CorelDRAW對齊指令詳解 使用方法教學課程
php小編草莓為大家帶來一篇關於CorelDRAW對齊指令的詳細解析與使用方法教學。 CorelDRAW是一款功能強大的向量圖形設計軟體,對齊指令是其重要的功能之一。透過對齊命令,我們可以輕鬆地調整和對齊圖形元素,使設計更加精確和專業。本文將詳細介紹CorelDRAW中對齊指令的使用方法,包括水平對齊、垂直對齊、居中對齊等多種技巧,幫助讀者更好地掌握並應用此功能。無論您是初學者還是有一定經驗的設計師,本教學都能為您提供實用的技巧和指導,讓您的設計更加出色!
具體操作如下:
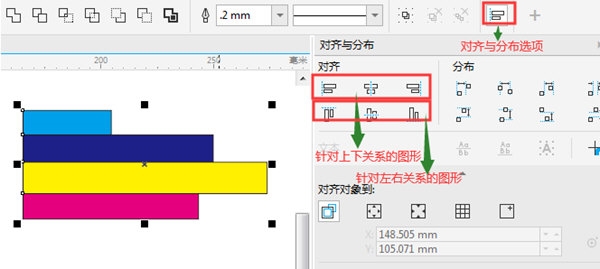
一、開啟CorelDRAW軟體,建立幾個長度不同的矩形,全部選取後點選【對齊與分佈選項】

