如何在 iPhone 上使用日曆應用程式建立 FaceTime 鏈接
在iOS上,"日曆"應用程式可以產生FaceTime通話的鏈接,並透過資訊和電子郵件進行分享。這些會議連結可以直接連接到您的日曆日程,方便您邀請任何人加入,即使他們沒有蘋果設備。
在這篇文章中,我們將解釋如何使用 iPhone 上的日曆應用程式在 FaceTime 上建立視訊通話連結。
如何在 iPhone 上使用「行事曆」應用程式建立 FaceTime 通話連結
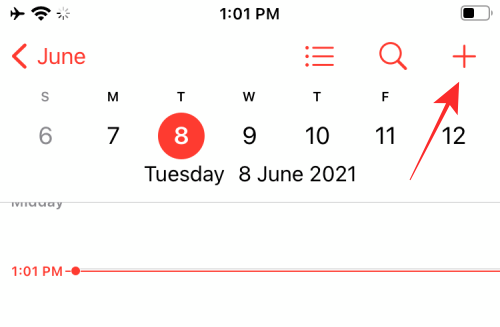
- 若要在「行事曆」上建立 FaceTime 通話鏈接,請在 iPhone 上開啟「行事曆」 App。
- 在行事曆中,點選右上角的 圖示以建立新事件。

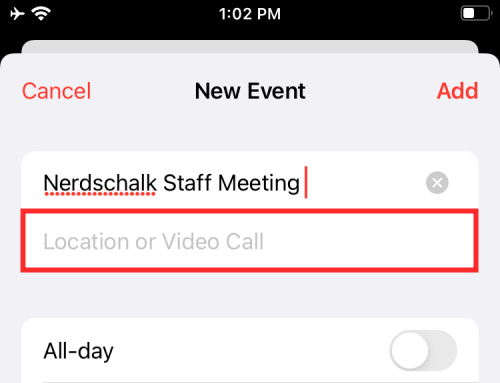
- 這將在您的裝置上顯示「新事件」畫面。在這裡,在最頂部的文字欄位中輸入活動的標題。現在,您可以透過點擊其下方的「位置或視訊通話」方塊來繼續建立FaceTime連結。

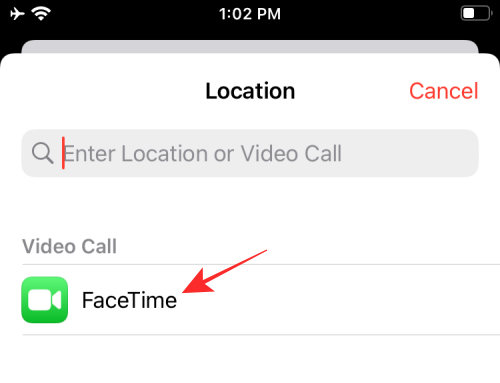
- 您現在將被帶到一個新畫面。在這裡,點擊“視訊通話”下的“FaceTime”選項。

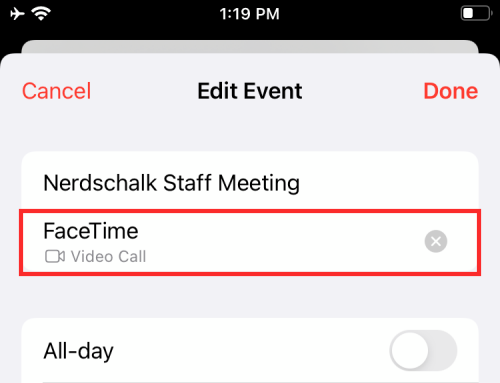
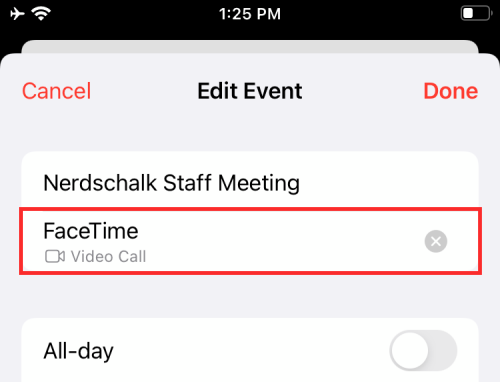
- 執行此操作時,FaceTime 會自動建立即將到來的通話並將其連結到您的行事曆行程。如果此操作成功,您應該可以在日曆應用程式內的活動標題下看到「FaceTime」標籤。

