nodejs爬蟲抓取資料亂碼問題總結_node.js
一、非UTF-8頁處理.
1.背景
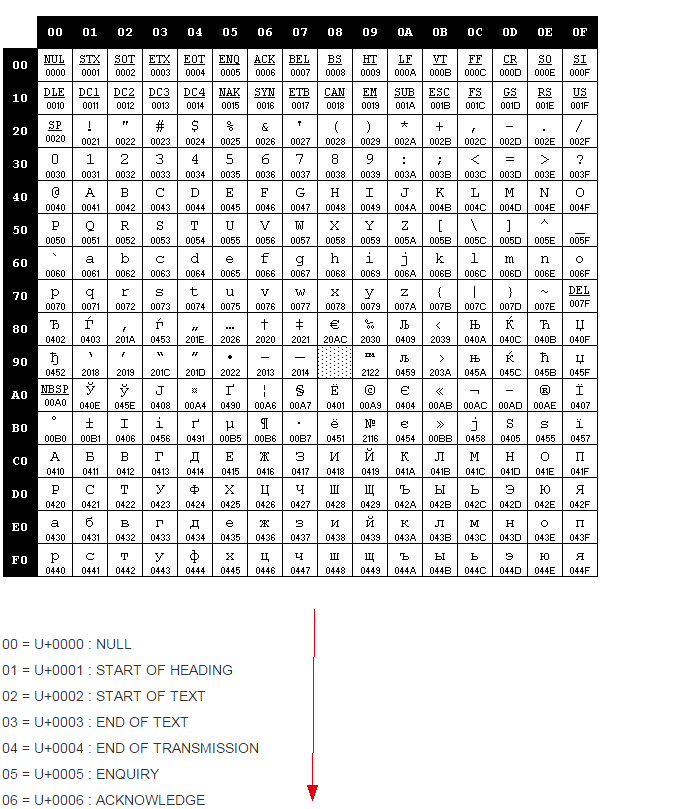
windows-1251編碼
如俄文網站:https://vk.com/cciinniikk
可恥地發現是這種編碼

所有這裡主要說的是 Windows-1251(cp1251)編碼與utf-8編碼的問題,其他的如 gbk就先不考慮在內了~
2.解
1.
使用js原生編碼轉換
但是我現在還沒找到辦法哈..
如果是utf-8轉window-1251還可以http://stackoverflow.com/questions/2696481/encoding-conversation-utf-8-to-1251-in-javascript
var DMap = {0: 0, 1: 1, 2: 2, 3: 3, 4: 4, 5: 5, 6: 6, 7: 7, 8: 8, 9: 9, 10: 10, 11: 11, 12: 12, 13: 13, 14: 14, 15: 15, 16: 16, 17: 17, 18: 18, 19: 19, 20: 20, 21: 21, 22: 22, 23: 23, 24: 24, 25: 25, 26: 26, 27: 27, 28: 28, 29: 29, 30: 30, 31: 31, 32: 32, 33: 33, 34: 34, 35: 35, 36: 36, 37: 37, 38: 38, 39: 39, 40: 40, 41: 41, 42: 42, 43: 43, 44: 44, 45: 45, 46: 46, 47: 47, 48: 48, 49: 49, 50: 50, 51: 51, 52: 52, 53: 53, 54: 54, 55: 55, 56: 56, 57: 57, 58: 58, 59: 59, 60: 60, 61: 61, 62: 62, 63: 63, 64: 64, 65: 65, 66: 66, 67: 67, 68: 68, 69: 69, 70: 70, 71: 71, 72: 72, 73: 73, 74: 74, 75: 75, 76: 76, 77: 77, 78: 78, 79: 79, 80: 80, 81: 81, 82: 82, 83: 83, 84: 84, 85: 85, 86: 86, 87: 87, 88: 88, 89: 89, 90: 90, 91: 91, 92: 92, 93: 93, 94: 94, 95: 95, 96: 96, 97: 97, 98: 98, 99: 99, 100: 100, 101: 101, 102: 102, 103: 103, 104: 104, 105: 105, 106: 106, 107: 107, 108: 108, 109: 109, 110: 110, 111: 111, 112: 112, 113: 113, 114: 114, 115: 115, 116: 116, 117: 117, 118: 118, 119: 119, 120: 120, 121: 121, 122: 122, 123: 123, 124: 124, 125: 125, 126: 126, 127: 127, 1027: 129, 8225: 135, 1046: 198, 8222: 132, 1047: 199, 1168: 165, 1048: 200, 1113: 154, 1049: 201, 1045: 197, 1050: 202, 1028: 170, 160: 160, 1040: 192, 1051: 203, 164: 164, 166: 166, 167: 167, 169: 169, 171: 171, 172: 172, 173: 173, 174: 174, 1053: 205, 176: 176, 177: 177, 1114: 156, 181: 181, 182: 182, 183: 183, 8221: 148, 187: 187, 1029: 189, 1056: 208, 1057: 209, 1058: 210, 8364: 136, 1112: 188, 1115: 158, 1059: 211, 1060: 212, 1030: 178, 1061: 213, 1062: 214, 1063: 215, 1116: 157, 1064: 216, 1065: 217, 1031: 175, 1066: 218, 1067: 219, 1068: 220, 1069: 221, 1070: 222, 1032: 163, 8226: 149, 1071: 223, 1072: 224, 8482: 153, 1073: 225, 8240: 137, 1118: 162, 1074: 226, 1110: 179, 8230: 133, 1075: 227, 1033: 138, 1076: 228, 1077: 229, 8211: 150, 1078: 230, 1119: 159, 1079: 231, 1042: 194, 1080: 232, 1034: 140, 1025: 168, 1081: 233, 1082: 234, 8212: 151, 1083: 235, 1169: 180, 1084: 236, 1052: 204, 1085: 237, 1035: 142, 1086: 238, 1087: 239, 1088: 240, 1089: 241, 1090: 242, 1036: 141, 1041: 193, 1091: 243, 1092: 244, 8224: 134, 1093: 245, 8470: 185, 1094: 246, 1054: 206, 1095: 247, 1096: 248, 8249: 139, 1097: 249, 1098: 250, 1044: 196, 1099: 251, 1111: 191, 1055: 207, 1100: 252, 1038: 161, 8220: 147, 1101: 253, 8250: 155, 1102: 254, 8216: 145, 1103: 255, 1043: 195, 1105: 184, 1039: 143, 1026: 128, 1106: 144, 8218: 130, 1107: 131, 8217: 146, 1108: 186, 1109: 190}
function UnicodeToWin1251(s) {
var L = []
for (var i=0; i<s.length; i++) {
var ord = s.charCodeAt(i)
if (!(ord in DMap))
throw "Character "+s.charAt(i)+" isn't supported by win1251!"
L.push(String.fromCharCode(DMap[ord]))
}
return L.join('')
}嗯,這是個好辦法,Dmap儲存的其實就是window-1251編碼和unicode的映射關係

所以本來打算只要反著就行
但一反,才發現 charCodeAt 方法只對 unicode有效,其他編碼是如何挖掘出其碼段? 因為用的是nodejs 所以考慮使用對應模組
2.
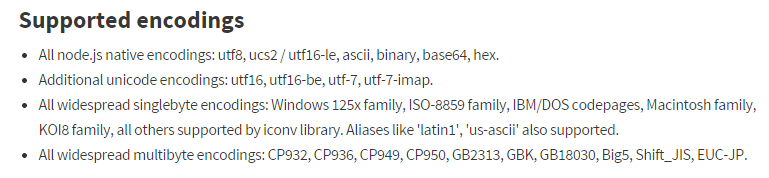
安裝使用nodejs模組iconv-lite 使用說明見https://www.npmjs.com/package/iconv-lite
依照使用方法,應該是類似這種方法使用
var iconv = require('iconv-lite');
var Buffer = require('buffer').Buffer;
// Convert from an encoded windows-1251 to utf-8
//这个str1应该是http.get 或request等请求返回的数据
//请求的时候要带参数,不然就会出错
//除了基本的参数之外 要注意记得使用 encoding: 'binary'这个参数
//比如
str1 = 'ценности ни в ';
//把获取到的数据 转换成Buffer,记得格式使用 binary
//binary在各编码直接穿梭无阻~
var buf = new Buffer(str1,'binary');
var str2 = iconv.decode(buf, 'win1251');
//str2就被转换出来了,默认是转成 Unicode格式,估计这也是iconv-lite的初衷吧
console.log(str2);
3.