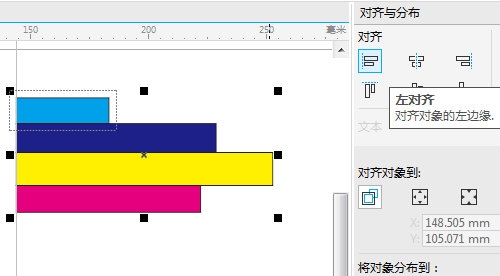
二、左對齊,屬於上下關係圖形,可以讓圖形的左側對齊

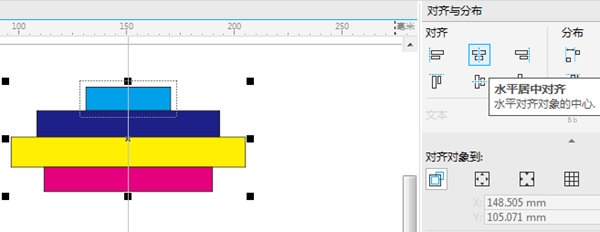
三、水平居中對齊,屬於上下關係圖形,可以讓圖形更中軸線對齊

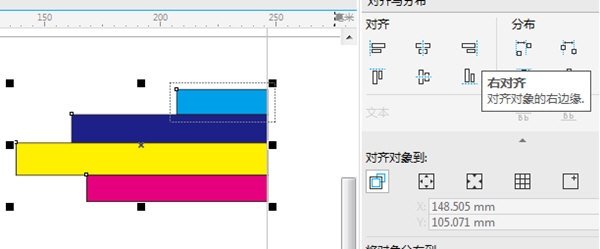
四、右對齊,屬於上下關係圖形,可以讓圖形的右側對齊

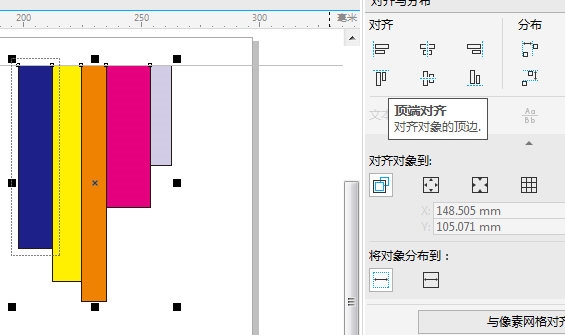
五、頂端對齊,屬於左右關係圖形,將圖片上方對齊

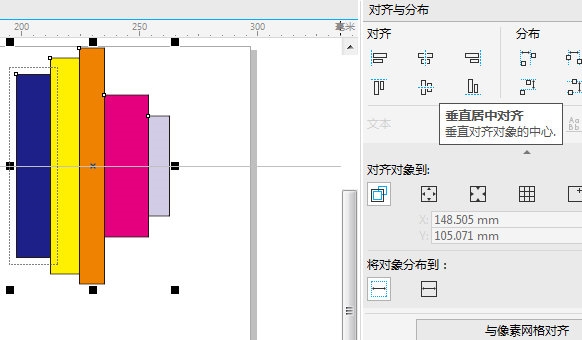
#六、垂直居中端對齊,屬於左右關係圖形,讓圖形以橫軸中心線對齊

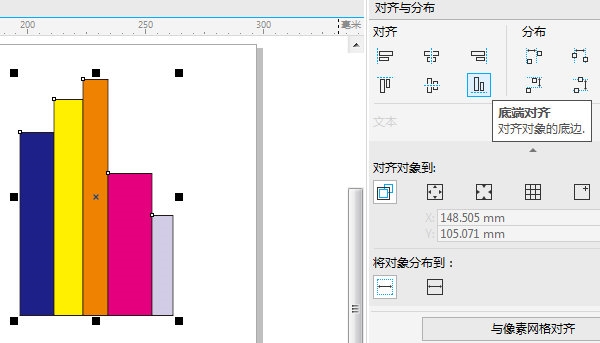
七、底端對齊,屬於左右關係圖形,讓圖片下方對齊

以上是CorelDRAW對齊指令詳解 使用方法教學課程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap 圖片居中方法多樣,不一定要用 Flexbox。如果僅需水平居中,text-center 類即可;若需垂直或多元素居中,Flexbox 或 Grid 更合適。 Flexbox 兼容性較差且可能增加複雜度,Grid 則更強大且學習成本較高。選擇方法時應權衡利弊,並根據需求和偏好選擇最適合的方法。
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 Bootstrap如何讓圖片在容器中居中
Apr 07, 2025 am 09:12 AM
Bootstrap如何讓圖片在容器中居中
Apr 07, 2025 am 09:12 AM
綜述:使用 Bootstrap 居中圖片有多種方法。基本方法:使用 mx-auto 類水平居中。使用 img-fluid 類自適應父容器。使用 d-block 類將圖片設置為塊級元素(垂直居中)。高級方法:Flexbox 佈局:使用 justify-content-center 和 align-items-center 屬性。 Grid 佈局:使用 place-items: center 屬性。最佳實踐:避免不必要的嵌套和样式。選擇適合項目的最佳方法。注重代碼的可維護性,避免犧牲代碼質量來追求炫技
 掌握 SQL SELECT 語句:綜合指南
Apr 08, 2025 pm 06:39 PM
掌握 SQL SELECT 語句:綜合指南
Apr 08, 2025 pm 06:39 PM
SQLSELECT語句詳解SELECT語句是SQL中最基礎、最常用的命令,用於從數據庫表中提取數據。提取的數據以結果集的形式呈現。 SELECT語句語法SELECTcolumn1,column2,...FROMtable_nameWHEREconditionORDERBYcolumn_name[ASC|DESC];SELECT語句各組成部分選擇子句(SELECT):指定要檢索的列。使用*選擇所有列。例如:SELECTfirst_name,last_nameFROMemployees;來源子句(FR
 Bootstrap如何讓圖片在div中水平居中
Apr 07, 2025 am 07:39 AM
Bootstrap如何讓圖片在div中水平居中
Apr 07, 2025 am 07:39 AM
如何居中顯示 Bootstrap div 中的圖片:最佳選擇:使用 Flexbox(添加 d-flex 和 justify-content-center 類)適用於老舊項目:使用 text-align(設置 img 標籤為 inline-block;,並添加 text-align: center;)
 如何使用 CSS Flexbox 實現圖片和文本的響應式佈局?
Apr 05, 2025 pm 02:27 PM
如何使用 CSS Flexbox 實現圖片和文本的響應式佈局?
Apr 05, 2025 pm 02:27 PM
使用CSSFlexbox實現響應式佈局在設計網頁時,經常需要考慮不同屏幕尺寸的適配性。這次我們探討如何使用CSS...







