一、理解顏色
我們在電腦螢幕上可以看到色彩斑斕的影像,其實這些影像都是由一個個像素點組成的。那麼像素是什麼?顏色又是什麼呢? (如果您提出這兩個問題,您一定是個熱愛思考的人)一個像素其實對應著內存中的一組連續的二進制位,由於是二進制位,每個位上的取值當然只能是0 或者1 了!這樣,這組連續的二進位就可以由 0 ,1 排列組合出很多種情況,而每一種排列組合就決定了這個像素的一種顏色。先看看下面這張圖
聲明:為本文為原創文章,作者保留所有權利!歡迎轉載,轉載請註明作者左洸和出處博客園

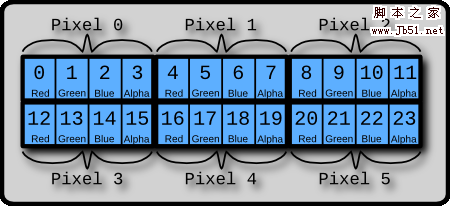
我們可以看到這張圖描述了六個像素點,總共由24個小方框組成。
注意:圖中的一個小方框代表一個位元組,即8個二進位位元。
因此,每個像素點由四個位元組組成。圖中也分別標示了這四個位元組所代表的含義:
第一個位元組決定像素的紅色值
第二個位元組決定像素的綠色值
第三個位元組決定像素的藍色值
第四個位元組決定像素的透明度值
每一種分顏色值的大小是從 0 到 255(提問:為什麼只能到255?) ,透明度的取值:0 代表完全透明,255代表完全不透明
這樣,我們就可以用(255,0,0,255)來表示一個純紅色像素
在記憶體中,他是這樣的一個32位元的字串: 11111111 00000000 00000000 11111111
二、操作像素
了解了顏色和像素的實質,我們就可以對圖形進行更複雜的處理。
可是,HTML5 目前還沒有提供類似 setPixel 或 getPixel 這樣直接操作像素點的方法, 但是我們也有辦法
就是使用 ImageData 物件:
ImageData物件用來保存圖像像素值,它有 width、height和 data 三個屬性,其中 data 屬性就是一個連續數組,圖像的所有像素值其實是保存在 data 裡面的。
data 屬性保存像素值的方法和我們在前面圖片中看到的一模一樣:
imageData.data[index*4 0]
imageData.data[index*4 1]
imageData.data[index*4 2]
imageData.data[index*4 3]
上面取出了data 數組中連續相鄰的四個值,這四個值分別代表了圖像中第index 1 個像素的紅色、綠色、藍色和透明度值的大小。
注意:index 從0 開始,影像中總共有width * height 個像素,陣列中總共保存了width * height * 4 個數值
上下文對象 Context 有三個方法可以建立、讀取和設定 ImageData 對象,他們分別是
createImageData(width, height):在記憶體中建立指定大小的ImageData 物件(即像素陣列),物件中的像素點都是黑色透明的,即rgba(0,0, 0,0)
getImageData(x, y, width, height):傳回一個 ImageData 對象,這個 IamgeData 物件中包含了指定區域的像素陣列
putImageData(data, x, y):將 ImageData 物件繪製到螢幕的指定區域上
三、一個簡單的影像處理範例
上面說了這麼多,我們用了解的知識來玩玩圖像編程,或許有一天我們就要在 Chrome 中玩 PhotoShop 了。
程式大概是這個樣子的:
1、將一幅圖片繪製到一個 canvas 元素上,為了不引發安全錯誤(Security_ERR:DOM EXCEPTION 18),我用的是我博客頂部的橫幅背景圖片。你要執行這個例子,可能需要改成自己的圖片
2、有四个滑动条,分别代表 GRBA 四个分量
3、拖动滑动条,图像中对应的颜色分量就会增加或者减少
4、如果图像变成透明,就会显示 canvas 元素的背景,我把这个背景设置成了我的头像,呵呵。
思路:其实就是用 getImageData 方法,将你想改变的那一块区域的像素数组取出来,然后根据你拖动的滑动条和滑动条的数值,来更改那一块区域里所有像素对应颜色分量的值。处理完毕后再用 putImageData 方法绘制到画布上,就是这么简单。
下面是代码:
简单的图像处理
四、绘制随机颜色的点
这个例子是在画布上随机选择一个点,然后再给他一个随机的颜色值,其实用到的方法和上面的例子大同小异,就是需求不同罢了。
下面是代码和程序实例:
随机颜色的点