安裝使用nodejs模組iconv 使用說明見https://github.com/bnoordhuis/node-iconv
(其實本質應該是安裝個node-gyp就行了 之前沒仔細看官方說明)
一般簡單使用後,還是亂碼 形如:пїЅпїЅпїЅпїЅпїЅ пїЅпїЅпїЅпїЅпїЅпїЅ пїппЅп
http://stackoverflow.com/questions/8693400/nodejs-convertinf-from-windows-1251-to-utf-8
解決方法為轉成二進位讀取資料 encoding:binary (預設的encoding是utf-8)
request({
uri: website_url,
method: 'GET',
encoding: 'binary'
}, function (error, response, body) {
body = new Buffer(body, 'binary');
conv = new iconv.Iconv('WINDOWS-1251', 'utf8');
body = conv.convert(body).toString();
}
});https://github.com/TooTallNate/node-gyp

第一需要
python對應版本(如2.7)的支援 ;
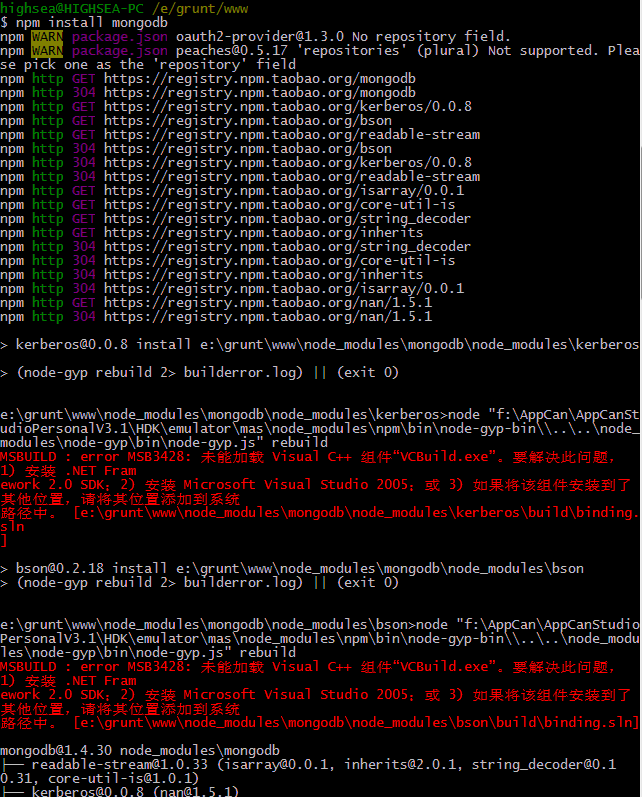
第二需要編譯工具的支援(windows下出錯最多)出錯類似這種

問題解決方案:
1.安裝visual stutio 20102.指定vs編譯工具版本(如果是vs2012就是2012)
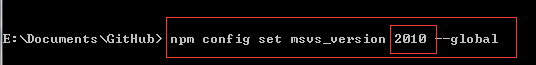
(有些時候會自動指定,所有不一定需要這個指令 npm config set msvs_version 2010 --global)

(2010對應sdk4.0版本,類似的 2008 sdj3.5 2012 sdk4.5?)
另外要記得的是,環境變數只會讀取第一個!
例如你之前已經有了 SDK2.0的路徑設到了系統環境變數中,那麼你現在再增加設定一個SDK4.0的路徑的時候,起作用的只有第一個
所以:
要嘛把之前那個刪了
要嘛把想加入的路徑放到那個前面

二、gzip頁面處理
有時候我們發現瀏覽器訪問頁面是正常的,但是模擬請求回來就亂碼了,可以查看一下瀏覽器請求的Response信息,如果有Content-Encoding:gzip,極有可能是因為頁面被gzip壓縮了,這時請求時需要加入以下參數gzip:true
以上所述就是本文的全部內容了,希望大家能夠喜歡。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Linux中文亂碼怎麼解決
Feb 21, 2024 am 10:48 AM
Linux中文亂碼怎麼解決
Feb 21, 2024 am 10:48 AM
Linux中文亂碼問題是使用中文字元集和編碼時常見的一個問題。出現亂碼的原因可能是檔案編碼設定不正確,系統語言環境未安裝或未設置,以及終端顯示設定錯誤等。本文將介紹幾種常見的解決方法,並提供具體的程式碼範例。一、檢查檔案編碼設定使用file指令查看檔案編碼在終端機中使用file指令,可以檢視檔案的編碼:file-ifilename如果輸出中有"charset
 tomcat啟動亂碼如何解決
Dec 26, 2023 pm 05:21 PM
tomcat啟動亂碼如何解決
Dec 26, 2023 pm 05:21 PM
tomcat啟動亂碼的解決方法:1、修改Tomcat的conf設定檔;2、修改系統語言;3、修改命令列視窗編碼;4、檢查Tomcat伺服器設定;5、檢查項目編碼;6、檢查日誌檔;7 、嘗試其他解決方案。詳細介紹:1、修改Tomcat的conf設定文件,開啟Tomcat的conf目錄,找到"logging.properties"檔案等等。
