HTML5 實戰PHP之Web頁面表單設計_html5教學技巧
HTML5在頁面結構,多媒體處理等多面向都與以往的HTML有很大的不同。在本教程中,將帶領大家使用HTML5,CSS3及PHP實際設計一個符合HTML5標準的簡單的表單提交網頁,讀者可以從中學習到HTML5 新的表單頁面的基本元素。本文的讀者為有一定HTML,CSS及PHP的讀者學習
表單的設計草圖
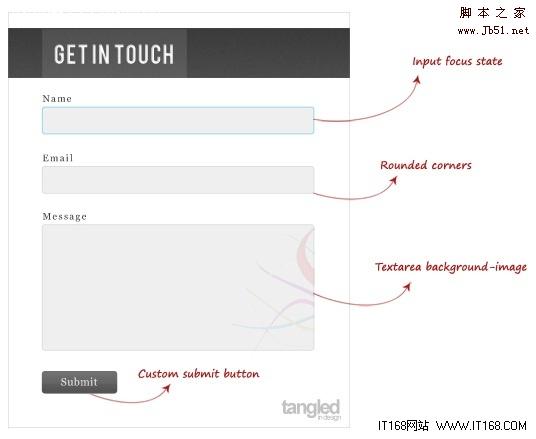
由於本文不是教photoshop製作的文章,因此只是把設計的表單的草圖設計出來,然後去使用HTML5,CSS3和PHP去實現,我們要設計的表單草圖如下圖所示:

▲
可以看到,在這個設計草圖中,我們期望實現的效果是:當用戶輸入姓名時,NAME字段的文本框會以焦點的形式顯示出來,而email的輸入框仔細看,是一個圓角落邊框的輸入框,而message的文字區域輸入框中,可以看到有背景底圖。而提交按鈕則是自訂的按鈕。
開始動手設計
接下來我們開始進行表單的設計。本文要使用的是php,因此可以用任何的PHP程式工具先建立一個index.php文件,然後開始寫符合HTML5標準的表單。
1)關於DOCTYPE
在HTML5中,關於DOCTYPE的聲明將變得十分簡單,代碼如下:
看到了麼?在HTML5中,對頁面首部的類型聲明,現在只需要一句:
就可以了,而對比下以前的HTML4,需要比較麻煩地去聲明,如下:
br />
UBL "-// DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">.

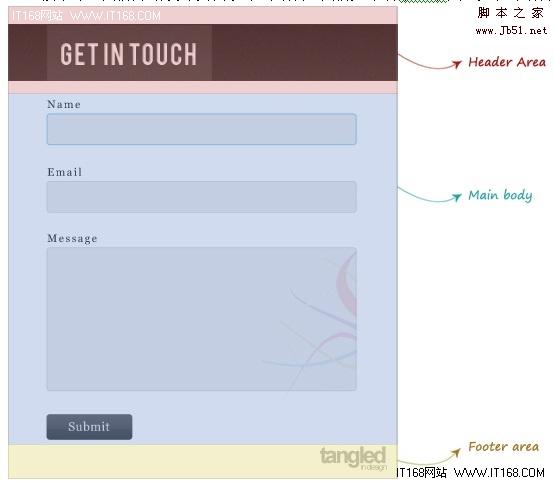
接下來,我們開始設計頁面表單的結構,我們先來看下如下圖,表單的結構:
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:
下面介紹在HTML5中, input標籤跟HTML4中的不同。在HTML5中,input標籤同樣有name和id等屬性。而最大的不同,是HTML5中的type屬性中,新增了很多類型,以適應用戶的需求,但很遺憾的是,目前不是所有瀏覽器都支援這些新增的type屬性,因此本文只講解其中一些大部分瀏覽器都支援的新增type屬性,例如其中上面範例中談到的type=email,則是一個只允許使用者輸入email的文字方塊。即使有部分瀏覽器不支援email文字框的話也無所謂,因為會將其識別為一個傳統的type=text的文字框,而在iOS系統上,當遇到type=email屬性時,將會開啟方便輸入email的鍵盤佈局,如下圖:

▲
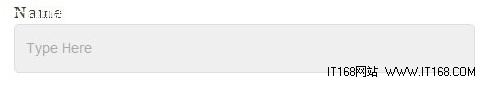
而在type=email標籤中,請留意其中的placeholder屬性,這裡設定為」type here」,意思是當使用者沒有在這個email框輸入內容時,自動會出現提示使用者輸入的文字,這裡很好地起到提醒的作用,比用一大堆javascript寫的效果要好,如下圖:


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 H5代碼:可訪問性和語義HTML
Apr 09, 2025 am 12:05 AM
H5代碼:可訪問性和語義HTML
Apr 09, 2025 am 12:05 AM
H5通過語義化元素和ARIA屬性提升網頁的可訪問性和SEO效果。 1.使用、、等元素組織內容結構,提高SEO。 2.ARIA屬性如aria-label增強可訪問性,輔助技術用戶可順利使用網頁。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
Web标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显著的发展。1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。2)CSS3增加了动画和过渡功能,使页面效果更加丰富。3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼的最佳實踐包括:1.使用正確的DOCTYPE聲明和字符編碼;2.採用語義化標籤;3.減少HTTP請求;4.使用異步加載;5.優化圖像。這些實踐能提升網頁的效率、可維護性和用戶體驗。
 H5:工具,框架和最佳實踐
Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳實踐
Apr 11, 2025 am 12:11 AM
H5開發需要掌握的工具和框架包括Vue.js、React和Webpack。 1.Vue.js適用於構建用戶界面,支持組件化開發。 2.React通過虛擬DOM優化頁面渲染,適合複雜應用。 3.Webpack用於模塊打包,優化資源加載。
 H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5不僅僅是HTML5的簡稱,它代表了一個更廣泛的現代網頁開發技術生態:1.H5包括HTML5、CSS3、JavaScript及相關API和技術;2.它提供更豐富、互動、流暢的用戶體驗,能在多設備上無縫運行;3.使用H5技術棧可以創建響應式網頁和復雜交互功能。
 H5和HTML5:網絡開發中常用的術語
Apr 13, 2025 am 12:01 AM
H5和HTML5:網絡開發中常用的術語
Apr 13, 2025 am 12:01 AM
H5與HTML5指的是同一個東西,即HTML5。 HTML5是HTML的第五個版本,帶來了語義化標籤、多媒體支持、畫布與圖形、離線存儲與本地存儲等新功能,提升了網頁的表現力和交互性。
 HTML5的遺產:當前了解H5
Apr 10, 2025 am 09:28 AM
HTML5的遺產:當前了解H5
Apr 10, 2025 am 09:28 AM
HTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee






