HTML5在國內外越來越受到網路開發團隊的青睞。國外,Google興致勃勃地開發Chrome Web Store,微軟發布了支援使用HTML5技術開發的「Irish Spring」主題網站,諾基亞斥巨資購得並打造的NOKIA MAP業務。國內的網路巨頭對這股大洋彼岸吹來的新web開發標準也同樣感興趣,開始著手HTML5產品的試水溫。
網易微博iPhone平台Web App產品在2012年第一季已成功上線。現將此專案開發的經驗教訓分享給大家,希望與大家在HTML5開發環境中共同成長。
人員配置
一、開發人員配置
產品經理:1名;
互動設計師:1名;
視覺設計師:1名;
前端工程師:1名;
後台工程師:2名;
測試人員:1名。
二、開發時間
互動設計師:22個工作天;
視覺設計:14個工作天;
前端工程師:50個工作天;
後台工程師:因使用原有後台數據,只需配合前端工程師調用數據
其中,整個開發週期中互動和前端用時最長。
網易微博Web App開發流程
一、功能需求規劃:有別於Web端及本地客戶端
負責人:產品經理;參與人:互動設計師
網易微博Web App(本文內均指手機端)有別於Web端產品,與本地客戶端也有所差異。
1. 網易微博Web App相較於Web端,具有較強的移動性、富媒體化等優勢,同時具有資訊呈現空間狹小、資訊架構深等劣勢。二者的使用情境有所不同,微博Web端多在充裕的時間、優越的網絡條件下進行沉浸式的使用;微博Web App多是在瑣碎的時間、良莠不齊的網絡條件下打發時間。
因此,網易微博Web App應避免功能大而全,需要從Web端提煉選擇出移動環境下用戶最常使用的功能,並增加手機端特有的需求功能(如迭代階段會考慮加入本地化服務功能)。
2. 網易微博Web App相較於本地客戶端,具有免安裝、升級簡單、開發成本低、可自適應佈局等優勢,同時具有反應速度稍慢、調取手機原生控制的權限低、穩定性稍弱等劣勢。
基於二者的優劣勢分析,網易微博Web App需要追趕本地客戶端的優質體驗、盡量保證輕量化而又快速。
一句話總結,Web App的功能可以比Web端和本地客戶端的更精煉,滿足行動環境下使用者最為核心的需求。
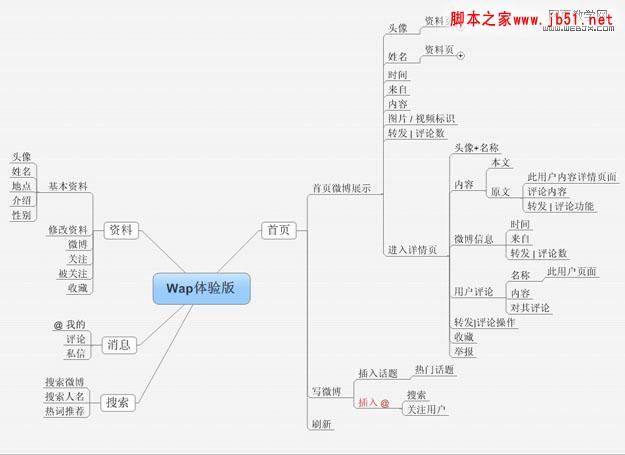
網易微博Web App功能策劃,如下圖:
二、資訊架構設計:盡可能的淺而窄
負責人:互動設計師;參與人:產品經理
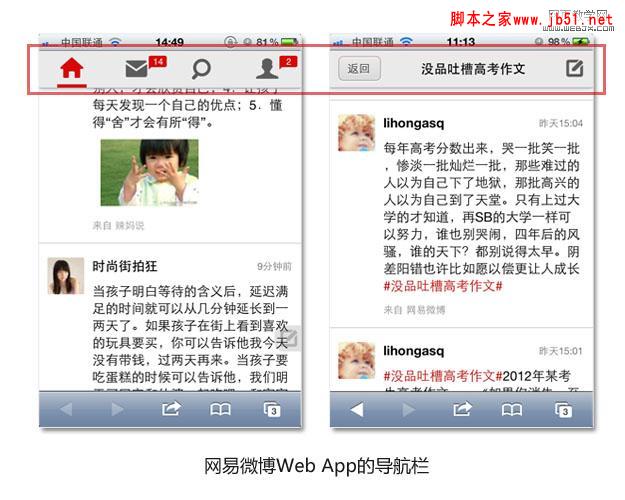
做過行動網路產品的人肯定知道為什麼資訊架構需要盡可能的淺而窄,最大的原因還是手機狹小金貴的顯示空間。手機本地客戶端的資訊架構需要淺而窄,Web App更需要如此,因為在瀏覽器的頁面中始終存在著瀏覽器的底部工具欄,使原本就局促的顯示空間又被蠶食掉一小塊。如下圖:
手機螢幕底部的瀏覽器工具欄,對Web App產品很雞肋:Web App本身就是一個閉環的應用程序,不需要藉助瀏覽器工具欄。即使不會影響大資訊架構,也蠶食了寶貴的顯示空間,對導航系統的設計也有重要的影響(這部分在先前的文章《iPhone Web App 導航設計探討》做過簡要分析)。
網頁製作Webjx文章簡介:HTML5開發實戰之網易微博.