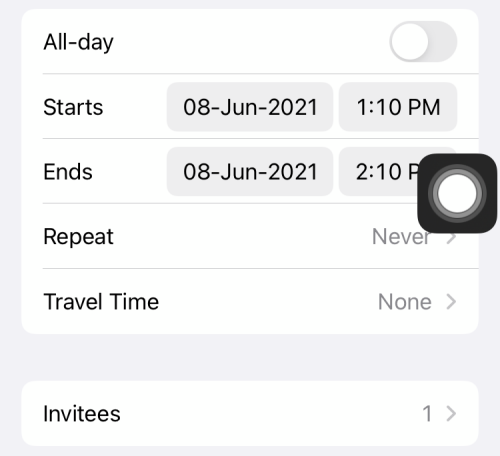
- 將FaceTime 通話連結新增至「行事曆」行程後,您可以在螢幕上編輯其他行程詳細資訊(如會議開始和結束時間),並根據需要新增受邀者、提醒、附件、其他URL 和備註。

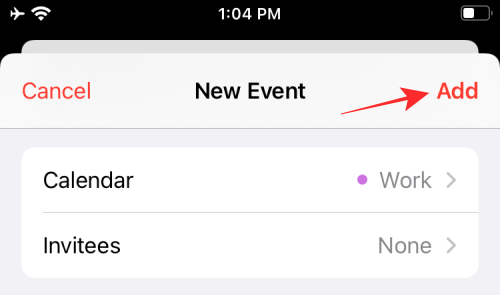
- 在新增活動的所有相關詳細資訊後,您可以點擊右上角的「新增」按鈕(如果您正在編輯日曆上的現有活動,請點擊「完成」按鈕) 。

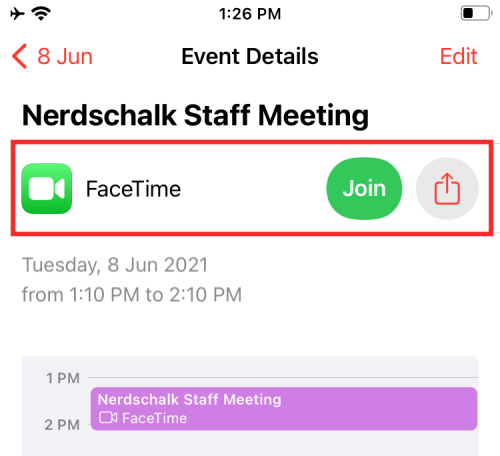
- 當您使用 FaceTime 通話連結在「行事曆」上成功建立行程時,建立行程後,「行程詳細資料」頁面中應會出現一個 FaceTime 標籤。

- 從這裡,您可以透過點擊「加入」直接進入 FaceTime 通話,或使用旁邊的「分享」圖示分享通話連結。
如何手動建立FaceTime 通話連結並將其新增至「行事曆」
此外,Apple 還允許您從FaceTime 手動新增鏈接,以防您無法從行事曆應用程式創建FaceTime 通話連結。
- 在 iPhone 上開啟 FaceTime 通話應用程式。
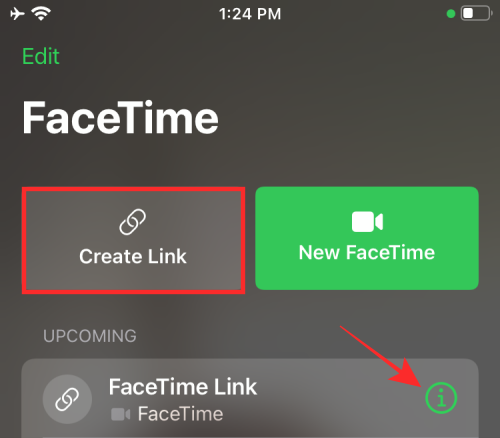
- 在FaceTime中,在「即將到來」下檢查最新的FaceTime連結。如果您沒有看到鏈接,則可能需要透過點擊頂部的「建立連結」來建立新連結。
- 如果您在“即將到來”下看到最近的 FaceTime 鏈接,請點擊它旁邊的 i 圖標。

