秀米編輯器怎麼設定滑動模板
php小編草今天為大家介紹一款實用的編輯器工具-秀米編輯器,並專注於如何設定滑動模板。秀米編輯器是一款功能強大、操作簡單的網頁編輯器,它提供了豐富多樣的範本供使用者選擇,並且支援自訂設定。其中,滑動模板是一種常用的網頁設計風格,能夠為使用者帶來更好的視覺體驗。接下來,我們將一步一步教您如何在秀米編輯器中設定滑動模板,希望能對大家有幫助。

秀米編輯器怎麼設定滑動模板
答案:秀米編輯器-佈局-滑動-模版。
具體步驟:
開啟秀米編輯器應用,進入首頁,點選【新增新的圖文】。

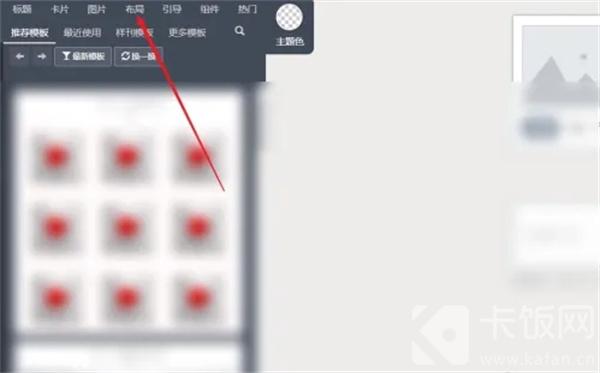
2、然後添加成功過之後我們可以看到在頁面的最上方擁有標題、卡片、圖片等工具可以使用,點擊【佈局】;

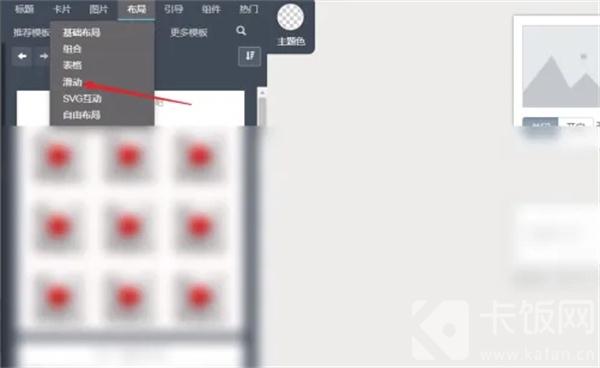
3、點擊過佈局之後會在下面彈出一個對話框出現對應的工具可以使用,其中有基礎佈局、組合、表格、滑動等,點擊【滑動】;

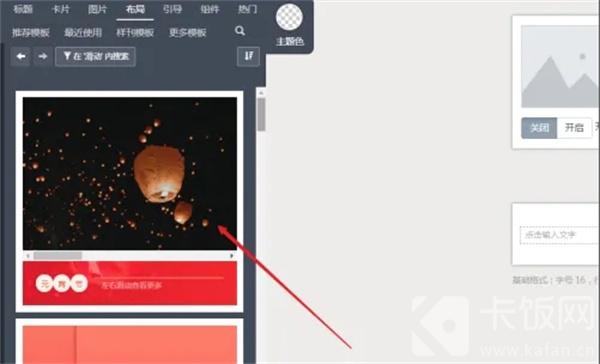
4、我們在點擊滑動之後在頁面中會出現對應的模板,模板就在頁面的左邊,我們點選【模版】進行編輯;

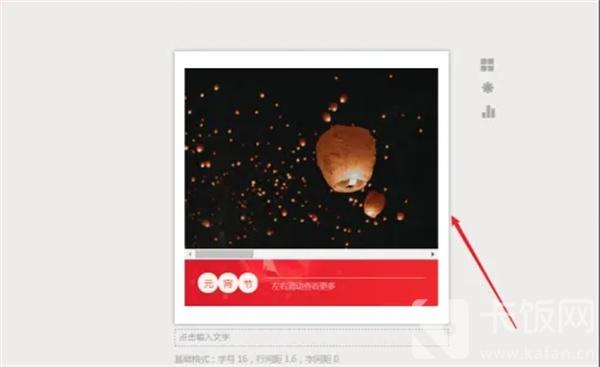
5、最後我們在編輯滑動模版的頁面中就可以進行換圖片、編輯文字等操作了;