三、互動設計:簡潔、有效率
負責人:交互設計師;參與人:產品經理、視覺設計師、前端工程師、後台技術人員
互動設計理念:
本產品具體的互動設計理念來源於:使用者使用場景的調查、競品分析、Web App研發現況、微博Web App的自身要求。最終歸納得出的互動設計理念主要有:
1.增強易尋性:
全局導航的加強、快速回到首頁、常用操作常駐、適時的動畫演示、簡約明了的網頁佈局等。
2.提高使用效率
降低資訊架構層級、適當給出快捷鍵入口、保證安全觸控區域、考慮使用者瀏覽習慣、優先保證核心功能、消除不必要的視覺噪音等。
3.更智慧體貼
支援離線使用、編輯中的資訊意外打斷後自動填入、警示框的謹慎使用、搜尋建議實施提供協助、針對當前任務需求安排工具列、積極有效的回饋等。
4.提高任務專注度
單一任務操作路徑、tab導航適時隱藏、消除乾擾因素、不可用button灰階化顯示、任務進行頁面最大化、未進行功能最小化等。
5.平台一致性:
即看即點、iOS平台的列表視圖、前進及返回操作時的推屏動畫、iOS平台特色的模態視圖、警示框、調取原生控制、簡單明了的跳轉邏輯等。
此階段的互動設計理念已經不單單是理念,更多的是對該Web App產品的具體設計指導。承載著美好設計理念的設計實現方式,是設計研究階段的重要落實。
設計內容與細節繁多,這裡只撿一處細節與大家分享一下:
增強易尋性——全局導航的加強
與原有的wap微博相比,全域導航條的固定存在是一個很大的變化之處。下面我們簡單分析一下這麼做的原因:
–使用者的使用環境是什麼樣的? ——室外的移動情境(如地鐵上、排隊中),或室內閒散狀態(如床上睡前刷微博);
–用戶來到這個頁面的目的是什麼? ——瀏覽微博;
–使用者在這個頁面中常用的操作有哪些? ——下拉閱讀、置頂並載入新資訊、點擊其他tab執行跳轉;
–如果全域導覽條固定在頂端,好處是什麼? ——方便使用者回到頂部,方便使用者載入新訊息,方便使用者切換tabs,具有較強的全域控制感;
–如果全域導航條固定在頂端,壞處是什麼? ——吞噬了寶貴的資訊展示空間
…………
用戶使用過程中,置頂、刷新、切換tabs的行為也是比較頻繁的行為,操作的便利性需要保證。而固定的全域導航條可以滿足這個需求:點擊HOME鍵可以置頂並刷新,可以方便用戶切換tabs. 同時,固定的全域導航條可以使用戶一直明確地知道身處何處,可以去哪,給與使用者較強的全域控制感。
四、視覺設計:清新風格的試驗
負責人:視覺設計師;參與人:產品經理、互動設計師、前端工程師
網易微博Web app的視覺風格的確定是經過多角度探討的:
1.要不要和網易微博本地客戶端的色調保持一致?
產品在不同平台上需要保持一定的一致性,顏色風格也是形成產品氣質的重要組成,那我們需要使用與網易微博本地客戶端相近的皮膚嗎?網易微博本地客戶端的主色調是紅色。
分析如下:
–使用該紅色的好處是:比較強的產品一致性;紅色形成的產品氣質比較「精神」。
–使用該紅色的壞處是:紅色區域與微博內容相比略微搶眼,「沉浸式閱讀」比較難以實現;
透過safari瀏覽器使用網易微博Web App,最終的視覺效果與本機用戶端還有一個差別是,瀏覽器工具列一直佔據著螢幕的底部一行空間。紅色屬於比較「喧囂」的顏色,瀏覽器的工具列藍灰色相對「沉靜」。這兩種顏色巨大的差距造成眼鏡極度不適。 
綜合以上分析,沿用本地客戶端的紅色較不適合。
網頁製作Webjx文章簡介:HTML5開發實戰之網易微博.
2.Safari瀏覽器內運作的影響?
