提升網站效能的五種有效途徑

隨著網路的快速發展,網站已成為了人們獲取資訊、交流和消費的重要管道。然而,隨著網站的發展和使用者量的增加,網站效能問題也越來越突出。一個好的網站需要快速回應使用者請求,提供良好的使用者體驗。為了實現這一目標,網站效能優化變得至關重要。本文將介紹五個實用的網站效能最佳化方法,幫助您提升網站的效能。
1.壓縮網頁資源:網頁資源包括HTML、CSS、JavaScript和圖片等。這些資源通常都有一定的檔案大小,當使用者造訪網頁時需要下載這些資源,過大的檔案會增加下載時間,並影響使用者的造訪體驗。因此,透過壓縮網頁資源可以減少檔案大小,提高網頁載入速度。壓縮可以透過多種方式實現,例如使用Gzip壓縮、使用CSS和JavaScript壓縮工具等。
2.使用CDN加速:CDN(Content Delivery Network)是一種分散式部署的網路架構,透過在全球範圍內的伺服器節點快取靜態資源,使用戶可以從距離最近的伺服器節點獲取資源,從而提高網站的訪問速度。使用CDN可以減少網路延遲,並減輕伺服器的負載壓力,進而提升使用者造訪網站的速度和穩定性。
3.最佳化資料庫:資料庫是網站的核心組成部分,它儲存了大量的資料。優化資料庫可以提升網站的效能。首先,合理設計資料庫結構,包括表格的欄位、索引和關係等。其次,使用合適的資料庫引擎,如MySQL、MongoDB等。同時,考慮資料庫的快取機制,如使用快取伺服器或快取插件,可以減少資料庫的讀寫操作,提高效能。
4.使用快取技術:快取是一種常用的技術,透過將網頁或資料儲存在記憶體中,減少對伺服器的訪問,從而提高網站的訪問速度。常見的快取技術包括瀏覽器快取、伺服器端快取和資料庫快取等。使用快取可以減少重複的計算和讀寫操作,提高網站的效能。
5.優化前端效能:前端效能優化是網站效能優化的重要環節。首先,減少CSS和JavaScript的檔案大小,合併檔案可以減少檔案的請求數量;其次,減少HTTP請求,例如透過合併圖片、使用CSS Sprites等方式;再次,使用非同步載入技術,如使用defer和async屬性,將檔案的載入與頁面的渲染分離,從而提高頁面的載入速度。
透過實施以上五個實用的網站效能優化方法,可以大幅提升網站的效能。優化網站效能不僅可以提高使用者存取體驗,還可以提高網站的排名和流量。因此,網站開發者和經營者應該重視網站效能優化,並不斷改進和優化網站的效能,以滿足使用者和市場的需求。只有透過持續不斷的優化,為用戶提供更好的存取體驗,才能在激烈的網路競爭中脫穎而出。
以上是提升網站效能的五種有效途徑的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Linux中如何建構4塊虛擬碟來搭建分散式MinIO叢集?
Feb 10, 2024 pm 04:48 PM
Linux中如何建構4塊虛擬碟來搭建分散式MinIO叢集?