以上的這篇內容就是下班帶給大家的秀米編輯器設定滑動模板的方法,想要知道怎麼操作的用戶快來看看。
以上是秀米編輯器怎麼設定滑動模板的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 秀米編輯器怎麼設定滑動模板
Feb 05, 2024 pm 02:54 PM
秀米編輯器怎麼設定滑動模板
Feb 05, 2024 pm 02:54 PM
秀米編輯器是一款可以在線上使用的文章編輯器工具,有很多的使用者在使用的時候會比較好奇秀米編輯器怎麼設定滑動模板呢?現在就跟小編來看看秀米編輯器設定滑動模板的方法吧。秀米編輯器怎麼設定滑動模板答案:秀米編輯器-版面-滑動-模版。具體步驟:開啟秀米編輯器應用,進入首頁,點選【新增新的圖文】。 2.然後添加成功過之後我們可以看到在頁面的最上方擁有標題、卡片、圖片等工具可以使用,點擊【佈局】;3、點擊過佈局之後會在下面彈出一個對話框出現相應的工具可以使用,其中有基礎佈局、組合、表格、滑動等,點選【滑動】;4
 秀米編輯器如何清除樣式-秀米編輯器清除樣式的方法
Mar 04, 2024 pm 03:25 PM
秀米編輯器如何清除樣式-秀米編輯器清除樣式的方法
Mar 04, 2024 pm 03:25 PM
很多小夥伴不知道秀米編輯器如何清除樣式,所以下面小編就分享了秀米編輯器清除樣式的方法,一起跟著小編來看看吧,相信對大家會有幫助。 1.先開啟秀米編輯器軟體,點選首頁左上角的"我的秀米"選項,如下圖所示。 2、然後點選"新增新的圖文"或選擇已建立的圖文,如下圖所示。 3.接著進入新介面後,選擇需要清除的區域,點選右上角的"..."按鈕,如下圖所示。 4.最後點選下方選項清單中的"清除樣式"就可以了,如下圖所示。上面就是小編為大家帶來的秀米編輯器如何清除樣式的全部內容,希望對大家能夠有所幫助哦。
 秀米編輯器如何插入表情符號-秀米編輯器插入表情符號的方法
Mar 04, 2024 pm 01:34 PM
秀米編輯器如何插入表情符號-秀米編輯器插入表情符號的方法
Mar 04, 2024 pm 01:34 PM
近期有很多小夥伴諮詢小編秀米編輯器如何插入表情符號,接下來就讓我們一起學習一下秀米編輯器插入表情符號的方法吧,希望可以幫助到大家。第一步:先在秀米首頁中,點選【我的秀米】。步驟二:然後在秀米介面,點選【新增圖文】。步驟三:接著使用左側樣式進行排版或輸入文字,選取需要插入符號的地方,將遊標放到此處,點選【格式】。第四步:最後點選【插入符號】,選擇其中一些表情並進行新增即可。上面就是小編為大家帶來的秀米編輯器如何插入表情符號的全部內容,希望對大家能夠有所幫助哦。
 秀米編輯器怎麼設定基礎格式-秀米編輯器基礎格式的方法
Mar 04, 2024 am 11:40 AM
秀米編輯器怎麼設定基礎格式-秀米編輯器基礎格式的方法
Mar 04, 2024 am 11:40 AM
很多小夥伴不知道秀米編輯器怎麼設定基礎格式,所以下面小編就分享了秀米編輯器設定基礎格式的方法,一起跟著小編來看看吧,相信對大家會有幫助。 1.先開啟秀米編輯器軟體,點選"+"選擇"新增新的圖文",如下圖所示。 2、然後進入新介面,點選空白處,選擇清單列中的"基礎格式"選項,如下圖所示。 3、接著在開啟的視窗介面中設定基礎字號以及其他相關參數資訊即可,如下圖所示。上面就是小編為大家帶來的秀米編輯器怎麼設定基礎格式的全部內容,希望對大家能夠有所幫助喔。
