蘋果Vision Pro頭顯初期不支援主介面自訂,使用者體驗或受限
1月31日消息,近日,Brian Tong分享的測試影片揭示了蘋果即將推出的Vision Pro頭戴裝置的一項重要特性。據悉,這款新型頭顯在初期將不支援用戶自訂主介面,這項設計決策引起了廣泛關注。

Vision Pro頭顯預計將於2月2日在美國地區正式發售,而隨著今天第二輪媒體評測內容的解禁,更多關於visionOS 1.0版本的細節也浮現了水面。據小編了解,當前版本的visionOS並不允許用戶整理和自定義排序主螢幕上的應用程序,這意味著用戶在使用頭顯時,將無法像操作iOS或iPadOS設備那樣,隨心所欲地管理和排序他們的主介面應用。
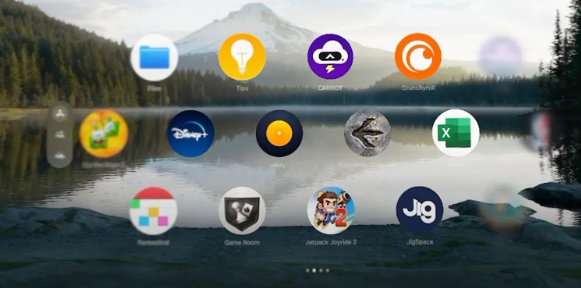
在開啟Vision Pro頭戴裝置後,使用者將看到一個固定的主螢幕,每個頁面都採用網格佈局,總共可以顯示13個應用程式。其中,第一頁被蘋果預先安裝的應用程式所佔據,包括TV、Music、Mindfulness、Settings、Freeform、Safari、Photos、Notes、App Store、Mail、Messages和Keynote等。此外,第一頁還包含了一個系統提供的「相容應用程式」資料夾,用於存放App Store中的非原生iPadOS應用程式。

當使用者滑動到第二頁時,他們將看到已經安裝的第三方visionOS應用程式。然而,這些應用程式只能按照字母順序進行排列,用戶無法重新排列或整理。更進一步的是,使用者既不能將第二頁的應用程式移至第一頁,也無法建立資料夾來將相關的應用程式歸類在一起。這種限制可能會讓一些習慣於高度自訂介面的使用者感到不便。
以上是蘋果Vision Pro頭顯初期不支援主介面自訂,使用者體驗或受限的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap 圖片居中方法多樣,不一定要用 Flexbox。如果僅需水平居中,text-center 類即可;若需垂直或多元素居中,Flexbox 或 Grid 更合適。 Flexbox 兼容性較差且可能增加複雜度,Grid 則更強大且學習成本較高。選擇方法時應權衡利弊,並根據需求和偏好選擇最適合的方法。
 c上標3下標5怎麼算 c上標3下標5算法教程
Apr 03, 2025 pm 10:33 PM
c上標3下標5怎麼算 c上標3下標5算法教程
Apr 03, 2025 pm 10:33 PM
C35 的計算本質上是組合數學,代表從 5 個元素中選擇 3 個的組合數,其計算公式為 C53 = 5! / (3! * 2!),可通過循環避免直接計算階乘以提高效率和避免溢出。另外,理解組合的本質和掌握高效的計算方法對於解決概率統計、密碼學、算法設計等領域的許多問題至關重要。
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...
 多方認證:iPhone 17標準版將支持高刷!史上頭一回!
Apr 13, 2025 pm 11:15 PM
多方認證:iPhone 17標準版將支持高刷!史上頭一回!
Apr 13, 2025 pm 11:15 PM
苹果iPhone17或将迎来重大升级,以应对国内华为、小米等强劲竞争对手的冲击。据数码博主@数码闲聊站爆料,iPhone17标准版有望首次搭载高刷新率屏幕,显著提升用户体验。此举标志着苹果历经五年,终于将高刷新率技术下放至标准版机型。目前,iPhone16作为6000元价位段唯一一款配备60Hz屏幕的旗舰手机,显得有些落后。虽然iPhone17标准版将拥有高刷新率屏幕,但与Pro版相比仍存在差异,例如边框设计仍未达到Pro版的超窄边框效果。更值得关注的是,iPhone17Pro系列将采用全新、更
 distinct函數用法 distance函數c 用法教程
Apr 03, 2025 pm 10:27 PM
distinct函數用法 distance函數c 用法教程
Apr 03, 2025 pm 10:27 PM
std::unique 去除容器中的相鄰重複元素,並將它們移到末尾,返回指向第一個重複元素的迭代器。 std::distance 計算兩個迭代器之間的距離,即它們指向的元素個數。這兩個函數對於優化代碼和提升效率很有用,但也需要注意一些陷阱,例如:std::unique 只處理相鄰的重複元素。 std::distance 在處理非隨機訪問迭代器時效率較低。通過掌握這些特性和最佳實踐,你可以充分發揮這兩個函數的威力。
 如何讓Element UI中同一行相鄰列的高度自動適應內容?
Apr 05, 2025 am 06:12 AM
如何讓Element UI中同一行相鄰列的高度自動適應內容?
Apr 05, 2025 am 06:12 AM
如何讓同一行相鄰列的高度自動適應內容?在網頁設計中,我們經常會遇到這樣的問題:當一個表格或行內的多...