Feb 10, 2024 pm 04:48 PM
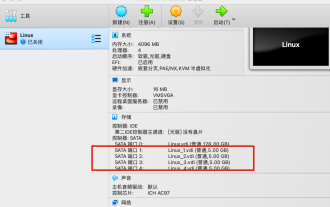
由於最近剛開始負責物件儲存相關係統的建置與穩定性維運,作為一個「物件儲存」的新手,需要加強這塊的學習。由於公司目前採用MinIO來建構公司的對象儲存體系,後續我會逐步將自己關於MinIO的學習經驗分享出來,歡迎大家持續關注。本文主要是介紹如何在測試環境中建構MinIO,這也是建構MinIO學習環境最基本的步驟。 1.準備實驗環境使用OracleVMVirtualBox虛擬機,安裝一個最小版本的Linux,然後添加4塊虛擬盤,用於充當MinIO的虛擬盤。實驗環境如下:接下來跟大家簡單介紹一下
 c#什麼是委託解決什麼問題
Apr 04, 2024 pm 12:42 PM
c#什麼是委託解決什麼問題
Apr 04, 2024 pm 12:42 PM
委託是一種類型安全的參考類型,用於在物件之間傳遞方法指針,解決非同步程式設計和事件處理問題:非同步程式設計:委託允許在不同執行緒或進程中執行方法,提高應用程式回應能力。事件處理:委託簡化了事件處理,允許建立和處理事件,例如點擊或滑鼠移動。
 有效應對jQuery .val()不起作用的情勢
Feb 20, 2024 pm 09:36 PM
有效應對jQuery .val()不起作用的情勢
Feb 20, 2024 pm 09:36 PM
標題:解決jQuery.val()不起作用的方法及程式碼範例在前端開發中,常會使用到jQuery來操作頁面元素。其中,取得或設定表單元素的值是常見的操作之一。通常,我們會使用jQuery的.val()方法來實作表單元素值的運算。然而,有時會遇到jQuery.val()不起作用的情況,這可能會導致一些問題。本文將介紹如何有效應對jQuery.val(
 提升網站速度的關鍵最佳化模式,每個前端開發者都必須掌握!
Feb 02, 2024 pm 05:36 PM
提升網站速度的關鍵最佳化模式,每個前端開發者都必須掌握!
Feb 02, 2024 pm 05:36 PM
前端開發者必備:掌握這些最佳化模式,讓網站飛起來!隨著網路的快速發展,網站已成為企業宣傳和交流的重要管道之一。一個效能優良、載入迅速的網站不僅可以提升使用者體驗,還可以吸引更多的訪客。身為前端開發者,掌握一些最佳化模式是不可或缺的。本文將介紹一些常用的前端優化技術,幫助開發者更好地優化網站。壓縮檔案在網站開發中,經常使用的檔案類型包括HTML、CSS和J
 html怎麼讀取
Apr 05, 2024 am 08:36 AM
html怎麼讀取
Apr 05, 2024 am 08:36 AM
雖然HTML 本身無法讀取文件,但可以透過以下方法實作文件讀取:使用JavaScript(XMLHttpRequest、fetch());使用伺服器端語言(PHP、Node.js);使用第三方函式庫(jQuery.get() 、axios、fs-extra)。
 H5頁面製作的性能如何優化
Apr 06, 2025 am 06:24 AM
H5頁面製作的性能如何優化
Apr 06, 2025 am 06:24 AM
通過網絡請求、資源加載、JavaScript執行和渲染優化等手段,可以提升H5頁面性能,打造流暢、高效的頁面:資源優化:壓縮圖片(如使用tinypng)、精簡代碼、啟用瀏覽器緩存。網絡請求優化:合併文件、使用CDN、異步加載。 JavaScript優化:減少DOM操作、使用requestAnimationFrame、善用虛擬DOM。進階技巧:代碼分割、服務端渲染。
 PHP搜尋功能最佳化技巧分享
Mar 06, 2024 am 11:12 AM
PHP搜尋功能最佳化技巧分享
Mar 06, 2024 am 11:12 AM
PHP搜尋功能一直是網站開發中非常重要的一環,因為使用者往往會透過搜尋框來尋找所需資訊。然而,不少網站在實現搜尋功能時存在效率低、搜尋結果不準確等問題。為了幫助大家優化PHP搜尋功能,本文將分享一些技巧,並提供具體的程式碼範例。 1.使用全文搜尋引擎傳統的SQL資料庫在處理大量文字內容時效率較低,因此建議使用全文搜尋引擎,如Elasticsearch、Solr等
 html怎麼引入外部js
Apr 11, 2024 am 06:18 AM
html怎麼引入外部js
Apr 11, 2024 am 06:18 AM
若要在 HTML 中引入外部 JS 文件,請使用 <script> 標籤並指定要載入的文件的 URL。也可以指定 type、defer 或 async 屬性來控制載入和執行方式。通常,<script> 標籤應放置在 <body> 部分的底部,以避免阻塞頁面渲染。