 秀米編輯器怎麼添加鏈接-秀米編輯器添加鏈接教程
Mar 05, 2024 am 10:49 AM
秀米編輯器怎麼添加鏈接-秀米編輯器添加鏈接教程
Mar 05, 2024 am 10:49 AM
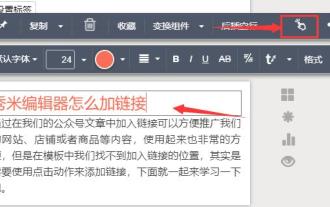
很多小夥伴不知道秀米編輯器怎麼添加鏈接,所以下面小編就分享了秀米編輯器添加鏈接的方法教程,一起跟著小編來看看吧,相信對大家會有幫助。第一步:先選取我們想要加入連結的文字。第二步:然後在彈出工具列中選擇「點擊動作」按鈕,如圖所示。第三步:然後在鏈接中輸入我們的鏈接,輸入完成後按下鍵盤回車即可添加完成,如圖所示。第四步:圖片也是可以加入連結的,同樣的點擊圖片。第五步:然後在工具列之中點選動作按鈕,如圖所示。第六步:然後輸入鏈接,並按下鍵盤回車就可以完成鏈接的添加了,如圖所示。上面就是小編為大家帶來
 秀米編輯器怎麼製作發光字體-秀米編輯器製作發光字體的方法
Mar 06, 2024 pm 08:52 PM
秀米編輯器怎麼製作發光字體-秀米編輯器製作發光字體的方法
Mar 06, 2024 pm 08:52 PM
很多小夥伴不知道秀米編輯器怎麼製作發光字體,所以下面小編就分享了秀米編輯器製作發光字體的方法,一起跟著小編來看看吧,相信對大家會有幫助。第一步:先開啟秀米編輯器,編輯文字,如下圖。第二步:然後選取文字,點選新增【字體顏色】,如下圖所示。第三步:接著選擇背景,點選【黑色背景】,如下圖所示。第四步:之後點選設定【文字陰影】,設定【參數】,點選【套用】,如下圖所示。第五步:最後返回頁面,即可查看發光字體,如下圖所示。上面就是小編為大家帶來的秀米編輯器怎麼製作發光字體的全部內容,希望對大家能夠有所
 秀米編輯器怎麼插入音樂-秀米編輯器插入音樂的方法
Mar 04, 2024 pm 03:40 PM
秀米編輯器怎麼插入音樂-秀米編輯器插入音樂的方法
Mar 04, 2024 pm 03:40 PM
大家知道秀米編輯器怎麼插入音樂嗎?下文小編就帶來了秀米編輯器插入音樂的方法,希望對大家能夠有所幫助,一起跟著小編來學習一下吧!1、首先我們可以進入圖文模板,點選其中的「搜尋」按鈕,如下圖所示。 2、然後搜尋“音樂”,並選擇一個可以添加音樂的模板,如下圖所示。 3、新增完成後,點擊“匯出”,將它匯出到我們的公眾號裡,如下圖所示。 4、接著我們進入公眾號文章編輯處,點擊右側多媒體下的“音頻”,如下圖所示。 5.然後在自己的素材庫中選取想要的音樂,選完之後點選「確定」就可以插入到文章中了,如下圖所示。上面就是
 秀米編輯器如何設定行間距-秀米編輯器設定行間距的方法
Mar 05, 2024 am 09:10 AM
秀米編輯器如何設定行間距-秀米編輯器設定行間距的方法
Mar 05, 2024 am 09:10 AM
近期有很多小夥伴諮詢小編秀米編輯器如何設定行間距,接下來就讓我們一起學習一下秀米編輯器設定行間距的方法吧,希望可以幫助到大家。 1.首先在秀米首頁中,點選【我的秀米】,如下圖所示。 2、然後在出現的介面中,點選【新增新的圖文】,如下圖所示。 3.接著在新建的圖文中,輸入標題名稱、內容,在出現的選單框中,點選【間距】,如下圖所示。 4.最後在出現的介面中,輸入行間距的數值,即可完成操作,如下圖所示。上面就是小編為大家帶來的秀米編輯器如何設定行間距的全部內容,希望對大家能夠有所幫助哦。






