關於HTML5的22個初級技巧(圖文教學)_html5教學技巧
Web技術的發展速度太快了,如果你不與時俱進,就會被淘汰。因此,為了回應即將到來的HTML5,本文總結了22個HTML5的初級技巧,希望能對你進一步學習好HTML5會有所幫助。
1. 新的Doctype聲明
XHTML的聲明太長了,我相信很少會有前端開發人員能手寫出這個Doctype聲明。
br />
HTML5的Doctype聲明很短,看到這個聲明相信你馬上就能記住,不用浪費腦細胞去記那長的有點變態的XHTML的Doctype聲明了。 HTML5的簡短的DOCTYPE聲明是讓Firefox、Chrome等現代瀏覽器和IE6/7/8等瀏覽器都進入(準)標準模式,你可能會奇怪IE6/7居然也可以支援HTML5 Doctype,事實上,IE是只要doctype符合這種格式,都會進入標準模式。
2.
代碼如下:

image of Mars.
程式碼如下:
This is an image of something interesting.
3. 重新定義
不久前,我使用了標籤來建立與logo相關的副標題。但是在HTML5中重新定義了標籤,使之更能表現語義化,在的字號都會變小,想想如果這個標籤用於網站的底部的版權信息還是個不錯的做法。
4. 去掉了Javascript和CSS標籤的type屬性
通常你會在和<script>加上type屬性:<div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode68'));"><u>複製程式碼<div class="msgborder" id="phpcode68">程式碼如下:<br /><br /><br /><link rel="stylesheet" type=text/css href="path/to/stylesheet .css"> <script type="text/javascript" src="path/to/script.js"></script>
在HTML5中,不再需要type屬性了,因為這顯得有點多餘,去掉之後可以讓程式碼更簡潔。
5. 是否使用雙引號
這有點讓人糾結,HTML5不是XTHML,你可以省去標籤中的雙引號。相信大多數同志也包括我都習慣了加上雙引號,因為這讓代碼看起來會更標準。不過,這可以根據你的個人喜好來確定是到底要不要雙引號。
start the reactor.
6. 讓網頁內容可以編輯

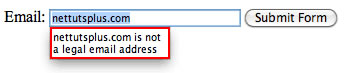
7. 電子郵件輸入框
HMTL5新增了一個輸入框的電子郵件屬性,可以偵測輸入的內容是否符合電子郵件的書寫格式,功能越來越強大了吧,在HTML5之前只能依靠JS來偵測。雖然內建的表單驗證功能很快就會成為現實,但這個屬性很多瀏覽器都還不支持,只會當作普通的文字輸入框來處理。
 到目前為止,包括現代瀏覽器在內都不支援這個屬性,所以這個屬性暫時還是靠不住的。
到目前為止,包括現代瀏覽器在內都不支援這個屬性,所以這個屬性暫時還是靠不住的。 8. 佔位符文字方塊中的佔位符(看看本博的搜尋框效果)有利於提升使用者體驗,之前,我們只能依靠JS來實現佔位元符的效果,在HTML5中新增了佔位符屬性placeholder。
同樣,目前的主流現代瀏覽器對此屬性的支援不大好,暫時只有Chrome和Safari支援該屬性, Firefox和Opera不支援該屬性。

9. 本地儲存HTML5的本地儲存功能,可以讓現代瀏覽器「記住」我們輸入的,就算瀏覽器關閉和刷新也不會受影響。雖然這個功能有些瀏覽器不支持,但IE8, Safari 4, 還有 Firefox 3.5還是支援這個功能的,你可以測試下。

10. 更有語意的header和footer下面的程式碼在HTML5中將不復存在
...
通常我們都會為header和footer定義一個div,然後再增加一個id,但是在HTML5中可以直接使用
要注意不要將這兩個標籤和網站的頭部和頁腳混淆起來,它們只是代表它們的容器。
11. IE對HTML5的支援
IE瀏覽器目前對HTML5的支援並不好,也是阻礙HTML5的更快普及的一大絆腳石,不過,IE9對HTML5的支持度還是很不錯的。
程式碼如下:
header, footer, article, section, nav, menu, hgroup {
儘管如此,IE還是無法解析這些新增的HTML5標籤,這時候就需要藉助Javascript來解決這個問題:
document.createElement("article");
document.createElement("footer");
document.createElement("header");
document.createElement("hh"group) ;
document.createElement("nav");
document.createElement("menu");
你可以藉助這段Javascript程式碼來修復IE更好的解析HTML5
程式碼如下:
12. 標題群( hgroup)
程式碼如下:
Recall Fan Page
Only for people who want the memory of a lifetime.
複製程式碼
複製代碼
代碼如下:
如果輸入框為空,表單將無法提交成功。
複製代碼
代碼如下:
autofocus也同樣可以寫成”autofocus”,這樣看起來標準些,這個是根據自己的個人喜好而定。
複製程式碼
程式碼如下:
為什麼會有兩種格式的音訊檔案?因為Firefox和Webkit瀏覽器所支援的格式有差異,Firefox只能支援.ogg文件,而Webkit只支援.mp3的文件,解決的方法就是創建兩個版本的音訊文件,這樣就可以相容於Firefox和Webkit的瀏覽器了,要注意的是IE不支援該標籤。
16. 影片播放的支援
和

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 H5代碼:可訪問性和語義HTML
Apr 09, 2025 am 12:05 AM
H5代碼:可訪問性和語義HTML
Apr 09, 2025 am 12:05 AM
H5通過語義化元素和ARIA屬性提升網頁的可訪問性和SEO效果。 1.使用、、等元素組織內容結構,提高SEO。 2.ARIA屬性如aria-label增強可訪問性,輔助技術用戶可順利使用網頁。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
Web标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显著的发展。1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。2)CSS3增加了动画和过渡功能,使页面效果更加丰富。3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼的最佳實踐包括:1.使用正確的DOCTYPE聲明和字符編碼;2.採用語義化標籤;3.減少HTTP請求;4.使用異步加載;5.優化圖像。這些實踐能提升網頁的效率、可維護性和用戶體驗。
 H5:工具,框架和最佳實踐
Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳實踐
Apr 11, 2025 am 12:11 AM
H5開發需要掌握的工具和框架包括Vue.js、React和Webpack。 1.Vue.js適用於構建用戶界面,支持組件化開發。 2.React通過虛擬DOM優化頁面渲染,適合複雜應用。 3.Webpack用於模塊打包,優化資源加載。
 H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5不僅僅是HTML5的簡稱,它代表了一個更廣泛的現代網頁開發技術生態:1.H5包括HTML5、CSS3、JavaScript及相關API和技術;2.它提供更豐富、互動、流暢的用戶體驗,能在多設備上無縫運行;3.使用H5技術棧可以創建響應式網頁和復雜交互功能。
 H5和HTML5:網絡開發中常用的術語
Apr 13, 2025 am 12:01 AM
H5和HTML5:網絡開發中常用的術語
Apr 13, 2025 am 12:01 AM
H5與HTML5指的是同一個東西,即HTML5。 HTML5是HTML的第五個版本,帶來了語義化標籤、多媒體支持、畫布與圖形、離線存儲與本地存儲等新功能,提升了網頁的表現力和交互性。
 HTML5的遺產:當前了解H5
Apr 10, 2025 am 09:28 AM
HTML5的遺產:當前了解H5
Apr 10, 2025 am 09:28 AM
HTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee