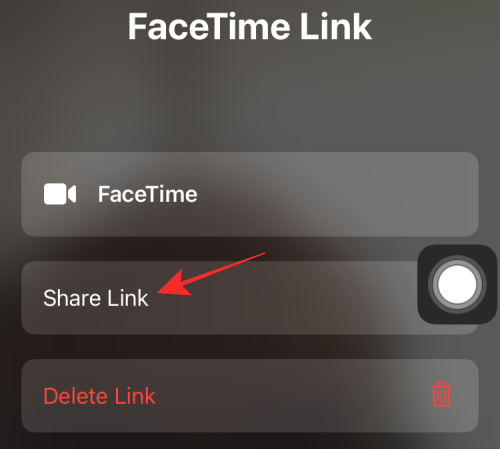
- 在「FaceTime 通話連結」畫面上,選擇「共享連結」。

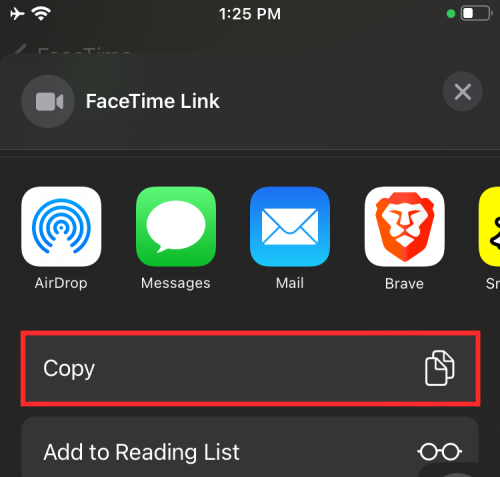
- 當「共享選單」出現時,點選「複製」。

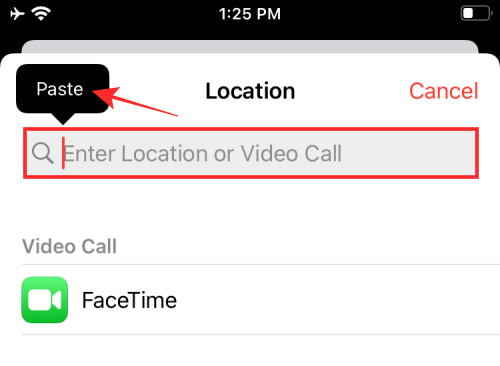
- 將FaceTime 連結複製到剪貼簿後,請按照上一節所述轉到日曆應用程式上的“新活動”螢幕,然後點擊“位置”或“視訊通話”文字欄位。

- 要新增您在「輸入位置或視訊通話」中複製的 FaceTime 鏈接,請長按文字欄位並選擇貼上。

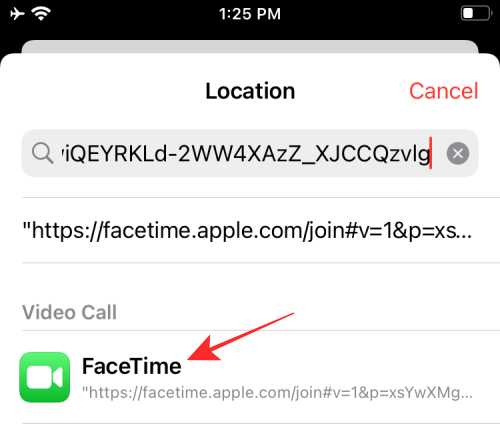
- 貼上此連結後,選擇「視訊通話」下的FaceTime。

- 「行事曆」行程現在應包含頂部的 FaceTime 通話連結。

以上是如何在 iPhone 上使用日曆應用程式建立 FaceTime 鏈接的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 iPhone 16 Pro 和 iPhone 16 Pro Max 正式發布,配備新相機、A18 Pro SoC 和更大的螢幕
Sep 10, 2024 am 06:50 AM
iPhone 16 Pro 和 iPhone 16 Pro Max 正式發布,配備新相機、A18 Pro SoC 和更大的螢幕
Sep 10, 2024 am 06:50 AM
蘋果終於揭開了其新款高階 iPhone 機型的面紗。與上一代產品相比,iPhone 16 Pro 和 iPhone 16 Pro Max 現在配備了更大的螢幕(Pro 為 6.3 英寸,Pro Max 為 6.9 英寸)。他們獲得了增強版 Apple A1
 iOS 18 RC 中發現 iPhone 零件啟動鎖——可能是蘋果對以用戶保護為幌子銷售維修權的最新打擊
Sep 14, 2024 am 06:29 AM
iOS 18 RC 中發現 iPhone 零件啟動鎖——可能是蘋果對以用戶保護為幌子銷售維修權的最新打擊
Sep 14, 2024 am 06:29 AM
今年早些時候,蘋果宣布將把啟動鎖定功能擴展到 iPhone 組件。這有效地將各個 iPhone 組件(例如電池、顯示器、FaceID 組件和相機硬體)連結到 iCloud 帳戶,
 iPhone零件啟動鎖可能是蘋果對以用戶保護為幌子銷售維修權的最新打擊
Sep 13, 2024 pm 06:17 PM
iPhone零件啟動鎖可能是蘋果對以用戶保護為幌子銷售維修權的最新打擊
Sep 13, 2024 pm 06:17 PM
今年早些時候,蘋果宣布將把啟動鎖定功能擴展到 iPhone 組件。這有效地將各個 iPhone 組件(例如電池、顯示器、FaceID 組件和相機硬體)連結到 iCloud 帳戶,
 Gate.io交易平台官方App下載安裝地址
Feb 13, 2025 pm 07:33 PM
Gate.io交易平台官方App下載安裝地址
Feb 13, 2025 pm 07:33 PM
本文詳細介紹了在 Gate.io 官網註冊並下載最新 App 的步驟。首先介紹了註冊流程,包括填寫註冊信息、驗證郵箱/手機號碼,以及完成註冊。其次講解了下載 iOS 設備和 Android 設備上 Gate.io App 的方法。最後強調了安全提示,如驗證官網真實性、啟用兩步驗證以及警惕釣魚風險,以確保用戶賬戶和資產安全。
 多名 iPhone 16 Pro 使用者報告觸控螢幕凍結問題,可能與防手掌誤觸敏感度有關
Sep 23, 2024 pm 06:18 PM
多名 iPhone 16 Pro 使用者報告觸控螢幕凍結問題,可能與防手掌誤觸敏感度有關
Sep 23, 2024 pm 06:18 PM
如果您已經拿到了 Apple iPhone 16 系列的裝置(更具體地說是 16 Pro/Pro Max),那麼您最近很可能遇到某種觸控螢幕問題。一線希望是你並不孤單——報告
 安幣app官方下載v2.96.2最新版安裝 安幣官方安卓版
Mar 04, 2025 pm 01:06 PM
安幣app官方下載v2.96.2最新版安裝 安幣官方安卓版
Mar 04, 2025 pm 01:06 PM
幣安App官方安裝步驟:安卓需訪官網找下載鏈接,選安卓版下載安裝;iOS在App Store搜“Binance”下載。均要從官方渠道,留意協議。
 在使用PHP調用支付寶EasySDK時,如何解決'Undefined array key 'sign'”報錯問題?
Mar 31, 2025 pm 11:51 PM
在使用PHP調用支付寶EasySDK時,如何解決'Undefined array key 'sign'”報錯問題?
Mar 31, 2025 pm 11:51 PM
問題介紹在使用PHP調用支付寶EasySDK時,按照官方提供的代碼填入參數後,運行過程中遇到報錯信息“Undefined...
 歐易ios版安裝包下載鏈接
Feb 21, 2025 pm 07:42 PM
歐易ios版安裝包下載鏈接
Feb 21, 2025 pm 07:42 PM
歐易是一款全球領先的加密貨幣交易所,其官方 iOS 應用程序可為用戶提供便捷安全的數字資產管理體驗。用戶可以通過本文提供的下載鏈接免費下載歐易iOS 版安裝包,享受以下主要功能:便捷的交易平台:用戶可以在歐易iOS 應用程序上輕鬆買賣數百種加密貨幣,包括比特幣、以太坊和Dogecoin。安全可靠的存儲:歐易採用先進的安全技術,為用戶提供安全可靠的數字資產存儲。 2FA、生物識別認證等安全措施確保用戶資產不受侵害。實時市場數據:歐易 iOS 應用程序提供實時的市場數據和圖表,讓用戶隨時掌握加密