 解決Windows10中文亂碼問題的方法
Jan 16, 2024 pm 02:21 PM
解決Windows10中文亂碼問題的方法
Jan 16, 2024 pm 02:21 PM
在Windows10系統中,出現亂碼現象可謂司空見慣。這背後的原因往往在於該作業系統並未對部分字元集提供預設的支持,抑或是設定的字元集選項有錯誤。為了對症下藥,以下我們將為您詳細解析實際的操作規程。 windows10亂碼怎麼解決1、開啟設置,找到「時間和語言」2、再找到「語言」3、找到「管理語言設定」4、點選這裡的「更改系統區域設定」5、如圖勾選上然後點擊確定就可以了。
 filezilla亂碼怎麼解決
Nov 20, 2023 am 10:16 AM
filezilla亂碼怎麼解決
Nov 20, 2023 am 10:16 AM
filezilla亂碼的解決方法有:1、檢查編碼設定;2、檢查檔案本身;3、檢查伺服器設定;4、嘗試其他傳輸工具;5、更新軟體版本;6、檢查網路問題;7、尋求技術支援。解決FileZilla亂碼問題需要從多個方面入手,逐步排除問題原因,並採取相應的措施進行修復。
 解決dll檔案開啟亂碼問題的編輯方式
Jan 06, 2024 pm 07:53 PM
解決dll檔案開啟亂碼問題的編輯方式
Jan 06, 2024 pm 07:53 PM
有很多的用戶在使用電腦的時候,會發現有很多的文件的尾綴是dll,但是很多的用戶們都不知道這種文件需要怎麼打開,想要知道的用戶們快來看看以下詳細教程吧~dll檔案怎麼打開編輯:1、下載一個叫做「exescope」的軟體,並下載安裝。 2、然後右鍵dll文件,選擇「用exescope編輯資源」。 3、然後在彈出的錯誤提示框中,點選「確定」。 4、然後在右邊的面板上,點擊每個組前面的「+」號可以查看到它所包含的內容。 5.點選需要檢視的dll文件,就能夠看到了,然後點選“文件”,選擇“匯出”。 6、然後就能夠
 python爬蟲要學多久
Oct 25, 2023 am 09:44 AM
python爬蟲要學多久
Oct 25, 2023 am 09:44 AM
學習Python爬蟲的時間因人而異,取決於個人的學習能力、學習方法、學習時間和經驗等因素。學習Python爬蟲不僅是學習技術本身,還需要具備良好的資訊蒐集能力、問題解決能力和團隊協作能力。透過不斷學習和實踐,您將逐漸成長為優秀的Python爬蟲開發者。
 解決win11記事本中的亂碼問題
Jan 05, 2024 pm 03:11 PM
解決win11記事本中的亂碼問題
Jan 05, 2024 pm 03:11 PM
有些朋友想要打開一個記事本,發現自己的win11記事本亂碼,不知道怎麼辦,其實我們一般只需要修改區域和語言就可以了。 win11記事本亂碼:第一步,使用搜尋功能,搜尋並開啟「控制台」第二步,點擊時鐘和區域下的「更改日期、時間或數字格式」第三步,點擊上方的「管理」選項卡。第四步,點選下方「變更系統區域設定」第五步,將目前系統區域設定改為「中文(簡體,中國)」並「確定」儲存即可。
 Oracle導入中文資料時出現亂碼怎麼解決?
Mar 10, 2024 am 09:54 AM
Oracle導入中文資料時出現亂碼怎麼解決?
Mar 10, 2024 am 09:54 AM
標題:解決Oracle導入中文資料亂碼問題的方法及代碼範例在Oracle資料庫中導入中文資料時,經常會出現亂碼的情況,這可能是由於資料庫字元集設定不正確或導入過程中出現編碼轉換問題所致。為了解決這個問題,我們可以採取一些方法來確保導入的中文資料能夠正確顯示。以下是一些解決方案及具體的程式碼範例:一、檢查資料庫字元集設定在Oracle資料庫中,字元集的設定對於