網易微博Web App是從safari瀏覽器中運作和展示的,這是該產品的環境之一。網頁給人「輕盈精簡」的感覺,當地客戶端給人「厚重恆穩」的感覺。
因此,視覺風格「輕量化」是個不錯的選擇。
3.當前的視覺風格趨勢
由Metro UI和Google 引領的「小清新」風格,成為一股不小的視覺風格發展趨勢。在精緻繁複的視覺體驗一段時間後,返璞歸真,開始流行簡潔清新的視覺風格。
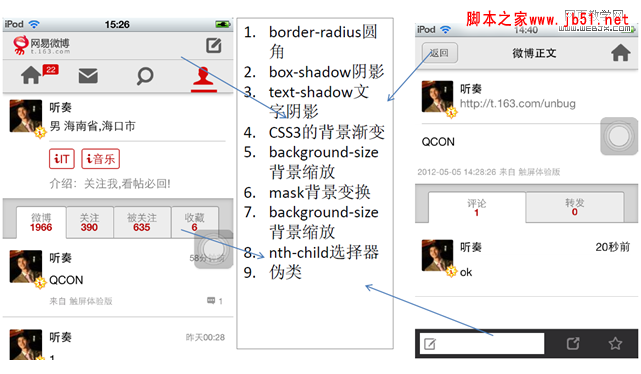
於是,視覺設計師經過幾次視覺嘗試,包括紅色、酷黑色、清新淺灰色。多方比較後,大家一致認同清新淺灰色。清新淺灰色是主色調,icon點擊後的狀態是網易慣常使用的紅色,某種程度上保持了視覺風格一致性。
五、前端開發:見招拆招
負責人:前端工程師;參與人:產品經理、互動設計師、視覺設計師、後台技術人員
到達這部分的時候,可能大家更關心的是具體程式碼是怎麼樣的,實作框架是什麼樣的?非常抱歉的是,牽涉到公司的產品機密,具體實作程式碼不能展示給大家。見諒!
此處選擇2個網友的問題進行簡要回答:
問題1:能不能講講前端架構呢,為什麼沒有採用sencha?
答:sencha touch 1.x/2.x,jQuery mobile等因為可定制性和性能及資源消耗還不理想,所以網易前端自己開發了框架,正如你所說使用了seajs處理腳本加載, iscroll模擬滾動,目前看來還是效果不錯的,網易前端將不斷完善這個框架。
問題2:能拍照、上傳圖片麼?
iPhone Safari沒有給與調取相機、圖庫的權限,所以這個需求尚沒有滿足。話說,Android給權限,到時候一定滿足這項「剛需」。
六、後續工作
之後的工作主要是交互走查、視覺走查、QA測試、上線後總結回饋修復問題、規劃下一期迭代。專案流程大家都懂,不多說了。
從中汲取的經驗教訓
一、工作流程方面的感觸
1、以優秀的體驗設計為先導。
這個專案是典型的以設計為先導的例子,首先給予設計師充分的時間和發揮空間,技術則見招拆招。這項工作想法是整個產品獲得良好使用者體驗的基石。 HTML5技術很強大,有太多的可能性;而設計就是將這些技術可能性塑造成型的模具。
2、產品經理、互動、視覺、前端及時頻繁的溝通
整個專案中,產品經理、互動設計師、視覺設計師、前端工程師每週開一個碰頭會。後期證明,這種頻繁的溝通大大減少了返工率,並提高了開發效率。
3、小步快跑,注重迭代。
網易微博產品較複雜,加之HTML5開發進度比較慢,人力有限,不可能全部功能細節同時做完上線。否則後期調試就要一個月的時間,為產品的快速發展增加沉重的負擔。因此,第一期只做最核心功能成為必然選擇。
二、使用者體驗方面的經驗
1、導航系統較適合在螢幕頂部。
瀏覽器的工具列一直存在,致使tab導覽列已經不適合固定在螢幕底部,頂部更適合。
2、便利性更重要,將最常用的功能巧妙的設定。
產品效能和瀏覽器效能的原因,目前的Web App流暢度和跳轉速度還是不能與Native App相媲美,跳轉成本稍微大一點。所以需要將最常用功能與用戶靠的更近一些,減少跳轉帶來的等待成本。
3、視覺稿在美觀與簡潔之間權衡,絕大部分的視覺稿需要使用程式碼來實現。
幾乎所有的視覺都是透過程式碼實現,視覺設計最好不要太繁複。前端工程師對視覺稿的消化也是需要時間的。 
三、技術實作方面的理解
1、Safari瀏覽器的權限限制,Web App尚無法呼叫相機工具、不支援圖片上傳功能。
這是一件很頭痛的事,也是很無奈的事。 iOS系統給予與Web App的權限太低了。相較之下,Android 系統的Web App就可以調取相機控件,也支援微博圖片上傳功能(不過現在還沒有開發Android版本)。
2、過場動畫也實現不瞭如本地客戶端的流暢效果。
原因有:好的過場動畫會蠶食產品的效能;HTML5技術還不是那麼完善和成熟;現在還缺乏一款強而有力的瀏覽器。
小結
除了iOS系統的權限問題,Web App的優秀表現已經接近Native App了。 HTML5技術為了wap網頁的新生命,為wap帶來了顛覆性的改變。在HTML5專案中,功能規劃以精煉為佳;資訊架構需要盡可能的淺而窄;互動設計需要力求簡潔高效;視覺設計還要考慮瀏覽器這一特殊的運作環境;前端不僅需要逐步消化互動設計和視覺設計,還要在新科技新議題中大膽嘗試見招拆招。整個團隊的頻繁溝通非常有必要,開發步驟最好採取小步快跑的方式。
人力和精力有限,難免有偏頗之處,歡迎大家拍磚!期待和您一起討論這一有趣的話題。




