在遊戲官網裡做一個嘗試,效果不錯,初期為首頁節省了幾十K的下載量,因為不同顯示器解析度不同,所以第一螢幕高度不一樣,這個數據有所浮動。
捲動時,目前螢幕正在載入的圖片
首先,將圖片的路徑儲存在img標籤的一個非src屬性中,LOL首頁是儲存在rel屬性中的,此舉是避免頁面直接載入圖片。然後使用JS的監聽方法(IE是attachEvent,其他瀏覽器是addEventListener),監聽頁面的scroll事件。一旦頁面滾動,就會執行一個編寫的函數,來判斷圖片是否處於瀏覽器的當前一屏幕內,如果是,將rel屬性內的地址賦值給src屬性,如果不是,繼續監聽。當板塊內的所有圖片都被載入後,取消監聽。 LOL官網首頁的活動板塊和媒體合作板塊都使用了這種技術,大大減少了頁面的載入量。
> 輪播廣告隨選載入
以往輪播廣告的加載模式是一次性全部加載,雖然採用延遲加載,但用戶可能不會瀏覽到所有的輪播廣告。當使用者在首頁只停留5秒(LOL官網首頁輪播廣告設定的是5秒切換一次),第二張廣告圖片以後的圖片載入就沒有必要了。
LOL官網首頁採用的方式是,第一次加載第一張廣告圖片,當5秒後,判斷第二張圖片是否加載過,如果沒有,加載第二張圖片,以此類推。這樣,如果使用者在首頁停留時長只有14秒,那就節省了第4、5張廣告圖片的下載量,大約有100K左右。
> 頁卡內容依需求載入
對於新聞頁卡,以往的方式是使用include載入,並將看不到的頁卡隱藏掉。但如果使用者並沒有切換到其他頁卡,那麼直接載入這些頁卡的內容就是不必要的。
觸發載入頁卡內容
LOL官網首頁頁卡採用的方式是,只載入第一個可見頁卡的內容。當使用者點選切換頁卡時,再載入對應頁卡的內容。包括導航和榮譽牆這兩個部分,雖然是從本地加載數據,但也是用戶觸發後才插入到相應結構的。這樣不僅減少了一定的下載量,也減少了一部分瀏覽器的渲染工作。
> 多平台相容
平台相容問題其實說到底,還是瀏覽器的相容問題。在PC平台,我們要相容於N多瀏覽器,在行動平台也是如此。更恐怖的是,行動平台的瀏覽器種類和複雜度遠大於PC平台。
所以LOL官網的多平台相容也只針對行動平台中的現代瀏覽器。
> 蘋果平台
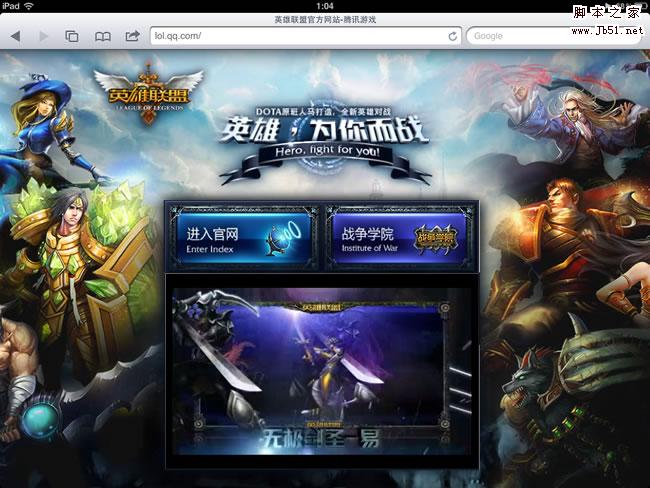
iPad下的引導頁
對於iPad和iPhone,主要問題是其不支援Flash。 LOL官網有兩處,一是引導頁的視頻,二是首頁的下載按鈕。實作起來很簡單,使用JS判斷瀏覽器資訊(navigator.userAgent),如果是iPad和iPhone,使用HTML5視訊技術替換引導頁的Flash播放器,屏蔽首頁的Flash下載按鈕的插入,保持其為a標籤的連結。具體方法請參考我在禦龍在天官網改版時的文檔《禦龍在天的iPad之路》。
> 谷歌平台
對於Android系統的手機和平板電腦,並不需要做任何多餘的事情,只要你的頁面符合標準,因為Android手機本身就支援Flash,經過我的測試,LOL官網在HTC Desire下的瀏覽完全正常。
> 一些小技巧
> 更快的資料解析方式
我們通常使用json或XML的方式來儲存大量資料。 《高效能Javascript》一書中介紹了一種自訂格式,並測試出自訂格式是解析最快的。其方法是使用符號來間隔數據,例如var test=”1,2,3,4”,然後使用split(“,”)來方法來獲取各個數據。 LOL官網就是用這種方式在本地儲存的資料。
> CSS Sprites
為了減少請求,LOL官網將每個頁面的小圖片都整合到其各自的一張大圖片中,首頁更是BT,整合圖片有90K。
首頁的整合圖片
> MP4檔案大小控制
針對蘋果行動平台裝置輸出的MP4檔案需要控制大小,檔案太大會造成瀏覽時很卡的感覺。畢竟行動平台設備的CPU還是不能跟PC相比的。 LOL引導頁的MP4檔就從最開始的10M壓縮到了6M。
> 函數執行
LOL官網使用了大量的JS,尤其是首頁。如果一次執行大量函數,會造成CPU暫用率很高,頁面很卡的狀況。因此,LOL官網使用了一個函數來間隔執行這些函數。在頁面載入完成時,先一次執行必須馬上使用的幾個函數,然後以100毫秒為間隔,根據重要程度挨個執行剩下的函數,以減輕CPU的負載。經過對比,採用這種方式後,LOL官網首頁雖然JS使用比DNF官網首頁多很多,但載入時的CPU佔用率比DNF還低5%左右。
> CSS選擇符
我們在寫CSS時,會有很多的選擇符,但不同的寫法,頁面在渲染時的效率是不一樣的。根據符合規則,瀏覽器會從右到左匹配對應的元素。例如.header li a{},在渲染時,瀏覽器會先遍歷頁面內所有的a標籤,再遍歷這些a標籤誰在li標籤內,然後再去找他們誰在.header下,這樣效率其實很低,而且開銷很大。其實我們可以對這些a標籤直接寫個類別名稱.header_lnk{},這樣瀏覽器渲染時一下子就可以找到,避免再去翻箱倒櫃。另外.header .header_lnk{}也是沒有必要的,直接寫.header_lnk{}效率更高,我們為什麼還要瀏覽器多過濾一次呢?
> 結束語
當然,減少HTTP請求,使用延遲加載等等這些方法也是必不可少的,具體請參見《DNF官網整容手冊》。官網的優化永無止境,其實這次改版後的頁面還有很多地方可以優化。例如減少頁面的初期渲染量,優化JS以進一步減少CPU佔用率,相容於更多的行動平台等等。希望此文件能在今後各產品的官網改版上幫助到各位同學。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)