最新最熱最實用的15個jQuery外掛總結_jquery
Hello,一個令人興奮的好消息,現在我為大家整理最近7月發布的jQuery插件。
如果你熟悉任何下面列出的插件,請分享你的回饋與我們的讀者,或者如果你知道哪一個我們沒有收錄,那麼請與我們分享在下面的評論部分。
我們希望你會發現這個清單下面這個清單對您很有用。
1. 固定表頭
固定表頭是一個jQuery塞進任何有效的表創建固定表頭表標記了。

stackgrid.adem.js 是一個非常快速且簡單的JavaScript插件,幫助你建立一個動態級連網格
3. MakeFixed.js
MakeFixed.js 是一個jQuery外掛程式來動態地設定元素被固定在滾動。它的重量輕,並允許回調函數。
4. jPicture

jPicture 是一個jQuery外掛程式載入圖片的右視圖。 jpicture載入圖片的版本只有最適合的圖片顯示在視圖頁面上。

ScrollStop 是一個jQuery插件,開啟兩個事件視窗捲動時的啟動和停止:scrollstart和scrollstop。

jQuery Bloodforge 這個外掛可以讓你頁面上的HTML元素加入煙霧效果的背景。
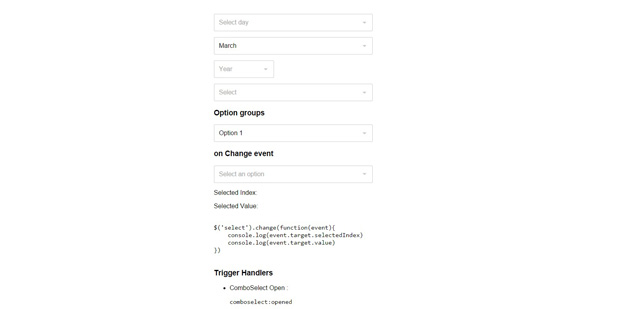
7. Combo Select

Combo Select 是一個jQuery插件,將選擇框為搜尋和鍵盤介面友善。回退本地選擇手機和ipad設備。
8. Quttons

這個插件你可以躲在一個量子[紙]按鈕或qutton任何DIV。量子紙是一個數字的紙,可以改變它的大小,形狀和顏色來適應新的內容。量子紙是谷歌的材料設計的一部分。
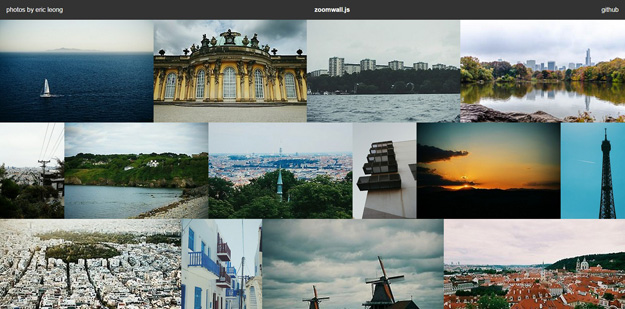
9. Zoomwall.js

zoomwall.js 是一個專注於內容的圖片使用砌體水平佈局,尺度在燈箱模式。

jQuery滑桿與鏡頭完整開源jQuery程式碼庫,使用者可以開發,調試和深度自訂自己的滑桿。
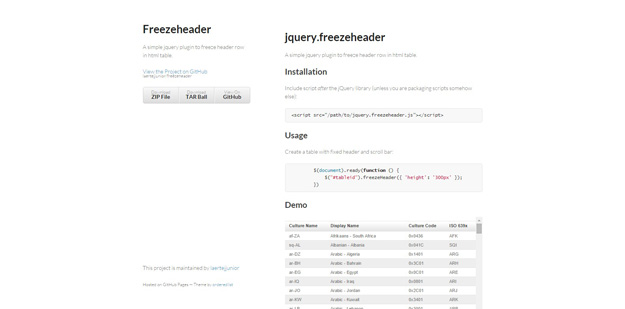
11. Freezheader

Freezeheader 是一個簡單的jQuery外掛凍結在HTML表格標題行。它也被稱為固定頭表。
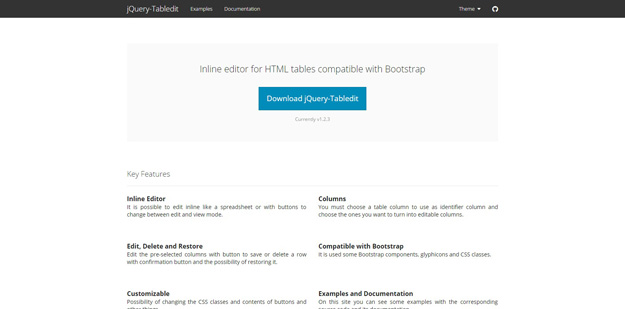
12. jQuery Tabledit

jQuery Tabledit 是一個HTML表格相容於Bootstrap內嵌編輯。可以像一個電子表格或按鈕來編輯,以改變編輯和檢視模式。
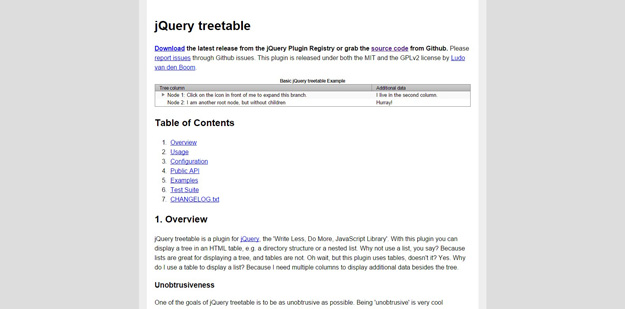
13. jQuery TreeTable

jQuery treetable 是一個jQuery插件,你可以在一個HTML表格和目錄結構或巢狀清單顯示一棵樹。
14. Smartscroll

smartscroll is 一個小小的jQuery插件,使部分滾動(scrolljacking),自動哈希(更新根據頁面上的當前位置的URL散列)和響應。
15. Raindrop.js

Raindrops.js 是一個jQuery插件創建雨水滴效果。有很多選項/設定來自訂這個外掛。
以上所述就是本文的全部內容了,希望大家能夠喜歡。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...